Michał Pierzchała
@thymikeeHead of Technology @callstackio. Core @fbjest 🃏 and @reactnative Community contributor. Made @twentttyapp. https://t.co/o0VVsDhw4A
Similar User

@mironcatalin

@mrousavy

@hirbod_dev

@kacperkapusciak

@margelo_io

@kudochien

@CipolleschiR

@kzzzf

@swmansion

@Turbo_Szymon

@piaskowyk

@vonovak

@reactiive_

@mdj_dev

@wcandillon
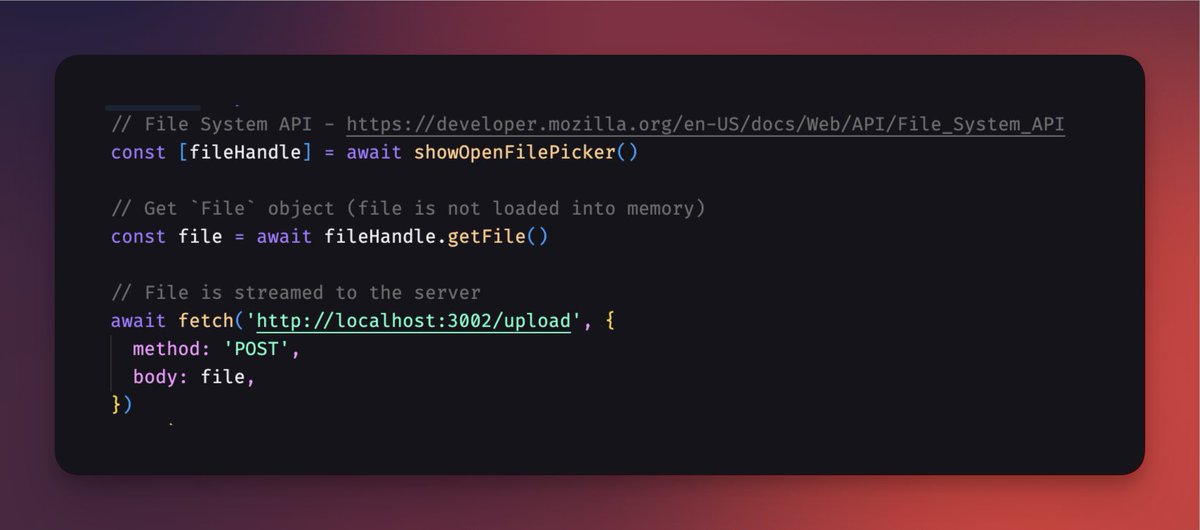
🎉 New way of working with data coming soon to React Native! ➡️ No more loading into the memory ➡️ Create native streams ➡️ Transform them in the JavaScript Codename `react-native-fast-io` coming soon... Where would you use this? 🤔

We’re at @RNLConf! Stop by @callstackio booth to pick up some swag, meet the team, and say hi! 🙌



Hey React Native devs 👋 We're working on some new React Native tooling 😉 Quick question: What tests do you run during the PR stage of your apps? Drop a comment if you have any configurations or setups not mentioned below 😅
No WebGPU coding today for me. Fixing high prio bugs. However I was very happy to hear that iOS 18.2 beta has WebGPU enabled by default for everybody. This is major news. WebKit is used by all browsers on iOS -> all iOS browsers will support WebGPU very soon.
Some more brownfield content coming! 🎉 I've just added React Native to the open-source @signalapp - and it works like a charm! 🪄 If you'd like to know how I've done it, stay tuned! 😄
🎉 Update on my library: > Fetch now supports sending ReadableStreams and Blobs. What's does it mean? ✅ No data loaded into memory. File is streamed straight from the storage ✅ File extends from Blob and as a result, has properties such as `stream()` or `bytes()`

👀 React Native Windows 0.76 Preview release of New Architecture github.com/microsoft/reac…

Nitro now also works on visionOS! 🚀

React Native Bottom Tabs 0.5.0 is out 🚀🎉 - SVG Support 🖼️🥳 - Remote icon assets 🌐 - Custom fonts, label styles 🎨 - Bug fixes 🐛
In parallel with typed JS, we have also been making progress on untyped (legacy) JS performance. These are Octane benchmark results comparing original Hermes, the static_h branch, and static_h branch with JIT. I also added QuickJS for reference. The Typescript benchmark was…


Accessibility is important, on TV apps as well! From now it will be easier to align it on React Native TV apps with Talkback and Focus Guides 🥳 github.com/react-native-t…
Are you building a resource-heavy or realtime application with React Native? 🙈 Please DM me or email at mike@callstack.com, I’d love to get your feedback about this and other things we’re cooking and see if it improves perf for you!
Coming soon to React Native. First-class support for streaming data. What this is? ✅ Create readable/writable streams from both JavaScript and Native ✅ Consume streams from both JavaScript and Native ✅ Works with WebSockets, fetch and more... 🔥 Build on top of Nitro…

React Native Screens 4.0 🎉 – Truly native bottom sheet on iOS and Android – Screen preloading for Native-Stack – Improved iOS screen animations – Tons of New Arch improvements – React Navigation 7 support See the full notes 👇

In early testing builds and HMR are faster for our super app showcase with mobile micro-frontend setup powered by @repack_rn github.com/callstack/supe…
Rspack 1.1 and Rsbuild 1.1 are out! ⚡️ Up to 10% faster build ⚡️ Up to 38% faster HMR (experimental) 🔸 Improved JSDoc 🔸 Improved HTML plugin 🔸 CLI shortcuts 🔸 Fixed 30+ bugs rspack.dev/blog/announcin…
Edge-to-edge Modal support has been merged in React Native 🎉 github.com/facebook/react…
Rspack 1.1 and Rsbuild 1.1 are out! ⚡️ Up to 10% faster build ⚡️ Up to 38% faster HMR (experimental) 🔸 Improved JSDoc 🔸 Improved HTML plugin 🔸 CLI shortcuts 🔸 Fixed 30+ bugs rspack.dev/blog/announcin…
Coming soon to React Native. First-class support for streaming data. What this is? ✅ Create readable/writable streams from both JavaScript and Native ✅ Consume streams from both JavaScript and Native ✅ Works with WebSockets, fetch and more... 🔥 Build on top of Nitro…

This was long time coming, now time to celebrate and upgrade 🎉 Congrats @satya164 on pulling off the hard work!
After the long wait, React Navigation 7 is here 😍 📷 Highlights - Static API - Preloading screens - Layout props - useLogger devtools - Searchbar for more navigators - Sidebar and animations in Bottom Tabs - Drawer Layout package And more... Blog post reactnavigation.org/blog/2024/11/0…
United States Trends
- 1. Tyson 491 B posts
- 2. $MAYO 13,2 B posts
- 3. #wompwomp 6.118 posts
- 4. Syracuse 17,9 B posts
- 5. Paige 6.820 posts
- 6. Pence 60,9 B posts
- 7. Kiyan 21,1 B posts
- 8. Kash 101 B posts
- 9. The FBI 265 B posts
- 10. Iron Mike 21,6 B posts
- 11. Debbie 34,4 B posts
- 12. Whoopi 112 B posts
- 13. #LetsBONK 15,6 B posts
- 14. Shu Shu 27,6 B posts
- 15. Dora 24,7 B posts
- 16. Karoline Leavitt 5.136 posts
- 17. Mike Rogers 20,9 B posts
- 18. Connor Williams 1.495 posts
- 19. Ronaldo 200 B posts
- 20. Gabrielle Union 2.323 posts
Who to follow
-
 Catalin Miron - AnimateReactNative.com
Catalin Miron - AnimateReactNative.com
@mironcatalin -
 Marc
Marc
@mrousavy -
 Hirbod
Hirbod
@hirbod_dev -
 Kacper Kapuściak
Kacper Kapuściak
@kacperkapusciak -
 Margelo
Margelo
@margelo_io -
 Kudo
Kudo
@kudochien -
 Riccardo Cipolleschi
Riccardo Cipolleschi
@CipolleschiR -
 Krzysztof Magiera
Krzysztof Magiera
@kzzzf -
 Software Mansion
Software Mansion
@swmansion -
 Szymon
Szymon
@Turbo_Szymon -
 Krzysztof Piaskowy
Krzysztof Piaskowy
@piaskowyk -
 Vojtech Novak
Vojtech Novak
@vonovak -
 Enzo Manuel Mangano
Enzo Manuel Mangano
@reactiive_ -
 Maciej Jastrzębski
Maciej Jastrzębski
@mdj_dev -
 William Candillon
William Candillon
@wcandillon
Something went wrong.
Something went wrong.