Mike-麥-Mai-v1.618
@mikemai2awesomeDesigner, coder, & web accessibility expert. — 🇨🇳 #CANTONESE: 我来自广州 — 💬 #HTML/#CSS: https://t.co/hySw2S5ewi — ♿️ #A11Y: https://t.co/9fz240N0pT
Similar User

@NateBaldwinArt

@pjonori

@AlPackah

@uxness

@hdv

@darkriderdesign

@Bovelett

@josh_bickett

@UXSouthafrica

@non01

@accessabilly

@sadymaureria

@qtychr

@leetinglady

@CerovacBogdan
Why am I an expert in #typography, #DesignSystems & web #accessibility? Malcolm Gladwell’s 10,000-hour rule: true expertise is achieved by practicing—albeit in the correct way—for 10,000 hours. Not everyone is Allen Iverson. Practice does matter. mikemai.net/resume-now/

New post: “You are not a CSS dev if you have not made a CSS reset” With the numerous CSS resets blog posts circulating now, I decided to bring this post out of my drafts. Cheeky title for some good fun. mikemai.net/blog/2024/11/0… #css #typography #WebDev #GraphicDesign #a11y
Happy 60th anniversary, @TOEFL! I’m thrilled to represent China as one of the 40 million TOEFL Takers out there who had a dream of studying abroad, sharing our talents and culture with others and making a meaningful mark on the world. ets.org/toefl/60-years… #MoveTheWorld
🔥 CSS Tip 🔥 How to prevent layout shifts when scrollbars are hidden/shown using the scrollbar-gutter CSS property.
If you feel like you don't know what you don't know about accessibility, it can help to follow folks who discuss assistive technology, accessibility and disability. Here's a list of people who tweet a lot about those. twitter.com/i/lists/134667…
Modern web development seems to be a lot of devs not able to fix #Accessibility issues because of components with baked in bad ARIA.
🤯 How am I just finding out about display: contents; Suuuuper handy for CSS Flexbox + Grid where the children aren't direct descendants.
📝 The CSS Podcast 089: View Transitions Last week I joined my colleagues @argyleink and @Una on the #CSSPodcast to talk about View Transitions. bram.us/2024/09/26/the…
💡 CSS Tip! Using scroll-driven animations, you can link a CSS variable with a range slider and easily update its value! No more JavaScript to do this. A few lines of CSS, one HTML element and you can update any value in real time. @CodePen demo in the reply 👇

❌ DON'T use `div`, `span`, other random elems for range `input` value displays/ rulers ✅ DO ✨use `output` for value displays & set their `for` attr to `id` of the `input` whose value they display ✨use `datalist` for ruler & set its `id` as the value for `input`'s `list` attr
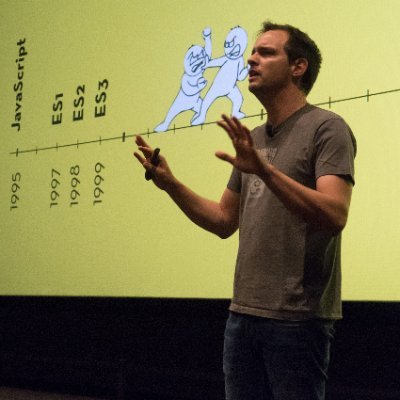
Two legends, this scene will forever be iconic. Rip James Earl Jones
Ignorant billboard. Even worse alt text.
Amazing conference! Win your free ticket.
Hello! For the 2nd year in a row, Assistiv Labs is giving away 2 tickets to the best, little tech conference around, #a11yTOConf! Enter by September 18 for your chance to win! Enter to win at docs.google.com/forms/d/e/1FAI…
“Responsive Design is about designing for an unknown device. Inclusive Design is about designing for an unknown user.” Deep dive into interactive element size by @ericwbailey baseline compliance and thoughts on going beyond. smashingmagazine.com/2024/07/gettin…
Next week I'm hosting a design systems and accessibility livestream that you should definitely come to 📆 September 12 ⏱️ BST 5pm / EDT 1pm / PDT 9am events.figma.com/inthefile-dsa/…

“Accessibility is too expensive” There are many problems with this idea, but let me just say this real quick: Accessible design is often cheaper than inaccessible design. For example, checkout Wayfair’s hover menu below. I’m trying to click a link on the right of the submenu…
Still true.
“Web making has lately become something of a dick measuring competition.” Our addiction to complicated toolchains and overbuilt frameworks is out of control. Read “The Cult of the Complex” by Jeffrey @Zeldman (that’s me!) in today’s @alistapart alistapart.com/article/cult-o…

United States Trends
- 1. $CUTO 3.015 posts
- 2. ICBM 149 B posts
- 3. #KashOnly 25,4 B posts
- 4. The ICC 131 B posts
- 5. Good Thursday 29,9 B posts
- 6. Katie Couric N/A
- 7. Gm Elon 1.189 posts
- 8. Bezos 32,5 B posts
- 9. International Criminal Court 67,1 B posts
- 10. #thursdayvibes 4.232 posts
- 11. #ThursdayMotivation 5.877 posts
- 12. Gallant 170 B posts
- 13. Dnipro 63,6 B posts
- 14. Vegito 3.071 posts
- 15. #ThursdayThoughts 3.747 posts
- 16. Happy Friday Eve N/A
- 17. #21Nov 3.622 posts
- 18. $BTC 849 B posts
- 19. Adani 879 B posts
- 20. Reece James 11,1 B posts
Who to follow
-
 Nate Baldwin
Nate Baldwin
@NateBaldwinArt -
 PJ Onori
PJ Onori
@pjonori -
 Alice ❖ Packard
Alice ❖ Packard
@AlPackah -
 uxness
uxness
@uxness -
 Hidde
Hidde
@hdv -
 Damon Sanchez
Damon Sanchez
@darkriderdesign -
 Anne Bovelett
Anne Bovelett
@Bovelett -
 Josh
Josh
@josh_bickett -
 UX South Africa
UX South Africa
@UXSouthafrica -
 Super UXer
Super UXer
@non01 -
 Accessabilly
Accessabilly
@accessabilly -
 Sady Maureria Bulnes CD3MBX
Sady Maureria Bulnes CD3MBX
@sadymaureria -
 Aspiring Himbo
Aspiring Himbo
@qtychr -
 Amandaaahhhhhhh 💀 Jo | LeetingLady
Amandaaahhhhhhh 💀 Jo | LeetingLady
@leetinglady -
 Bogdan Cerovac
Bogdan Cerovac
@CerovacBogdan
Something went wrong.
Something went wrong.