Paul
@paulveedevFull Stack Developer. Interactive Dev, Brand, Web, Marketing. Let's build.
Similar User

@mpmboevink

@MunkyVerde

@mia_lynell

@MickeyBeannn

@GramNaija

@HelloitsMatheus

@joelhuarooc

@SBanda_sa
China Wiretaps Americans in 'Worst Hack in Our Nation's History' gizmodo.com/china-wiretaps…
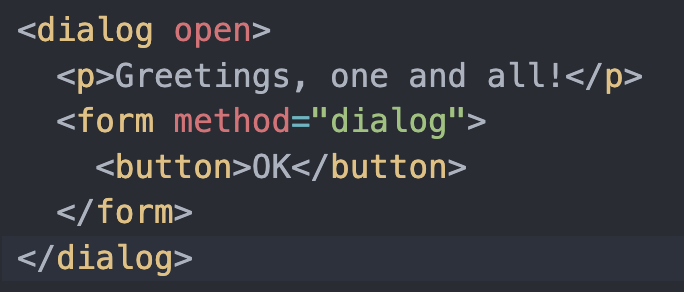
For the years of building popup modals with libraries. Here's a reminder they natively exist with the <dialog> element. Equipped with their own methods and functionality like showModal(), close on 'esc', etc. #frontend #webdev #HTML

Just turned on my ring light to feel a serotonin boost and thought "Shit, we are in Black Mirror already."
Accidentally logged into a phishing site that looked like one of my financial services — caught it a bit too late. Lesson learned: always check the address bar, and change your credentials if anything seems off. Stay diligent about your shit online.
Don't sweat the small stuff. Nothing will be perfect. The definition of ideal will change so just get moving.
Power in numbers. An organized population is an unstoppable force. 💪🏼
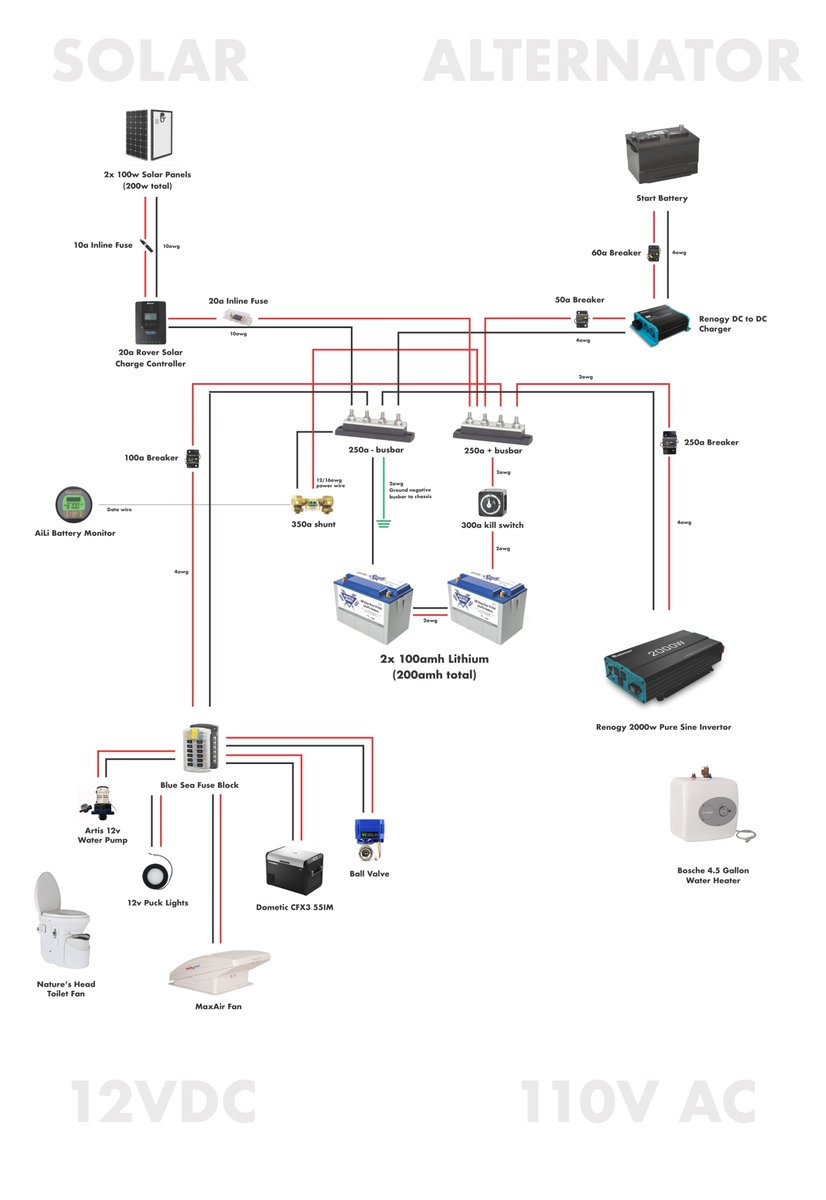
Designing any system comes down to planning, understanding and integration. Here's an electrical system I designed for my camper van. Months before having the products, the system was planned and later built accordingly. Understanding the components is crucial to it's success.

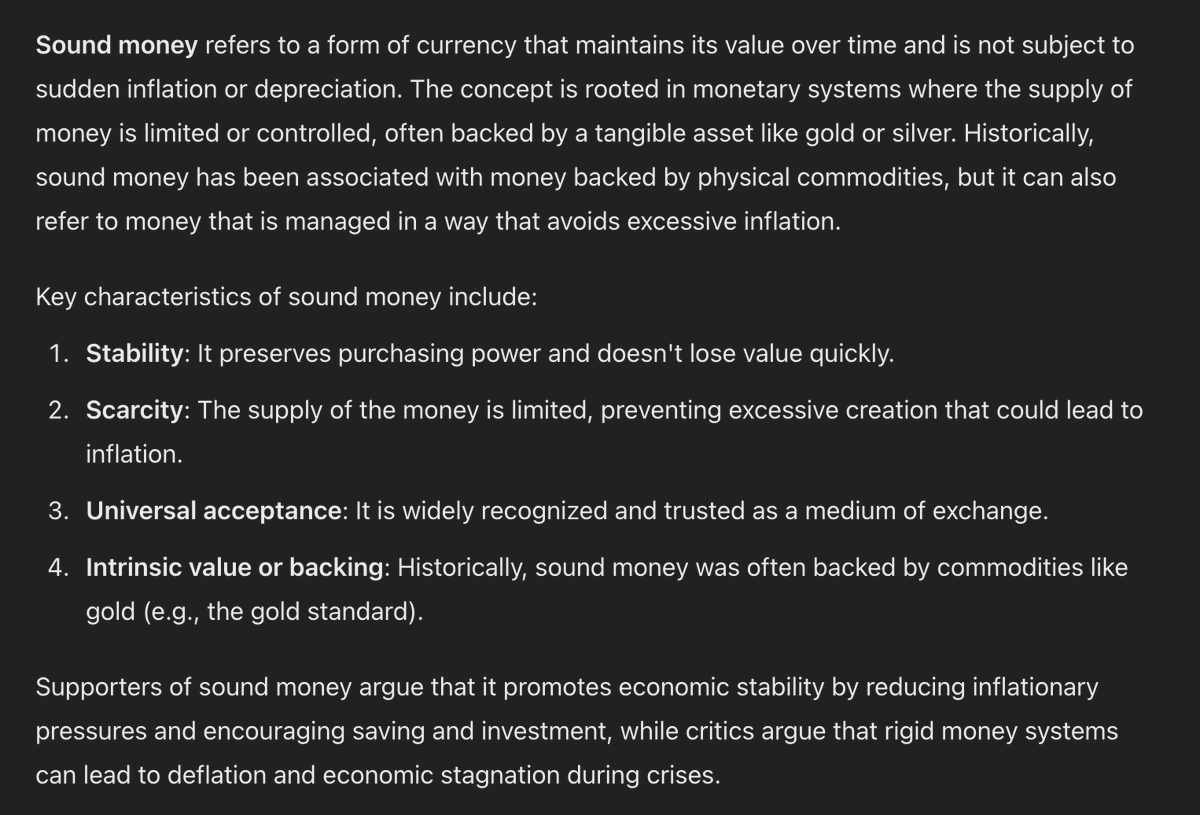
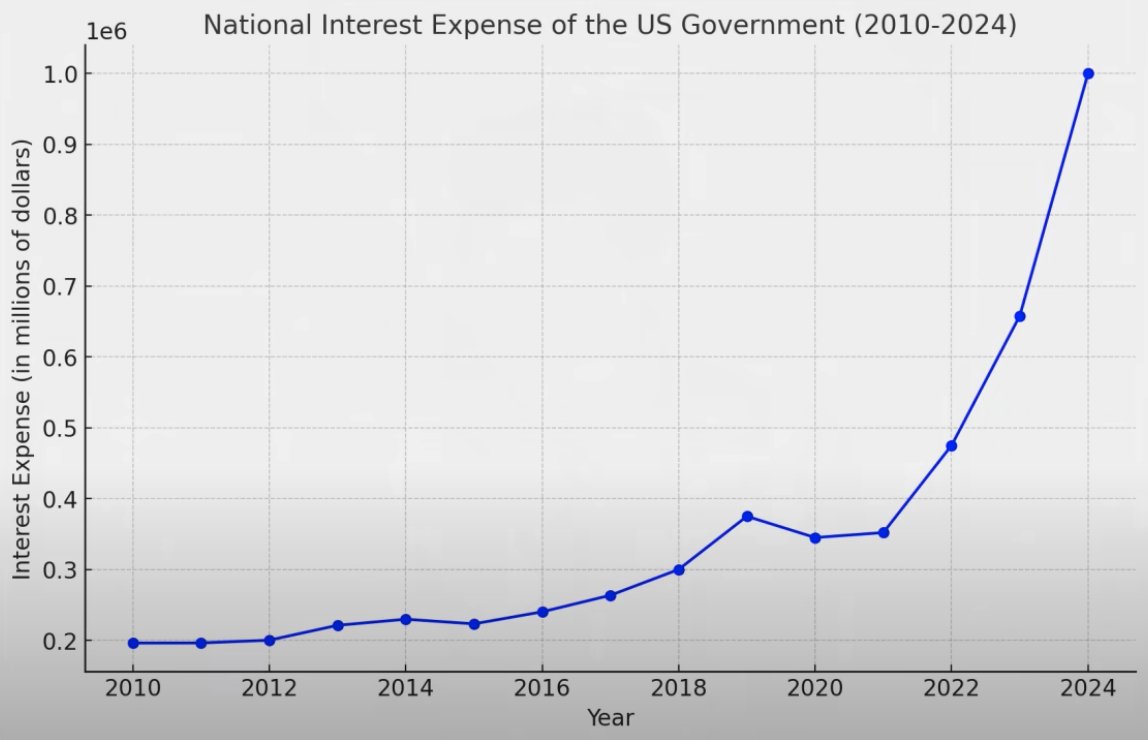
The fiat system and current debt is crippling the future economy for the United States. Economic repair should be the only concern for the population.

Taxpayer funds hard at work paying interest on excessive US government spending. What a failure. @USTreasury @federalreserve

This has always been a super helpful tool for a quick glance at how any site was built and structured. builtwith.com
I had an issue with dynamic line breaks using nested GSAP SplitText. Turns out it was a google font loading sequence. Instead of DOMContentLoaded, using window.onload waits for all styles and DOM elements to load. #js #gsap #frontend #webdev
Use window.onload to ensure everything (DOM, images, styles, fonts) is loaded before starting animations. Use DOMContentLoaded combined with the Font Loading API to start animations as soon as the DOM is ready, while still ensuring that the fonts are loaded.
United States Trends
- 1. Thankful 70,2 B posts
- 2. #RTXOn 9.995 posts
- 3. #PMSLive 5.179 posts
- 4. Sharon Stone 4.397 posts
- 5. Venmo 25,8 B posts
- 6. Hezbollah 180 B posts
- 7. Happy Thanksgiving 31,2 B posts
- 8. Arsenal 141 B posts
- 9. $ELONIA 2.098 posts
- 10. #twug 3.326 posts
- 11. Lebanon 205 B posts
- 12. Creighton 3.226 posts
- 13. $BULLY 6.616 posts
- 14. Gabriel 132 B posts
- 15. Dembele 12,6 B posts
- 16. Gyokeres 30,9 B posts
- 17. Whitmer 2.357 posts
- 18. Newsom 64,8 B posts
- 19. Fermin 7.920 posts
- 20. #PumpRules 4.520 posts
Something went wrong.
Something went wrong.