Yehuda Katz
@wycats@[email protected] OSS enthusiast and @wykittens's parent. Co-author of the Extensible Web Manifesto. Front-end developer. @wifelette's husband. he/him
Similar User

@dhh

@rbates

@jeresig

@igrigorik

@paul_irish

@rails

@josevalim

@tenderlove

@heroku

@sandimetz

@emberjs

@pragdave

@jdalton

@BrendanEich

@slicknet
As a tech community, we must treat documentation, marketing, logistics, infrastructure, art, etc. work with as much respect as engineering
Ho-lee-shiiiite. It's happening.
Coming *very* soon to ember -- debugging typed templates in the browser
Coming *very* soon to ember -- debugging typed templates in the browser
Spoiler alert for Agatha Episodes 8 and 9. The more I think about it, the more something really appeals to me about the idea that the Song is a manifestation of love, of love *persevering*, and grief reborn again as love in a future generation. @NewRockstars #AgathaAllAlong
@eavoss I get that you were disappointed in the Ballad reveal, but I personally don't think it robs it of its power. To the contrary, it feels as though the song was an instrument of the love between Agatha and Nicholas, and when he died, that love persevered via the song.
Another fun little workflow thing that isn't AI-assisted at all. 1. Multi-select in vscode using ctrl-d 2. Delete the selection 3. Grab the next word across all selections 4. Use the text transform vscode extension to constant-case them
Just published a quick writeup of impl work I've been doing lately for Polaris. TL;DR - Top-level `renderComponent` API - Runtime template compiler (for REPLs) - Component inspector fixes for GJS - `this.#private` syntax - hash and array literal syntax buff.ly/40jYzSL
The Baseline browser effort is, by far, the biggest seismic shift to the interoperable web since Evergreen. The pace of progress across the major vendors has radically sped up now that there's a formal effort to target. It's incredible to watch.
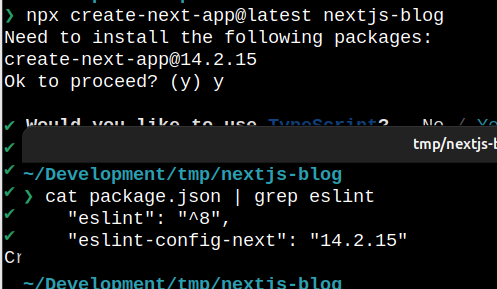
Looks like Ember is going to surpass Next.js in eslint up-to-date-ness - - - - (recently unlocked due to all our default plugins recently started supporting ESLint 9)


United States Trends
- 1. Serrano 134 B posts
- 2. #TysonPaul 74 B posts
- 3. #NetflixFight 38,7 B posts
- 4. #netflixcrash 4.102 posts
- 5. Ramos 63,4 B posts
- 6. #buffering 6.428 posts
- 7. ROBBED 59,9 B posts
- 8. Rosie Perez 8.002 posts
- 9. My Netflix 47,5 B posts
- 10. Jerry Jones 6.765 posts
- 11. Cedric 13,3 B posts
- 12. #boxing 35,2 B posts
- 13. Christmas Day N/A
- 14. WTF Netflix 11,2 B posts
- 15. Love is Blind 4.275 posts
- 16. The Netflix 221 B posts
- 17. $NFLX 4.440 posts
- 18. Streameast 2.384 posts
- 19. Robbery 17,7 B posts
- 20. Peter 152 B posts
Who to follow
-
 DHH
DHH
@dhh -
 Ryan Bates
Ryan Bates
@rbates -
 John Resig
John Resig
@jeresig -
 Ilya Grigorik
Ilya Grigorik
@igrigorik -
 Paul Irish
Paul Irish
@paul_irish -
 Ruby on Rails
Ruby on Rails
@rails -
 José Valim
José Valim
@josevalim -
 Aaron Patterson
Aaron Patterson
@tenderlove -
 Heroku
Heroku
@heroku -
 Sandi Metz
Sandi Metz
@sandimetz -
 EmberJS
EmberJS
@emberjs -
 Dave Thomas
Dave Thomas
@pragdave -
 🦋 jddalton.bsky.social
🦋 jddalton.bsky.social
@jdalton -
 BrendanEich
BrendanEich
@BrendanEich -
 Nicholas C. Zakas
Nicholas C. Zakas
@slicknet
Something went wrong.
Something went wrong.