Paul Barnes
@pbarnes_designSenior Interaction Experience Designer(IxD), currently working in Poole, UK. 23 yrs of experience in digital design. UI components, patterns & design systems.
Similar User

@RMGDigitalUK

@D4Ublog

@j_lloyd
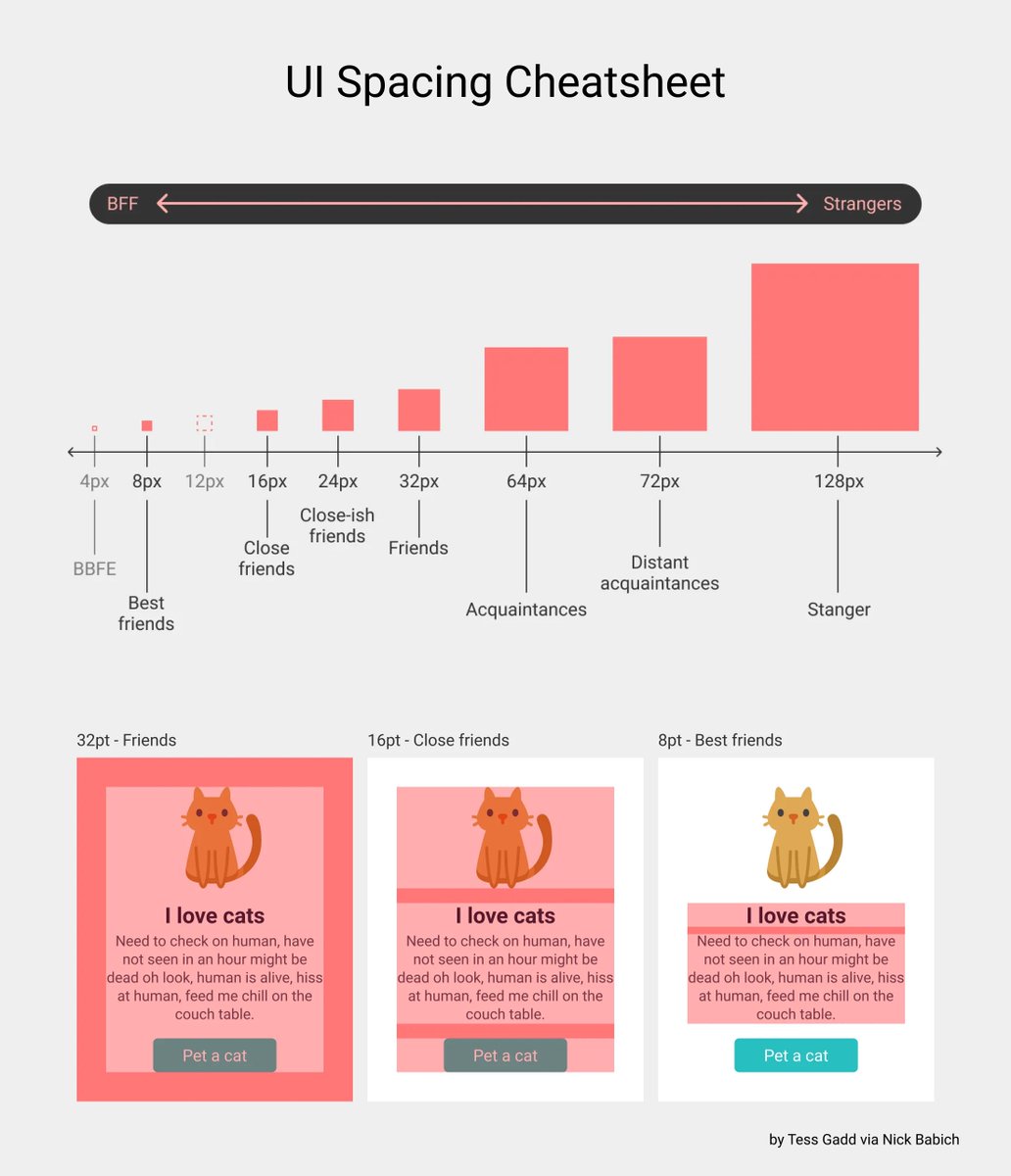
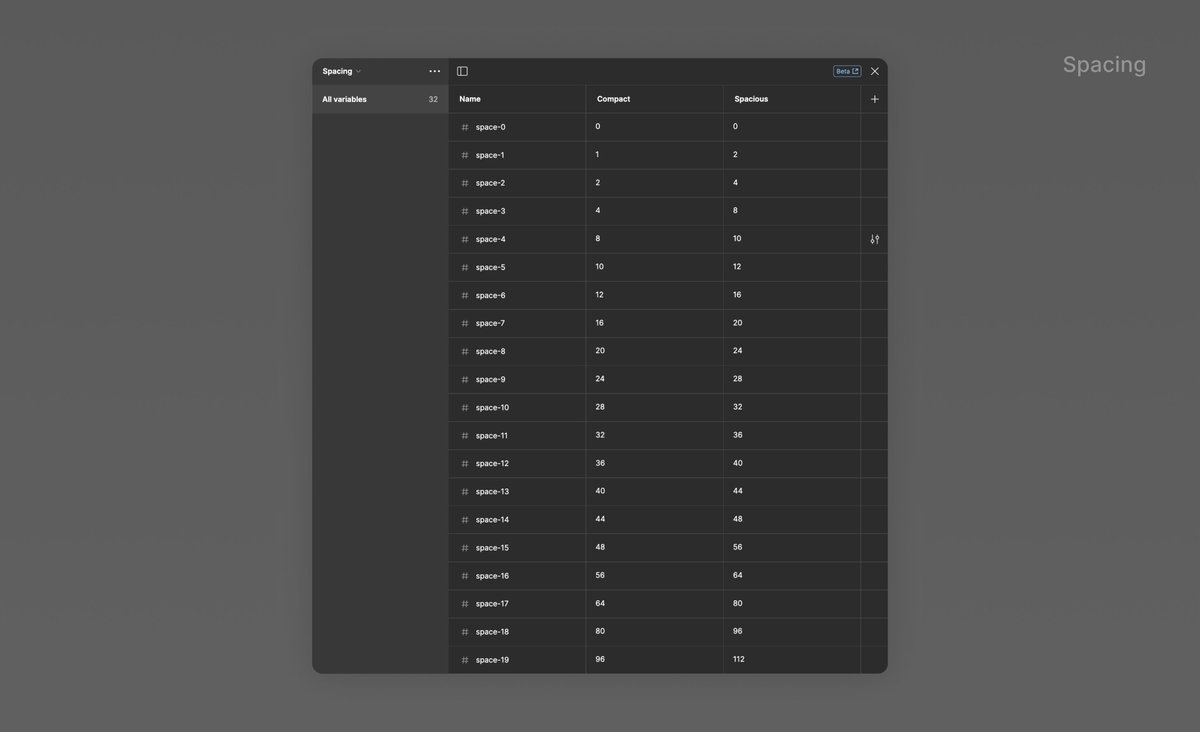
💎 UI Spacing Cheatsheet Simple approach for choosing spacing between individual elements in the user interface

Recently @figma introduced UI3 and new AI features. From my observations, newcomers seem excited by these changes, while seasoned designers feel Figma may have missed the mark. I'm from the second category. Here are 10 features that I've been waiting for a long time and that will…

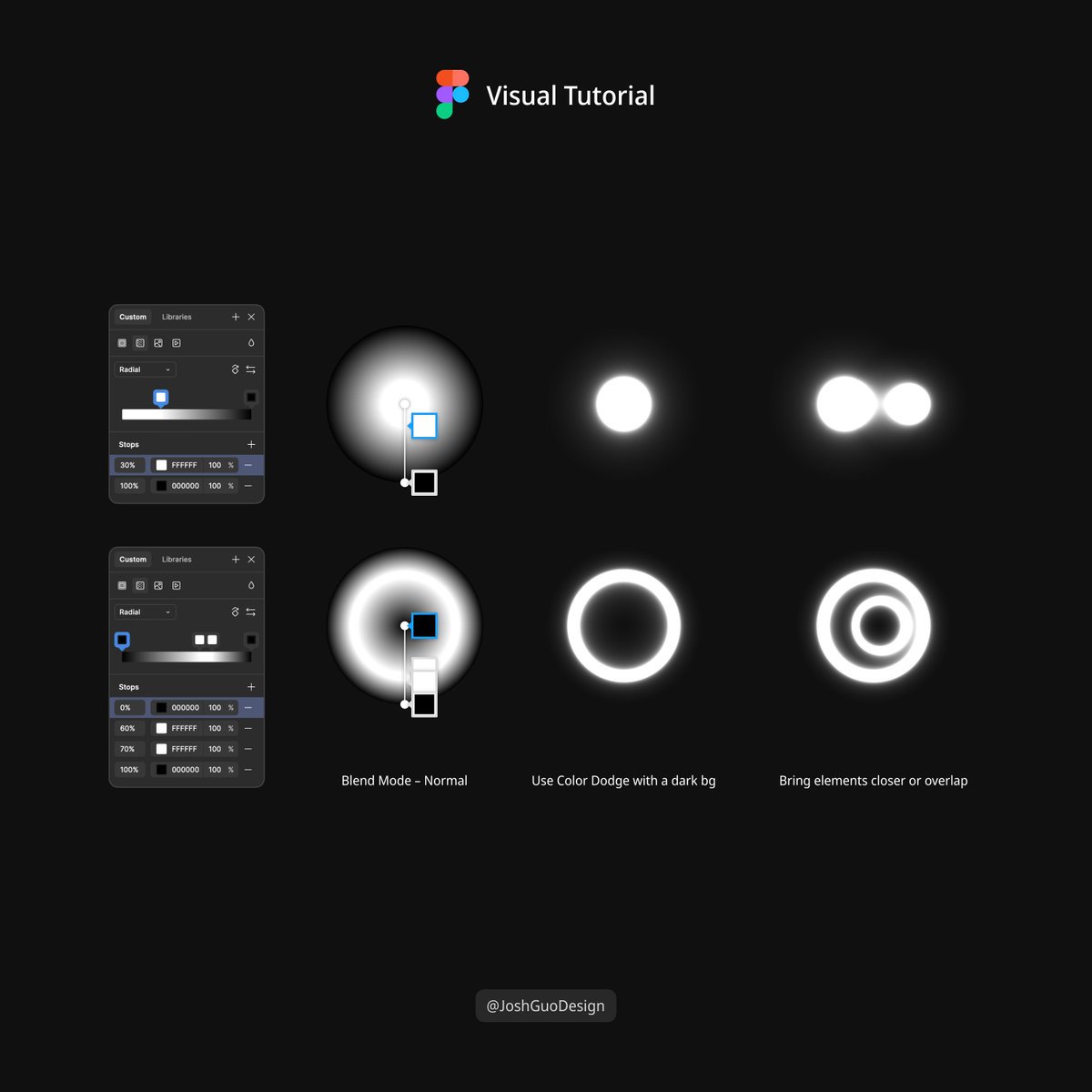
Use Color Dodge to create light interference effects

Posting this again as it got a fair bit of interest last time 😜 It’s an AI + Forms experiment I made 🤖 You give it an image of a document form and it generates a web version
Most designers love the float label pattern. They’re cool, they save space and they solve the disappearing placeholder label problem. But float labels are still not the way to design inputs. Here’s why (plus the perfect pattern that has zero usability issues):
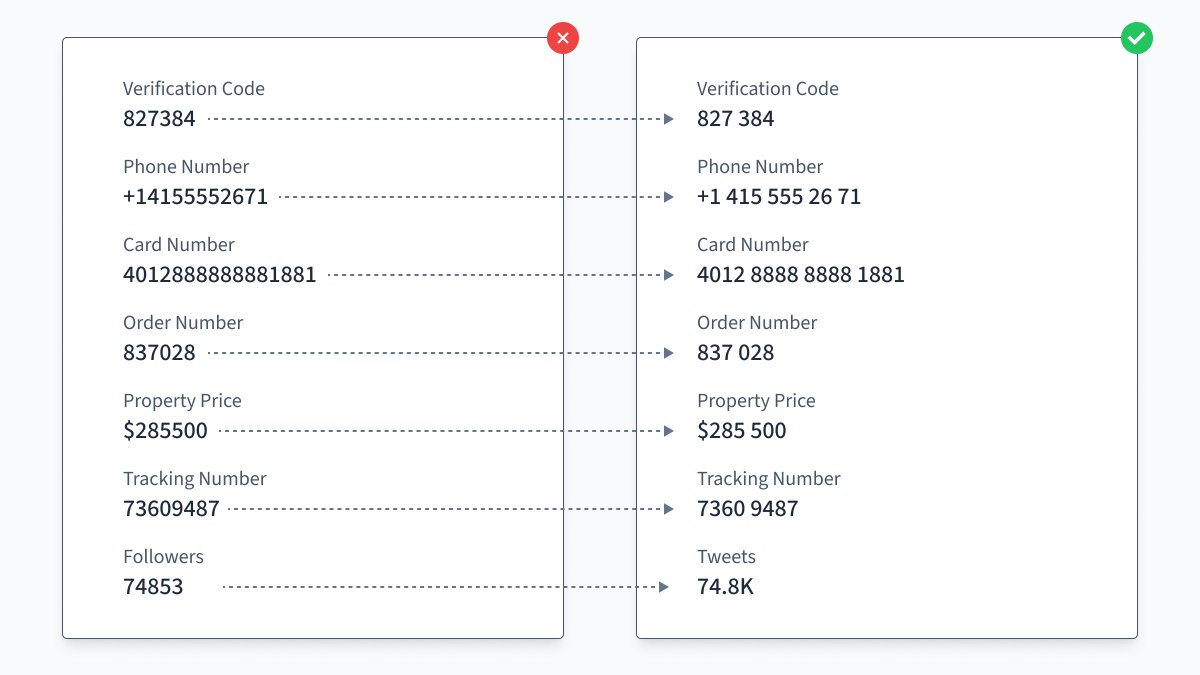
UI/UX Tip ⚡️ Improve data readability. Grouping digits in large numbers makes data much easier to read.

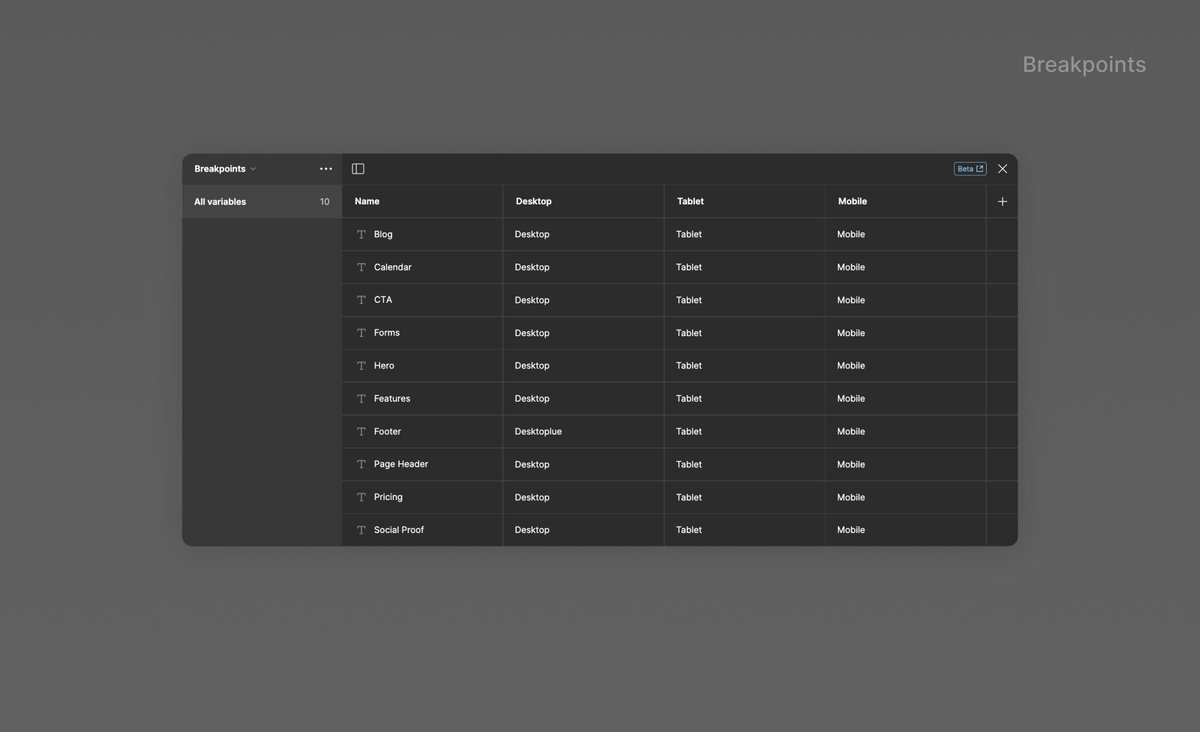
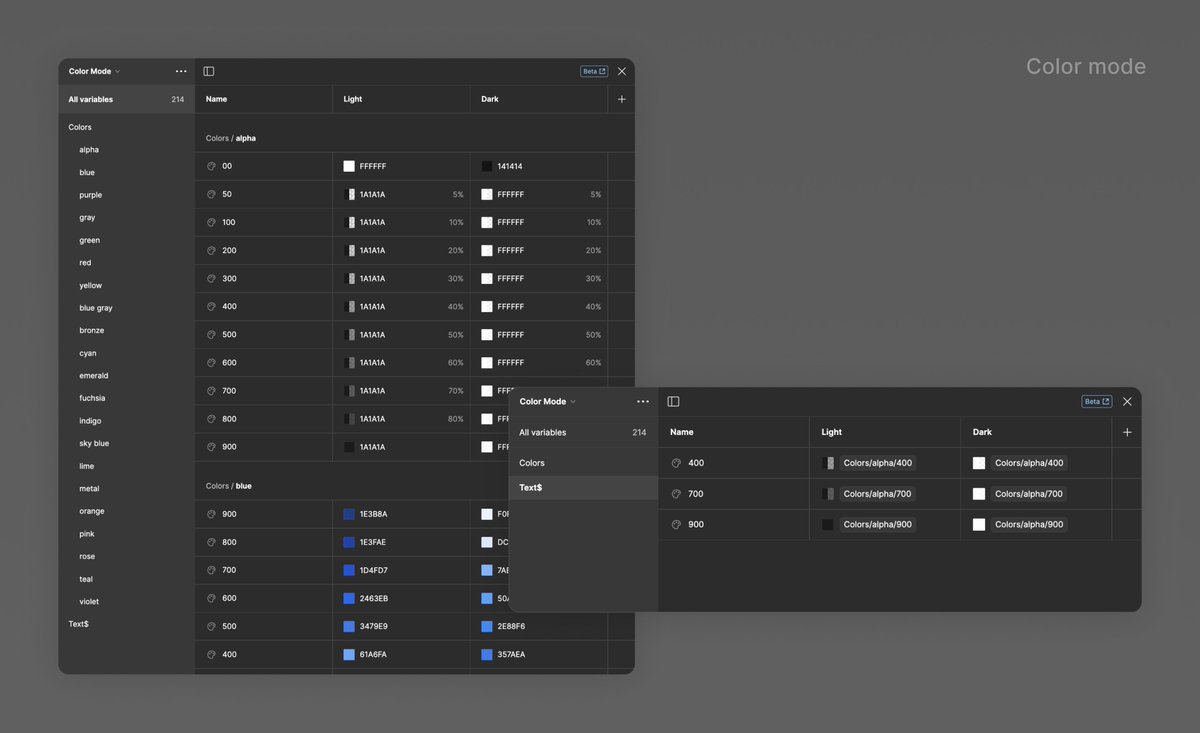
5 Tips for Naming Design System Variables in Figma 🧵↓
You can take this to another level by adding in variants for different icon types, text string variables, and mode switching to pull it all together
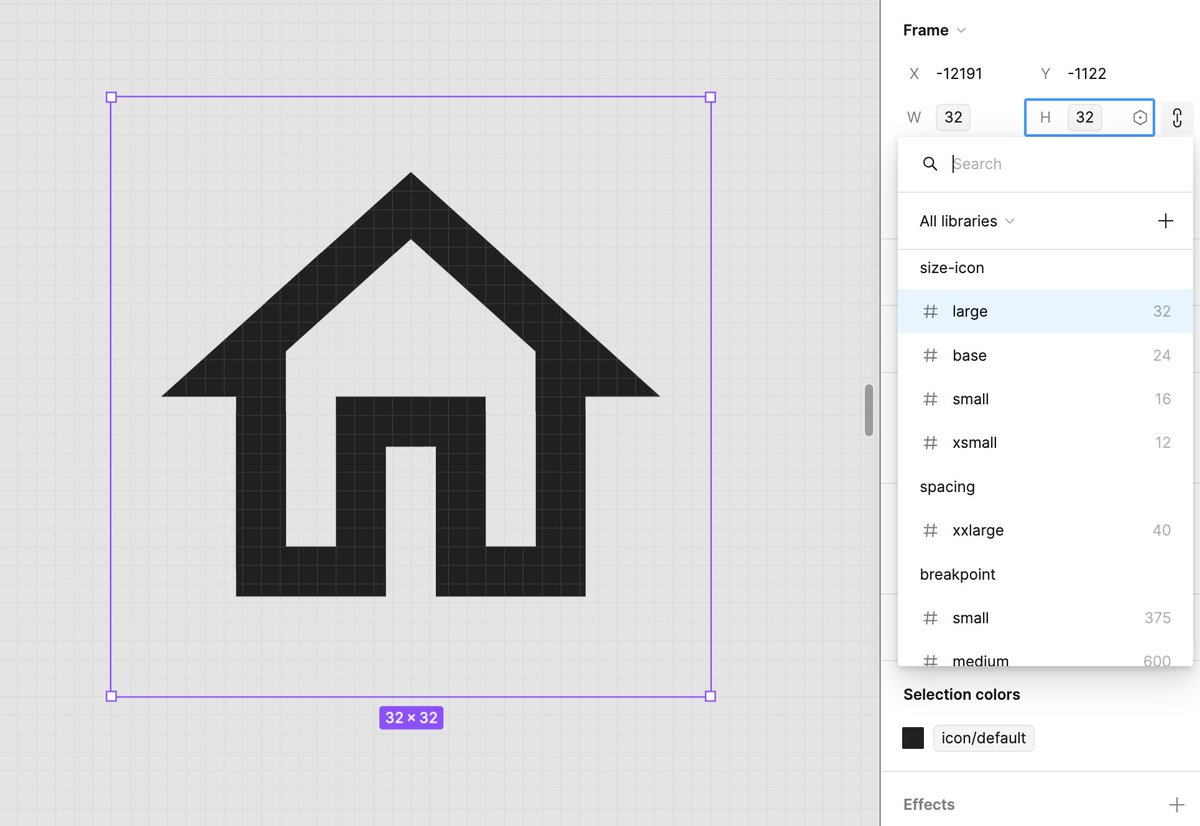
Q: Are icon wrappers still worth using? A: I don’t think so. A much easier way to support multiple icon sizes is with number variables! Here’s how..

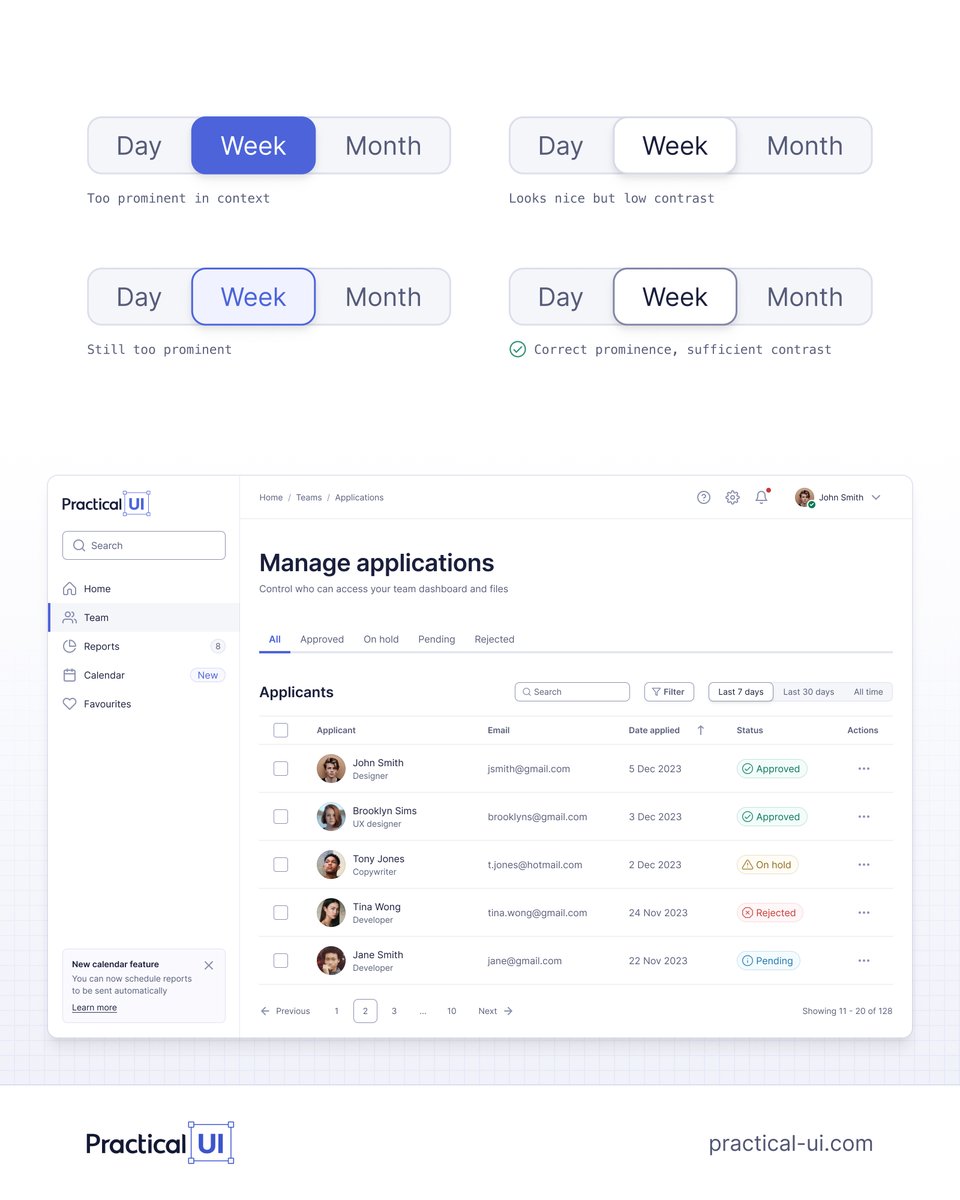
❖ Here's where I landed with my segmented control component for the design system I'm working on. Testing components in context on a page amongst other components is a must. Thoughts? #designsystem #ux

Continuing top quality articles series. Everything you should know about animation by Taras Skytskyi on Medium✨ I've never seen so many examples.
CSS Tip! 📜 You can create scroll-driven micro-interactions with animation-timeline and custom properties 🔥 .search { animation: shrink; animation-timeline: scroll(); animation-range: 0 calc(var(--header-height) * 0.5); } @keyframes shrink { to { width: calc(100% -…
5 Figma keyboard shortcuts I can't live without 👇 1️⃣ Copy properties: CMD Option C 2️⃣ Copy as PNG: CMD Shift C 3️⃣ Show/hide Figma UI: CMD + \ 4️⃣ Paste in place: CMD Shift V 5️⃣ Hide comments: Shift C See all shortcuts: CTRL Shift ? What are your go-to shortcuts? #design #ux
My multi-theme UI variables setup in Figma v2




United States Trends
- 1. Hunter 1,38 Mn posts
- 2. tannie 151 B posts
- 3. Yeontan 505 B posts
- 4. #MondayMotivation 12,7 B posts
- 5. Good Monday 34,6 B posts
- 6. #CyberMonday 11,1 B posts
- 7. #MondayVibes 2.939 posts
- 8. #WORLDBESTHERO 66,6 B posts
- 9. Victory Monday N/A
- 10. #MondayMood 1.582 posts
- 11. Burisma 49,5 B posts
- 12. WE LOVE YOU TAEHYUNG 122 B posts
- 13. Omer Neutra 5.454 posts
- 14. Big Guy 85 B posts
- 15. I Love Jesus 9.357 posts
- 16. NO ONE IS ABOVE THE LAW 53,8 B posts
- 17. Kushner 47 B posts
- 18. Josh Allen 52,1 B posts
- 19. Hypocrisy 67,5 B posts
- 20. Bannon 26,7 B posts
Something went wrong.
Something went wrong.