Mori D.
@moristotlePhilosopher turned Software Developer. 🎓 | Basketball & chess aficionado | Thinking Through Technology.
Similar User

@m_emilian

@amycoplan

@ThinkinBooth

@psyphilosopher9

@_kenboyd

@SpiritofHegel

@Nottingham_Jim

@almukhatabatjou

@markjgaynor
I am presenting on how to choose between Angular, React & Vue for building enterprise-grade applications, and I would love to hear from the community.🙏 Which framework/library do you use for building your applications? (feel free to elaborate 👇) #vuejs #reactjs #angular
Remix Development Tools are oficially released! 🎉🚀 Add them to your @remix_run projects with 4 lines of code! Supercharge your development of Remix applications like never before! Feature thread (recorded on @kentcdodds Epic stack) 🧵 Follow me for future updates!

Today, we’re thrilled to launch react.dev, the new home for React and its documentation. It teaches modern React with function components and Hooks, and we’ve included diagrams, illustrations, challenges, and over 600 interactive examples. Check it out!
Introducing the Replit App. We’ve been working on this for over a year inventing new UX paradigms to make coding on mobile manageable, and we think this is the most comprehensive mobile creation tool in the world — will onboard millions to the industry!
The single biggest argument about statistics: is probability frequentist or Bayesian? It's both, and I'll explain why. Buckle up. Deep-dive thread below.

Today we’re excited to bring Node.js back to its roots - the browser! Together with @googlechrome and @vercel, we're enabling a new type of development and debugging experience that was not possible before: 🧵 blog.stackblitz.com/posts/introduc…
Super happy to ship Azure Web Pub Sub! A new azure service for doing pure websockets + HTTP triggering! azure.microsoft.com/en-us/blog/eas… #azure #websockets
18-year-old Andrey Esipenko defeats @MagnusCarlsen in his first classical game against the World Chess Champion! 👏👏👏 17.Ncxb5! gave a tremendous position which he converted in fine style with moves such as 26.Rg5! Replay this game ➡ chess.com/events/2021-ta…
As 2020 comes to an end we wanted to share a special Holiday Update on our research into zero-bundle-size React Server Components. The demo is available now whether you want to play with it during the holiday, or when work picks back up in the new year. reactjs.org/server-compone…

Friends don't let friends miss out on awesome content. 💪 We have a dedicated playlist on writing custom business logic with Hasura Actions. 🎬 Check it out! 🍿youtube.com/playlist?list=…

JAMstack say hello to Azure.. as if microsoft build couldn't get any better! #MSBuild #JamStack #azure
Introducing Azure Static Web Apps! 🔒SSL & Custom domains 🔑 Authentication/Authorization ⚙️Automated build/deploy w/ Github Actions 👓 Preview URLs for staging 🌐Globally distributed ⚡️APIs powered by Azure Functions Try a hands-on tutorial aka.ms/swaframeworks #MSBuild

It's official, #Blazor is alive and production ready! Excited to see the ways in which web assembly will impact the (web development) game! devblogs.microsoft.com/aspnet/blazor-…
Workspaces are coming to @npmjs! 💯🔥 This is definitely welcomed with open arms. Maintaining a monorepo will finally be viable using npm (without dependency on Lerna)! github.com/npm/rfcs/blob/…
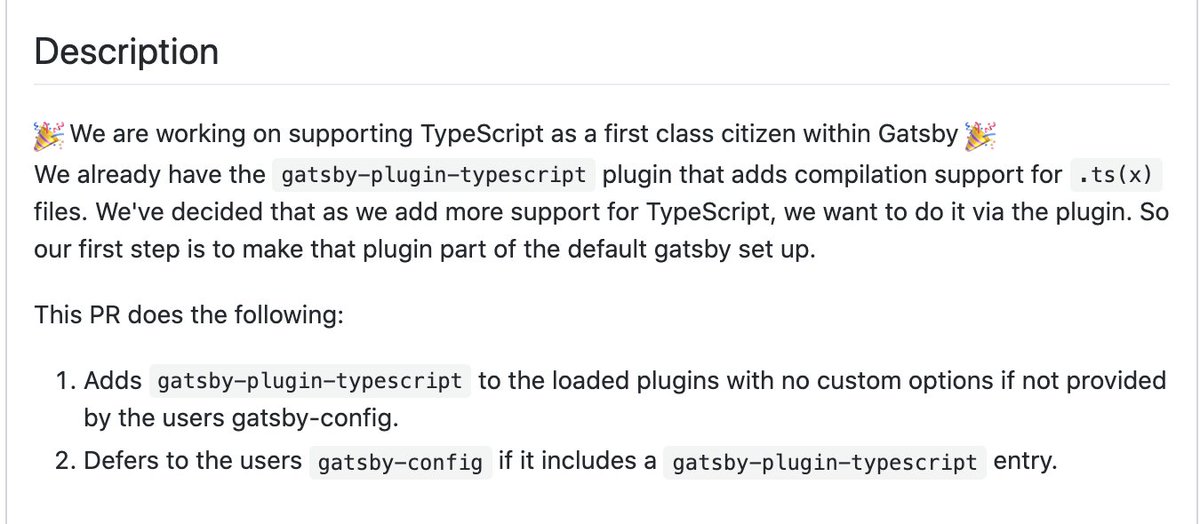
🎉New in Gatsby: Native #TypeScript support! ➡️Gatsby core now includes gatsby-plugin-typescript so your project will build TypeScript and TSX files by default! github.com/gatsbyjs/gatsb… This change marches us closer to @typescript as a first-class citizen within Gatsby👨🚀

We’re pleased to introduce the first preview of Source Generators, a new C# compiler feature that lets C# devs inspect user code and generate new C# source files that can be added to a compilation. Get a great overview here: msft.it/6016T98D4

"In truth, individuality—including the chance to achieve the extraordinary—is enabled by communal practices of mutual care and responsibility". Thought provoking piece by @KAnthonyAppiah! wsj.com/articles/dream…
Blazor WebAssembly 3.2.0 Release Candidate now available 🔥Custom boot resource loading 🔥API reference docs 🔥It's a release candidate! devblogs.microsoft.com/aspnet/blazor-…
I'm in the process of scraping the web for great Next.js resources and came across this: leanpub.com/hands-on-nextjs written by @codebeast! The table of contents is awesome and I'd love to read it. Updates on the progress of the book? 🙂
Today we’re announcing free private repositories with unlimited collaborators for teams with GitHub Free, and reducing the price of our paid Team plan to $4 per user/month. All of the core GitHub features are now free for everyone. Learn more: github.co/2RDo6SL

Good news today! We are joining forces with @prisma to adopt our beloved graphql-playground. Read more to learn what happens next and how you can get involved! foundation.graphql.org/news/2020/04/0…
🎉 #Blazor WebAssembly 3.2 Previw 3 Released! 🎉 - We now have debugging in Visual Studio and Visual Studio Code!!!! 😍 - Auto-rebuild in Visual Studio - Configuration via appsettings.json - New HttpClient extension methods devblogs.microsoft.com/aspnet/blazor-…
United States Trends
- 1. Carti 39,6 B posts
- 2. Sam Howell 5.903 posts
- 3. Geno 17,5 B posts
- 4. Packers 55 B posts
- 5. Seahawks 34,3 B posts
- 6. #GoPackGo 9.538 posts
- 7. #BaddiesMidwest 12,3 B posts
- 8. Klay 12 B posts
- 9. Mona Lisa 31,1 B posts
- 10. Mavs 9.958 posts
- 11. Hazuki 9.126 posts
- 12. #YellowstoneTV 7.794 posts
- 13. Seattle 20,8 B posts
- 14. Romeo Doubs 3.312 posts
- 15. Josh Allen 53,3 B posts
- 16. Alex Bruesewitz 7.308 posts
- 17. Acheron 5.309 posts
- 18. #njSSE 11,7 B posts
- 19. Weeknd 14,1 B posts
- 20. Pred 9.032 posts
Something went wrong.
Something went wrong.