Darryl Hein
@darrylheinWebsite and web application developer, using PHP, MySQL, HTML and CSS along with HTML5.
Similar User

@yziadi_

@dylandevine__

@dearprakash
📝An open letter to AMP: ampletter.org A group of us got together to express our concerns as an industry about AMP. I've cosigned. Please consider doing so too.
Is it really what web development is like in 2018? If I was a newbie in this industry, I’d probably have my concerns and doubts about taking on this profession. github.com/kamranahmedse/… — Would love to see a “basically-you-need-to-know-HTML-CSS-and-JavaScript”-chart instead.



In English, execute and kill mean the same thing. When it comes to programs they mean the opposite.
Ugh, seems like something's wonky in Chrome. Guest profile works & missing images on other sites. It's time to reset Chrome..
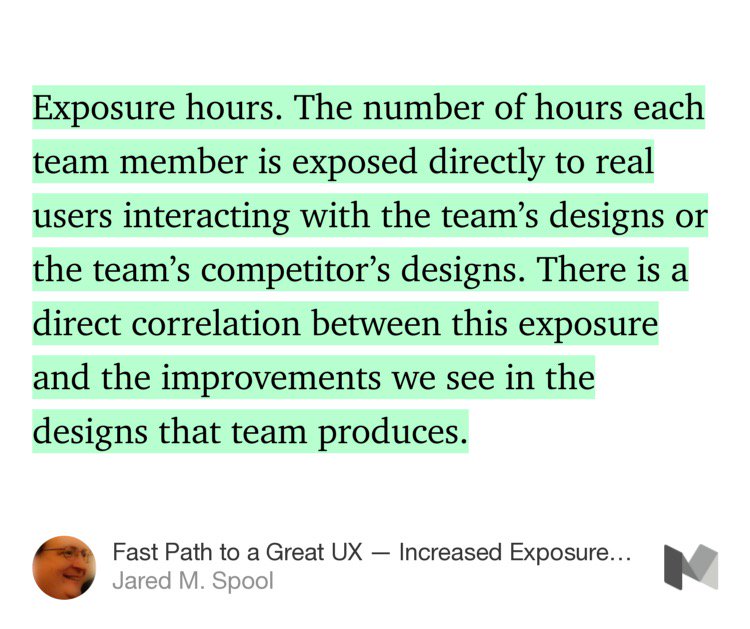
The key is getting *everyone* on your team in front of users. Not just designers. medium.com/@jmspool/fast-…

Black Mirror S3 E1 is too real
What makes your site faster? ⚡️ Bundling or minifying? Let's find out. ⇾ Practical Performance ⇽ w/ @samccone and I youtu.be/6m_E-mC0y3Y
IMO, every web developer should have the W3 Schools Hider extension installed: chrome.google.com/webstore/detai…
"Lost Adventures of Childhood: The High Price of Hyper Parenting" Documentary in Sociology of Sport @ambrose_uni youtube.com/watch?v=qLF0q-…
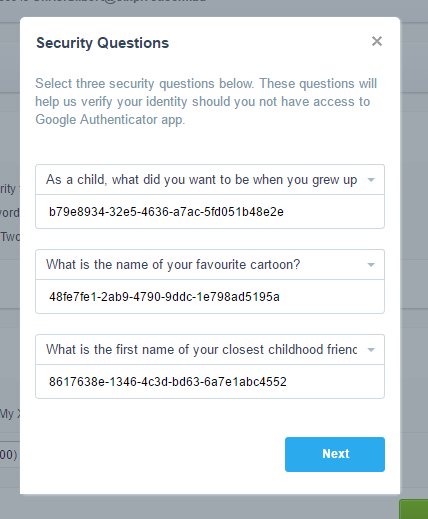
How to fill out security questions.

Scientists: Earth Endangered by New Strain of Fact-Resistant Humans newyorker.com/humor/borowitz… via @BorowitzReport
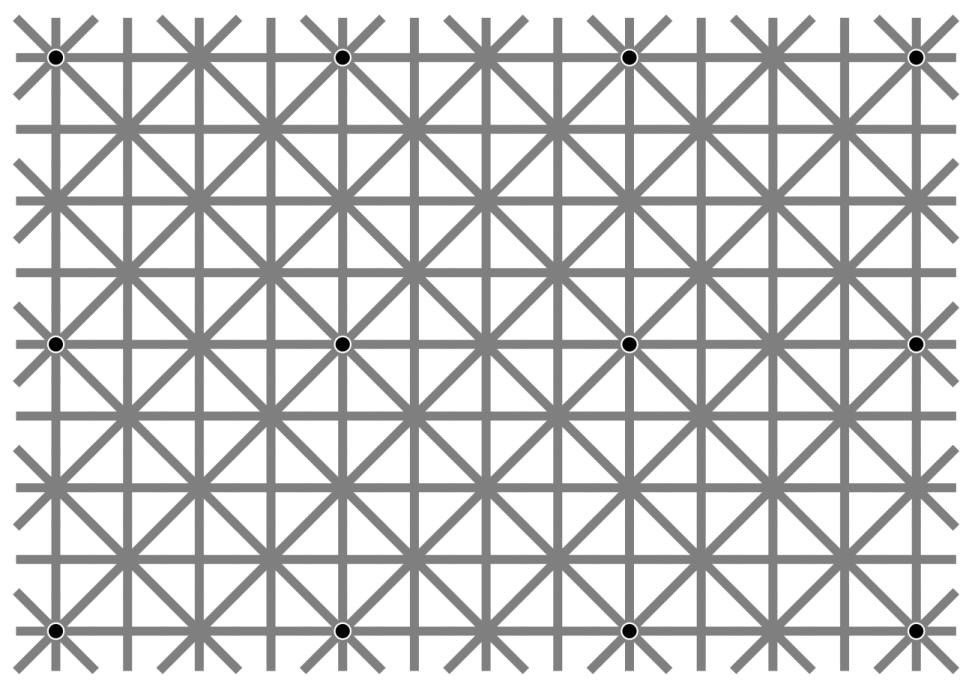
There are twelve black dots at the intersections in this image. Your brain won’t let you see them all at once.

Quick #a11y tip: put this in your CSS and see how your contrast looks html { -webkit-filter: grayscale(100%); filter: grayscale(100%); }
United States Trends
- 1. Sharon Stone 9.690 posts
- 2. UConn 15,2 B posts
- 3. #RTXOn 15,5 B posts
- 4. John Kerry 5.919 posts
- 5. Happy Thanksgiving 35,2 B posts
- 6. Thankful 75,8 B posts
- 7. Hezbollah 219 B posts
- 8. Newsom 66,6 B posts
- 9. Man City 51,3 B posts
- 10. Whitmer 3.475 posts
- 11. Dan Hurley 6.076 posts
- 12. Sewing 10,8 B posts
- 13. Tornado Cash 3.980 posts
- 14. #RussianBankCollapse 7.713 posts
- 15. Hochul 3.704 posts
- 16. #IslamabadMassacre 92,2 B posts
- 17. Lebanon 235 B posts
- 18. Newscum 9.001 posts
- 19. Ray J 6.086 posts
- 20. Behave 19,3 B posts
Something went wrong.
Something went wrong.































































































![I am a PHP developer at heart.
Company: @diegodevgroup
Podcasts: @phpugly & @phparch[podcast]
Passionate developer on @phoneburner](https://pbs.twimg.com/profile_images/1174361303910977536/-6CXkoFo.jpg)