Julien Sulpis
@jsulpis💻 Front-end engineer & speaker @ZenikaIT 💡 exploring WebGL, CSS and JavaScript to build engaging UIs 🦋 jsulpis·dev
Similar User

@Supamiu_

@MathieuMure

@akella

@babylonjs

@LocomotiveMTL

@CruuzAzul

@Slashgear_

@olivierhuber

@LyonJS

@Slocalyy

@ZenikaOSS

@dghez_

@PopsIDX

@marie_viley

@_wziko_
Little update on my #GLSL planet shader: I borrowed and adapted a few textures from the @NASA to display our home planet 🌍✨ It's made with ~12kB of code and should be smooth on most devices. Next steps: find more textures to display other planets 😊 ⬇️ Live demo and links :
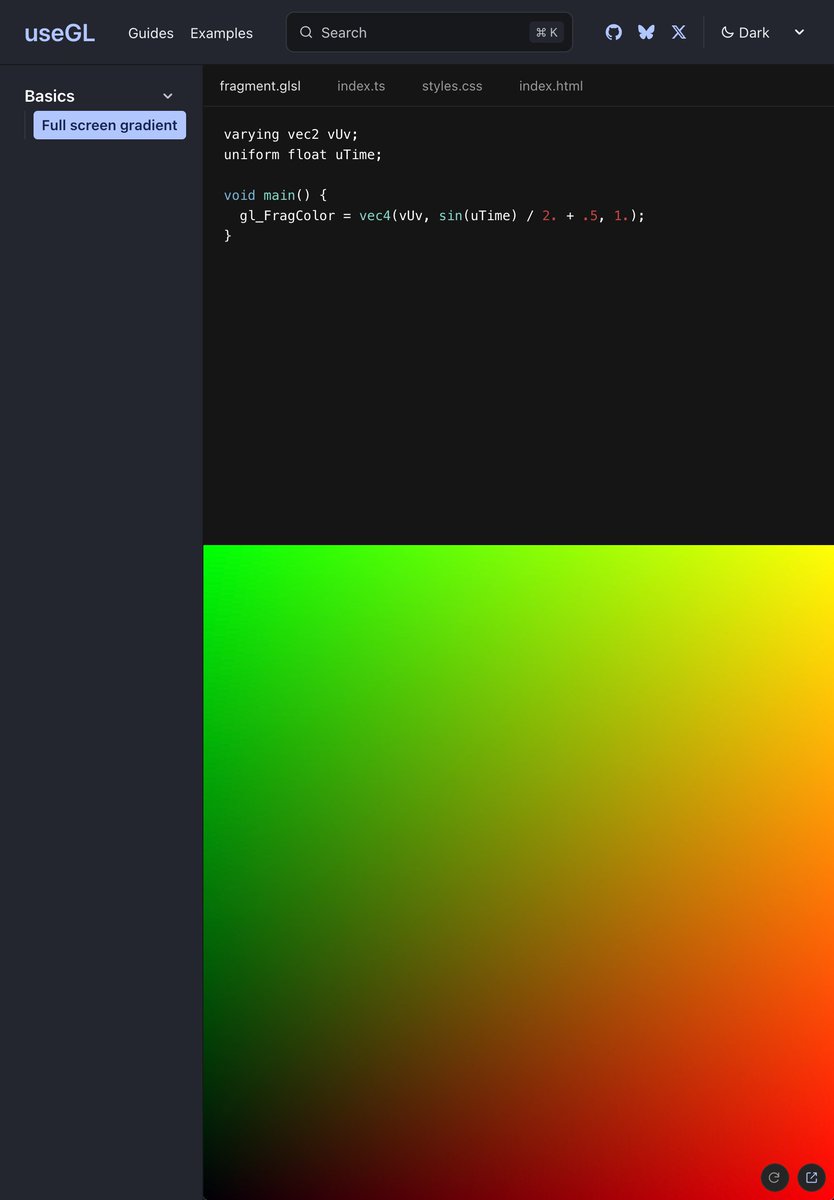
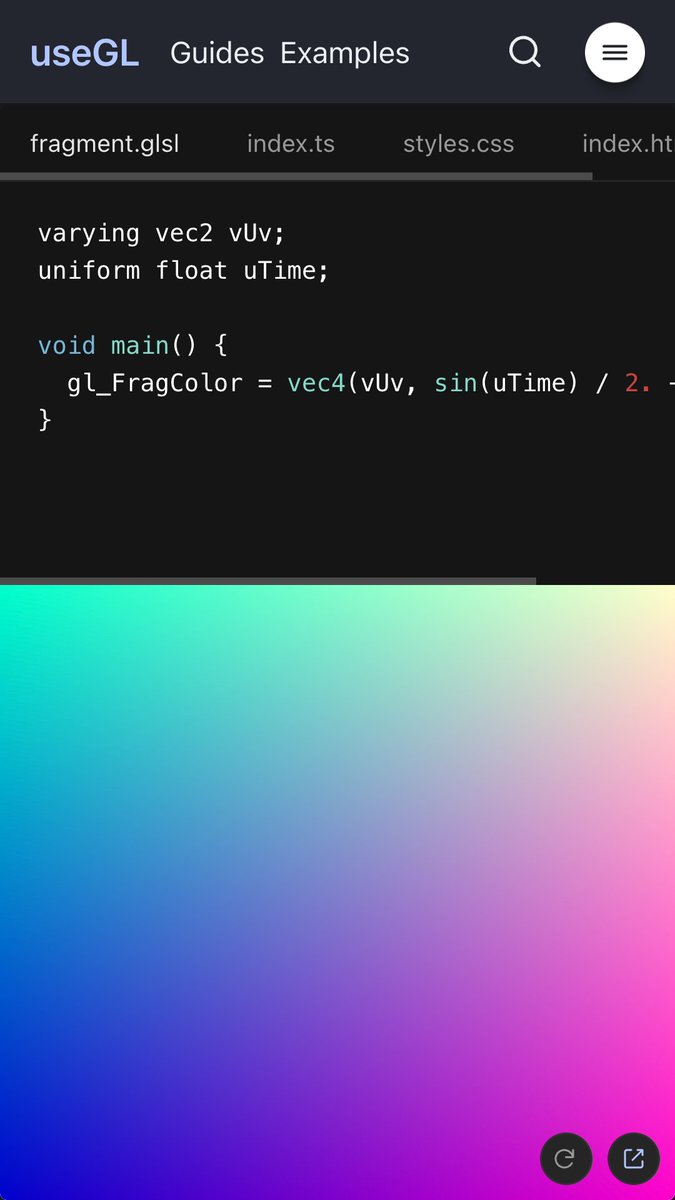
I spent way too much time making sure that the playground for the examples looks good on all screen sizes. Yes, even the absolute evil landscape phones ☠️ #buildInPublic




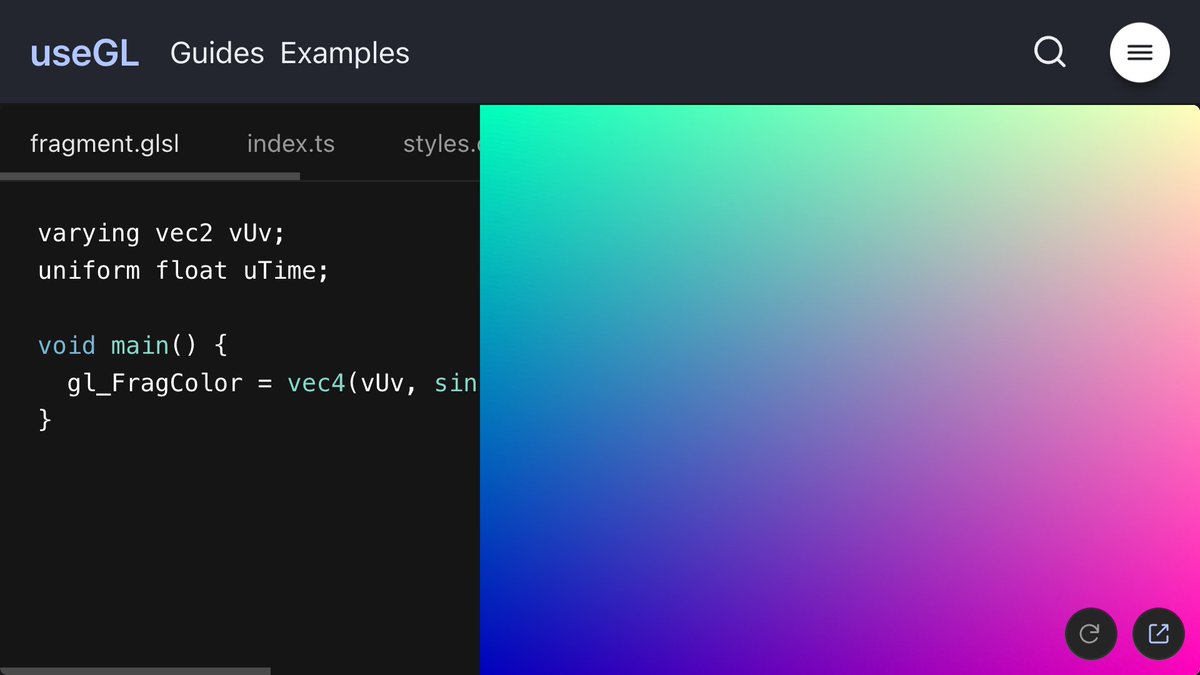
It's starting to look good 😊 I wanted to have many little examples like in the Three.js docs, but where you can directly see and edit the code. I made this with Sandpack and I think it's good enough for now. Maybe one day I will try to add autocompletion with the Monaco editor
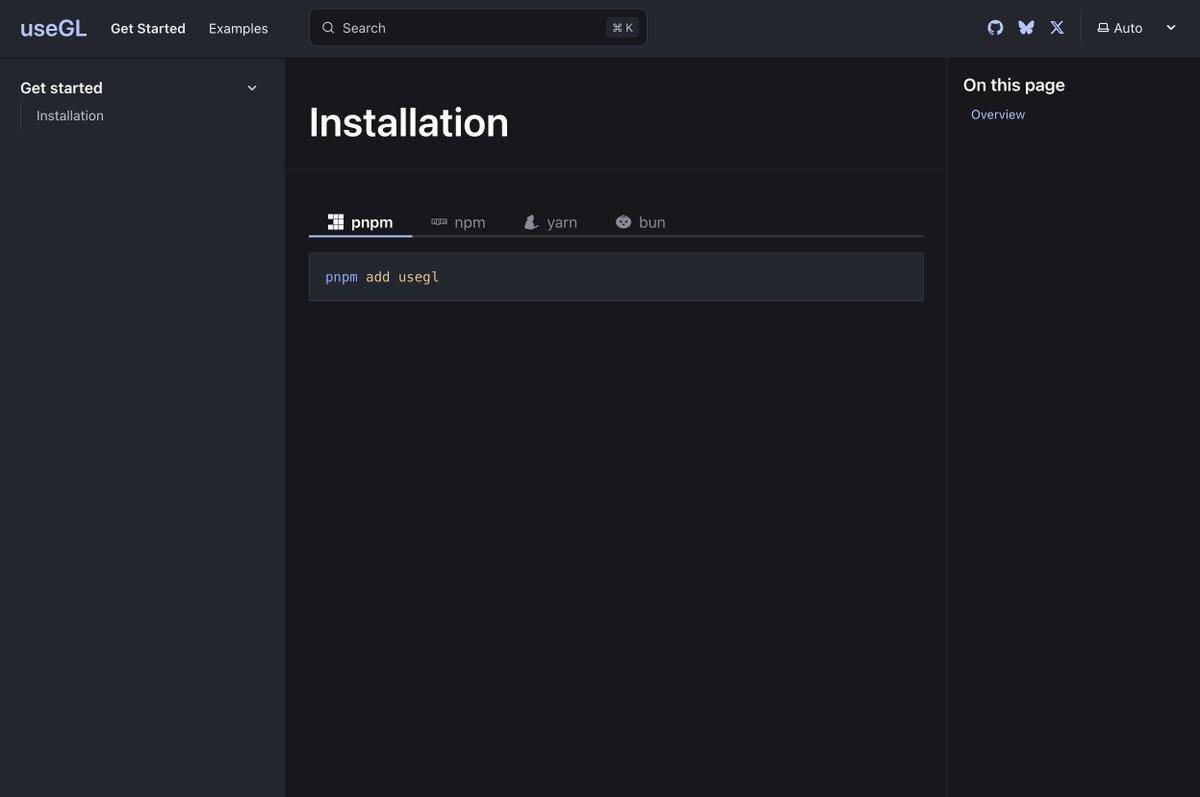
OK I think the documentation is done 🤡 What would you need more ?

🎉 LyonJS 💯 , la conférence by LyonJS arrive ! 🎉 Pour célébrer notre 100ème événement, LyonJS organise une journée de conférence ! 🎙️ Nous avons déjà 80% de nos sponsors 📅 Si tout se passe bien, la billetterie ouvrira le 6 décembre pour un événement le 21 février. 🎟️

I learned the existence of anisotropic texture filtering, that reduces the blurriness of the textures caused by mipmaps. I will make sure to integrate that feature in useGL 😉

Still working on the DX of useGL, I guess removing code from the demos is a good sign 🎉

What the... 🤯
By using an InstancedMesh, each firework can be placed at a separate location. A color instanced attribute is used to allow for unique colors, and a startTime attribute determines when each instance goes off. All of these fireworks together are a single draw call 🤯
Request for Comments ! 📣 The main "hook" of my upcoming lib, useGL, was originally called "useWebGLCanvas". You give it your canvas, shaders, uniforms etc. Now I think "Web" is unnecessary. But I don't like "useGLCanvas". Maybe... "useGL", like the lib ? 🤯 What y'all think ?

In case this platform eventually collapses, you can find me where the tech community seems to be heading : 🦋 bsky.app/profile/jsulpi…
United States Trends
- 1. $EMT 4.008 posts
- 2. Spotify 2,2 Mn posts
- 3. #EarthMeta 1.595 posts
- 4. Arsenal 370 B posts
- 5. Mbappe 142 B posts
- 6. Pete 886 B posts
- 7. CEOs 26,1 B posts
- 8. Brian Thompson 138 B posts
- 9. Newcastle 60,3 B posts
- 10. United Healthcare 102 B posts
- 11. Ancelotti 33,4 B posts
- 12. Valverde 22,4 B posts
- 13. Kelleher 20 B posts
- 14. Nunez 40,3 B posts
- 15. Rashford 28,7 B posts
- 16. $TOAD 5.079 posts
- 17. Diontae Johnson 4.297 posts
- 18. #ARSMUN 48,7 B posts
- 19. Amorim 76,5 B posts
- 20. Apple Music 223 B posts
Who to follow
-
 Flavien Normand
Flavien Normand
@Supamiu_ -
 Mathieu Mure
Mathieu Mure
@MathieuMure -
 akella
akella
@akella -
 Babylon.js
Babylon.js
@babylonjs -
 Locomotive®
Locomotive®
@LocomotiveMTL -
 Mickael Alves
Mickael Alves
@CruuzAzul -
 Antoine Caron
Antoine Caron
@Slashgear_ -
 Olivier Huber
Olivier Huber
@olivierhuber -
 LyonJS 🦁
LyonJS 🦁
@LyonJS -
 Lucas AUDART
Lucas AUDART
@Slocalyy -
 Zenika Open Source
Zenika Open Source
@ZenikaOSS -
 Robert Borghesi
Robert Borghesi
@dghez_ -
 Etienne I.
Etienne I.
@PopsIDX -
 Marie Viley
Marie Viley
@marie_viley -
 wziko
wziko
@_wziko_
Something went wrong.
Something went wrong.