Similar User

@revcd

@LisaKC_

@PBinfoh

@peterejhamilton

@aaronsheah

@lawrjones

@DannyFMartinez

@arussellsaw

@twopointline
I had a great chat with Simon recently about my experiences building a brand new on-call app using @expo @incident_io was my first software job where we had no mobile app.. until recently.
If you want to hear about... 🚨 Critical push alerts 🔌 React Native CI/CD integration 🪲 debugging @expo EAS ..then check out the new @galaxies_dev Rocket Ship podcast episode with @rorybain 🔥

incident.io/blog/continual… Continued our series 'Behind the scenes of building On-call' with an article on how we continually test our product - and what guidance we'd give to others considering doing the same!
Is anyone using TraceQL + Tempo in production and having success with it? What’s your setup like? Do you do complex TraceQL queries?
How often do your on-call engineers request cover? Since we built `/inc cover` our team of ~12 on-call engineers have asked for cover 210 times, sometimes >10 times a week. Turns out if you make it easy, people do it more. twitter.com/rorybain/statu…

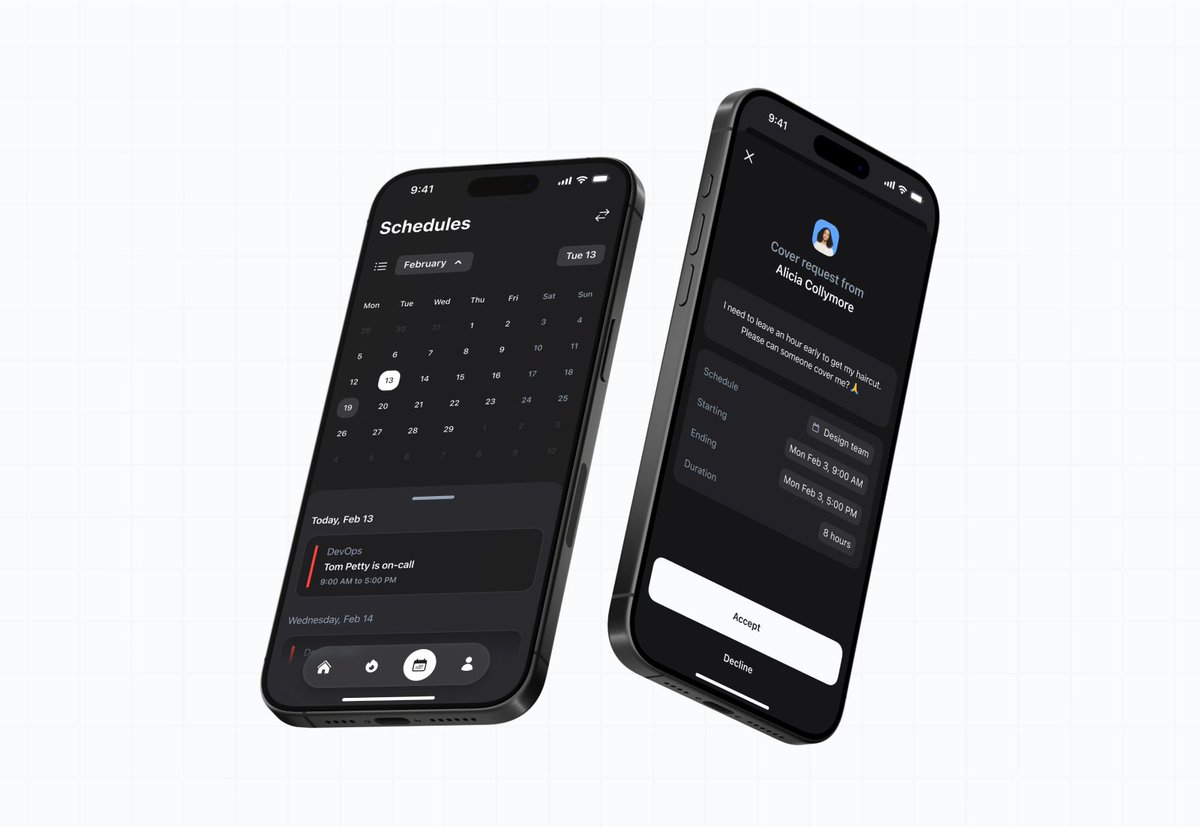
Very happy with this UX I worked on today to get cover or create overrides whilst on call. It’s got nice haptic feedback as you drag and automatically requests if it’s one of your shifts or creates an override for someone else’s. A chance to learn some react-native-reanimated
Went live with this today 🚀 details on it, and more, in our changelog incident.io/changelog/sche…
Very happy with this UX I worked on today to get cover or create overrides whilst on call. It’s got nice haptic feedback as you drag and automatically requests if it’s one of your shifts or creates an override for someone else’s. A chance to learn some react-native-reanimated
Very happy with this UX I worked on today to get cover or create overrides whilst on call. It’s got nice haptic feedback as you drag and automatically requests if it’s one of your shifts or creates an override for someone else’s. A chance to learn some react-native-reanimated
One tradition I love here at @incident_io is that we print posters and get project teams to sign them for bigger releases, then hang them on the wall in our London HQ. Our On-call launch last week was no exception - so proud of this team! ❤️

The team @incident_io had a massive launch the other day. And now they're looking to hire another @reactnative engineer. If you're looking for a new gig you should talk to their team.

Now that incident.io On-call is out in public, I can share more details that we're currently hiring a React Native engineer. Come work with me and our team of product-focussed engineers who love to ship quickly! incident.io/careers

incident.io On-call launches today 🎉 No big deal, but we've had help from @TheChainsmokers to compose a set of notification tones for our mobile app. Here's one. You'll have to download the app to hear the rest 😉
We shipped something really cool today - incident.io On-call
We’ve just launched @incident_io On-call and I couldn’t be more excited! 🎉 Our goal was “so good, you’ll break things on purpose” and we’ve poured our hearts and souls into this one. I think it shows ❤️
Never have a worked somewhere so hyped about my birthday, but here we go
Since we started incident, we’ve been repeatedly asked the same question: when will you build {REDACTED}? 👀 We’re normally a very transparent company, but we’ve been keeping this under wraps. 🎁 That all changes on Tuesday 5th March, 10AM EST. ⚡️

United States Trends
- 1. $ELONIA 1.005 posts
- 2. #twug 1.983 posts
- 3. $CUTO 7.417 posts
- 4. Johnie Cooks N/A
- 5. Mack Brown 4.539 posts
- 6. #PumpRules 2.301 posts
- 7. #RTXOn 1.273 posts
- 8. Happy Thanksgiving 25,1 B posts
- 9. #ai16z 2.413 posts
- 10. #GivingTuesday 2.780 posts
- 11. Tariffs 207 B posts
- 12. Dylan Sampson N/A
- 13. Lebanon 171 B posts
- 14. Billboard 573 B posts
- 15. Avocados 7.679 posts
- 16. Hezbollah 137 B posts
- 17. Doak Walker N/A
- 18. Scheana N/A
- 19. Jim Abrahams 1.261 posts
- 20. Frederick 10,4 B posts
Something went wrong.
Something went wrong.