Jon Kantner
@jonkantnerFront-end engineer (formerly at OneTrust). Wrote for @css.
Similar User

@steeevg

@ndaidong

@jeffreyatlytbox

@kkuldeep

@k_maw_s

@jeradsdesign

@LYBObiz

@NimishKasar
Made a SaaS widget with animated graphs and user shopping activity simulated by Faker codepen.io/jkantner/pen/r… @CodePen #React #CSS
Not sure how I feel about this.…
Made a tool that generates color palettes from images codepen.io/jkantner/pen/j… @CodePen #React #JS
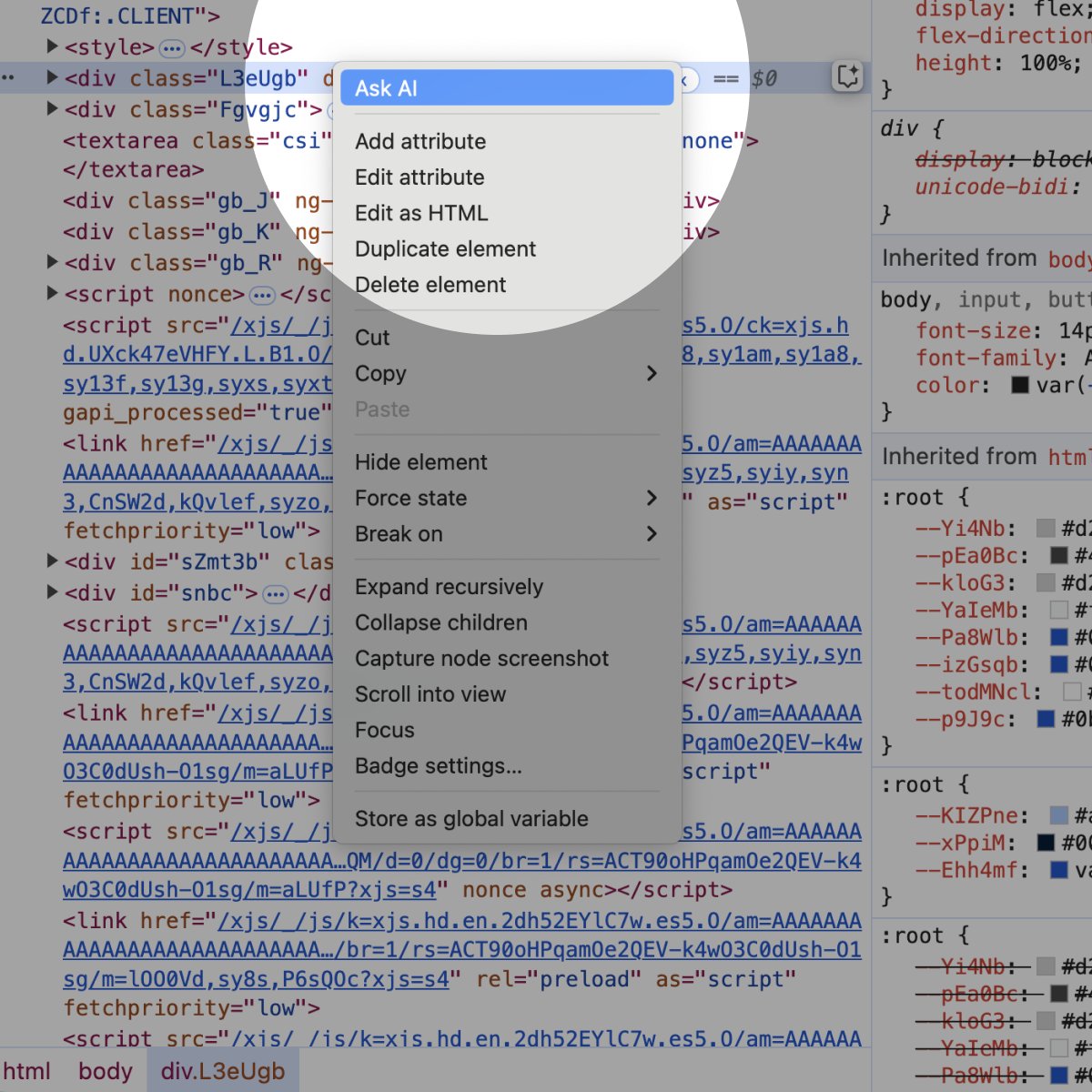
✨ More Gemini is coming to DevTools! ✨ Try the new experimental AI assistance panel in Chrome Canary 131 and later to get help understanding layouts and debugging your CSS. Learn more at goo.gle/devtools-ai-as…

Some quick #CSS illusionary 3D magic for this preloader codepen.io/jkantner/pen/v… @CodePen
Made a fully functional sound recording device using #react and #gsap codepen.io/jkantner/pen/V… @CodePen
This CSS Backlight Effect is sooooo damn cool! I've taken it a step further with SVG Filters Makes it work with any element - including video!
💡CSS techniques: "The Backlight" Using a blur filter you can create an elegant backlight (or a "smart shadow") effect for your images. In a pseudo-element: 1⃣ `inherit` a background 2️⃣ blur it 3⃣ put it behind the main element using z-index Here's how it works:
An amazing collection of customizable isometric icons (by @leyeConnect and @meandchimso) isocons.app #SVG

United States Trends
- 1. ICBM 68,3 B posts
- 2. Dnipro 19,9 B posts
- 3. Adani 583 B posts
- 4. #ThursdayMotivation 3.316 posts
- 5. #JinOnFallon 441 B posts
- 6. Happy Birthday Nerissa 6.750 posts
- 7. Nikki Haley 25,5 B posts
- 8. #My82Playlist N/A
- 9. #RHOSLC 8.847 posts
- 10. #thisisme 36,5 B posts
- 11. Bitcoin 610 B posts
- 12. Sixers 15,7 B posts
- 13. Coachella 627 B posts
- 14. Suns 11,4 B posts
- 15. Paul George 9.255 posts
- 16. Ellen DeGeneres 63,4 B posts
- 17. Dunn 4.788 posts
- 18. Thomas Sowell 9.009 posts
- 19. SWARM 7.272 posts
- 20. Jalen Brunson 3.488 posts
Something went wrong.
Something went wrong.