Reece Sugars
@lilsugsyCreative Dev // Three.js // R3F // Blender 🍩 Youtube Tutorials: https://t.co/aMEHozzT3N ⏹ Image cropper tool: https://t.co/oFT645JuvH
Similar User

@ImmersivStudios

@th_ebenezer

@uuuuuulala

@itsoffbrand

@Andersonmancini

@0beqz

@wawasensei

@andrewwoan

@Anemolito

@PavelBoytchev

@vis_prime

@shader_daily

@visionary_3_d

@CantBeFaraz

@RobinPayot
Got inspired and couldn't help but try and build something similar to project cars by @ImmersivStudios . Here's progress so far. @pmndrs's Zustand really helps with state management for keeping track of what view the camera is in, as well as colours etc... 👌 #threejsJourney
My Interactive Water Surface for React Three Fiber is now open-source! Excited to see beautiful scenes you guys can create with this! ✨ Try it out: water-surface.vercel.app 🌟 Appreciate a star on Github 😉 github.com/nhtoby311/Wate… #threejsJourney #threejs #r3f #useShaderFx
Gamification ready! Items are now collectible and some options are locked until you collect enough items. I loved the captured item animation with my confetti component. Inspired by @SimCityBuildIt but using #threejs 😍. Next: SFX. Link soon #r3f #threejsJourney #buildinpublic
Master the art of Shaders in those 13 new lessons 🔥 threejs-journey.com Through these 19 hours of videos, you’ll learn some of the most mesmerising effects you wouldn’t be able to create without shaders. Use the “shaders” code for a 30% discount (next 72 hours only)
Creating a new kind of color picker using #threejs and #r3f. By choosing a color, we have a smooth gradient transition. But when we drag and drop the color, it makes an ink splat effect using MeshTransitionMaterial. I love UI interactions😍 Live link coming soon. #threejsJourney
#threejs Bike website - full tutorial out now! youtu.be/Py9a-63Ke8o Watch @Andersonmancini build a real-time 3D Bike website from scratch, covering the whole process from blender to threejs.

The first Three.js Journey challenge finished a few days ago. Theme was Game Boy and projects were awesome! I'll announce the 3 winners soon. The second challenge already started. Join the Three.js Journey Discord server for more info threejs-journey.com/discord (members-only 🔒)

Ladies & Gentlemen, the video tutorial is live 🚀 Discover how to enable real-time multiplayer into your React Three Fiber projects with @SocketIO 🔗 youtu.be/uLv1Zu8GyUw
Looks like we will cover a new interesting topic tomorrow! 🧑💻 Can you guess which one? 👀
When I was a child hologram stickers were quite popular collectibles. Here is an attempt to recreate such a sticker in Three.js. The special zigzag geometry allows to have two images on a single surface. Live demo: boytchev.github.io/etudes/threejs… Music: pixamus #Études #ThreeJS #js
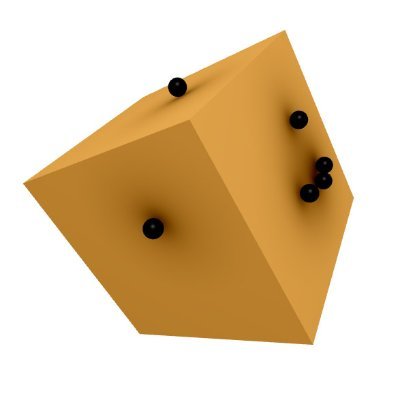
A look at some of my recent shader Raymarching work 🧪 I learned how to use noise derivatives to create better procedural terrains Combined with fog and light scattering you can achieve some gorgeous results like this beautiful Martian landscape r3f.maximeheckel.com/sdf7
You can create entire procedurally generated worlds with shaders with a couple of well-placed math formulas! From the sharpness of the terrain, the light, the fog, and the shadows of those mountains: it's all GLSL (don't run this on your phone pls) r3f.maximeheckel.com/sdf6
📺 streaming this Sunday again 11am, Kyiv time (GMT+3), come say hi 👋🏽, something with threejs and possibly react three fiber 👀youtube.com/@akella_/live
Come join us this Sunday for another episode of Threejs Monthly Talk 🫶🏻. @N8Programs and I will be talking with some friends about #threejs, careers, open space for some questions, and of course have lots of fun. Set your reminder and see you there 😍. twitter.com/i/spaces/1PlKQ…
Custom shaders can also be helpful for making things more noticeable for user interactions, which is very good for a better UX. Here, I'm using my #threejs predatorCloakMaterial to change the color of that wall with animated interactivity😍.
One of the things I love most about #threejs is the Custom Shader power. You can extend materials while keeping their properties. I created this animated shader-injected iridescent glass using the @Shadertoy Tutorial will be available soon + source code 😁 #screenshotsaturday
Do you use Three.js at work? If you do, please share where you work and what your role is 🙏
came across this gem of a thread 😂 apple inventing normal maps aside, a lot of people seem to think that something like this in front end would be hard. in react UI and WebGL are one, it should be quite trivial to wire a moon into a slider: codesandbox.io/s/nice-bessie-…
The weather app on iOS 17 has the most accurate rendering of the moon I have ever seen in software 🤯 Look at how the lighting of the craters changes depending on which side the sunlight is shining from! #ios17
⚡️Live Link: projectcars.webflow.io Our #threejs Project Cars is finally live 😍. I loved it and can't say how happy I'm to be part of this fantastic team. Congratulations to all at Immersive Studios.
Project Cars Configurator Is NOW Live! Ready for a race-like experience with the new AMG GT 63? Buckle up, engine start, departure! 🏁🏁🏁 Start your configuration journey here: projectcars.webflow.io
United States Trends
- 1. Rams 28,3 B posts
- 2. Rams 28,3 B posts
- 3. Saquon 20,9 B posts
- 4. $CUTO 7.161 posts
- 5. #BaddiesMidwest 7.177 posts
- 6. Brandon Graham 2.503 posts
- 7. #PrizePicksMilly 5.097 posts
- 8. #married2med 4.307 posts
- 9. #PHIvsLAR 4.580 posts
- 10. #RHOP 5.191 posts
- 11. Slay 44,4 B posts
- 12. AJ Brown 3.107 posts
- 13. 49ers 39,4 B posts
- 14. Sirianni 2.685 posts
- 15. Kyren 3.093 posts
- 16. Ty Jerome 1.482 posts
- 17. That's a TD 3.017 posts
- 18. Stafford 5.325 posts
- 19. Jared Verse 1.406 posts
- 20. Puka 6.761 posts
Who to follow
-
 Immersive Studios
Immersive Studios
@ImmersivStudios -
 The Ebenezer
The Ebenezer
@th_ebenezer -
 Ksenia Kondrashova
Ksenia Kondrashova
@uuuuuulala -
 OFF+BRAND.
OFF+BRAND.
@itsoffbrand -
 Anderson Mancini
Anderson Mancini
@Andersonmancini -
 0beqz
0beqz
@0beqz -
 Wawa Sensei
Wawa Sensei
@wawasensei -
 Andrew Woan
Andrew Woan
@andrewwoan -
 Daniel Velasquez
Daniel Velasquez
@Anemolito -
 Pavel Boytchev
Pavel Boytchev
@PavelBoytchev -
 vis_prime
vis_prime
@vis_prime -
 Shader Daily
Shader Daily
@shader_daily -
 Visionary 3D
Visionary 3D
@visionary_3_d -
 Faraz
Faraz
@CantBeFaraz -
 Robin Payot
Robin Payot
@RobinPayot
Something went wrong.
Something went wrong.