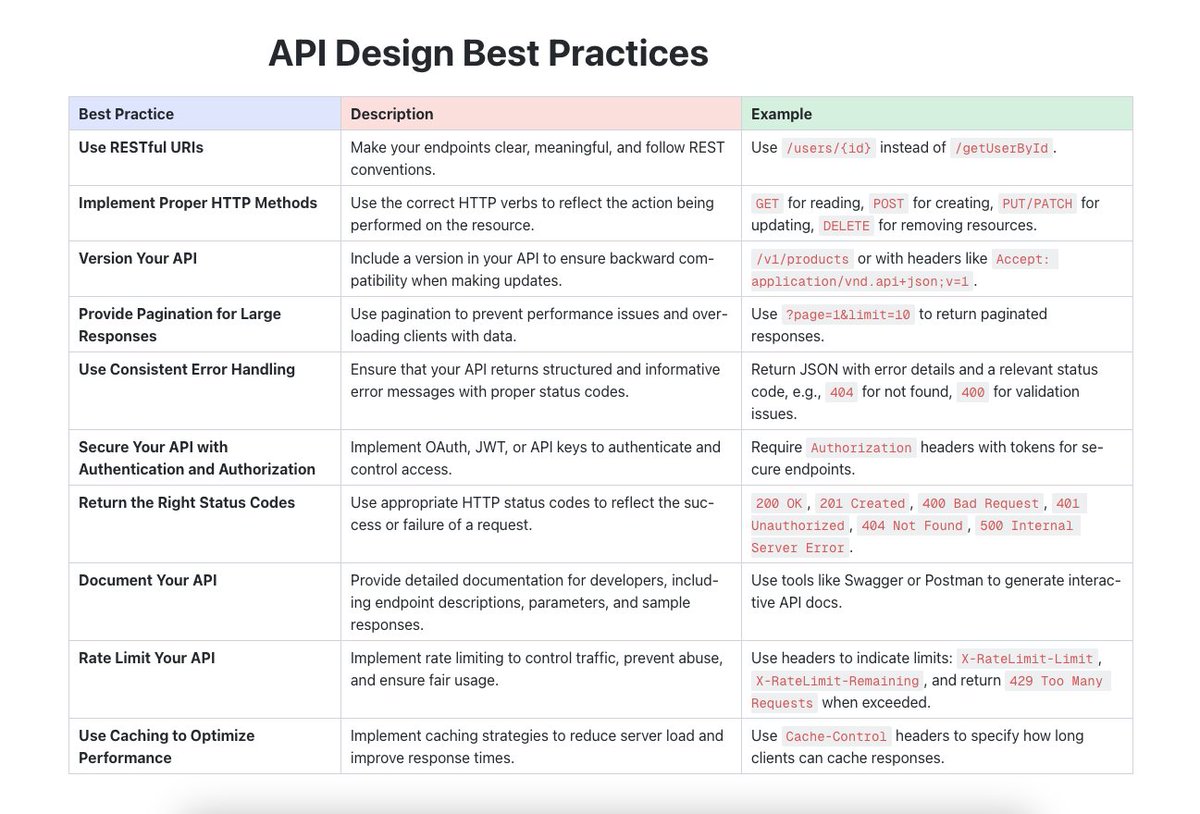
How to Design an API.

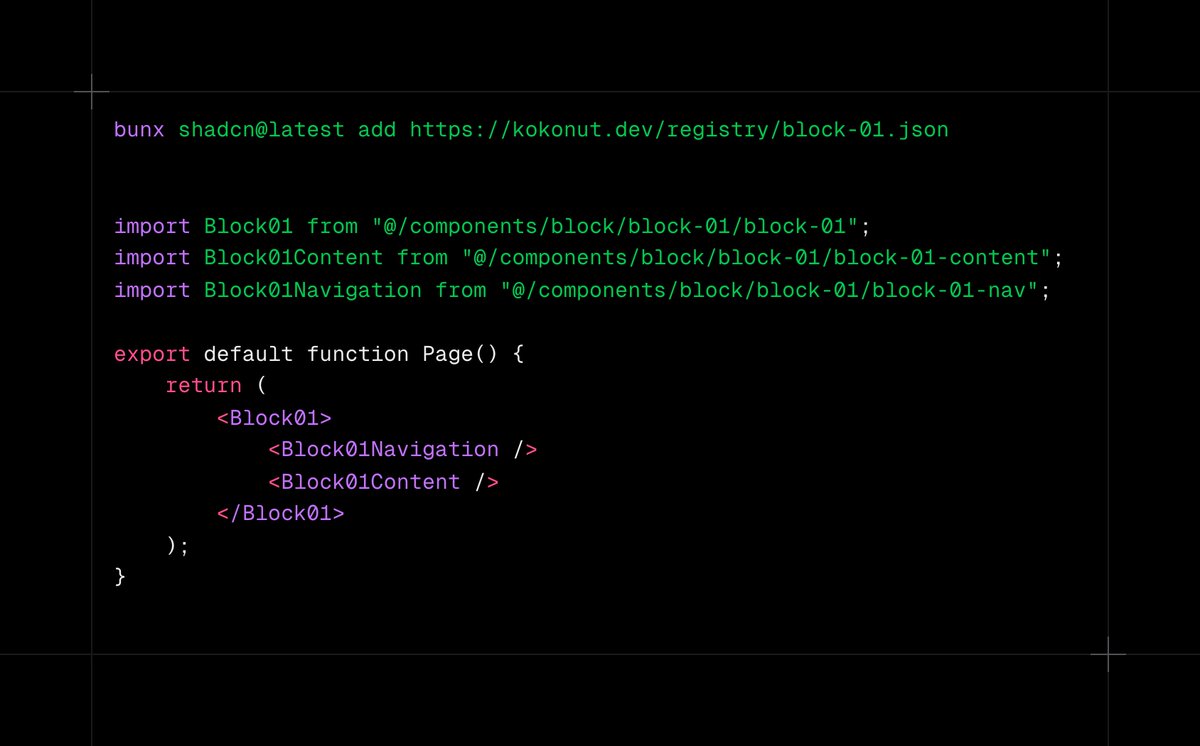
Exactly what i've built with github.com/kokonut-labs/k…. Thanks to @shadcn CLI. For exemple:

Small update to my @shadcn ui country dropdown. 🌎 ISO 3116 compliance 👉 Multiple selection 🎓 Improved documentation shadcn-country-dropdown.vercel.app Let me know if u find any issues 🤍
This is hilarious. Engineers are competing who creates the worst Ul on Reddit. I think the winners are (thread)🧵 1/ Enter your phone number
Alright, it’s finally here! Meet Aligno – a premium @framer SaaS template crafted to elevate SaaS businesses. For the next 24 hours, I’m giving it away FREE! Just like, repost, and comment "Aligno" below, and I’ll DM you the link. (Make sure you’re following so I can reach…
Made a shadcn-style <Multiselect /> for @elevenlabsio Here's the code. Maybe can save someone a bit of trouble. Fully accessible and all that. stackblitz.com/edit/stackblit…

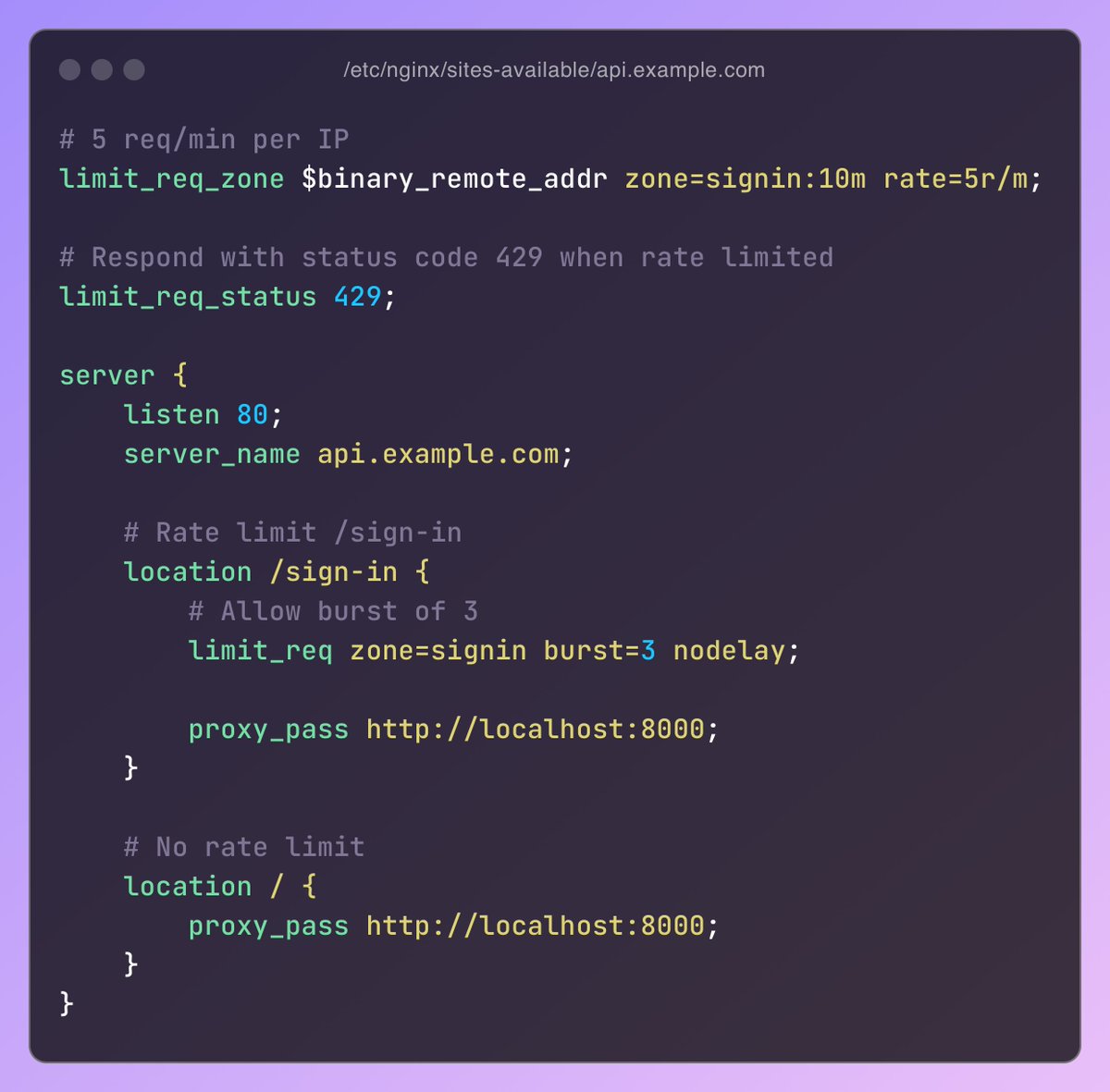
You're paying Vercel extra for rate limiting? 🤦♂️ 5 lines of nginx = free API protection No external services No dependencies No surprises Protect your users without the premium pricing Self-host confidently ✅

Preview: The Future of Next.js... in 100 seconds.
Just released the new Origin UI set 🔥 It includes 50+ checkboxes, radio buttons, and switches. Check it out using the link in the comments ↓
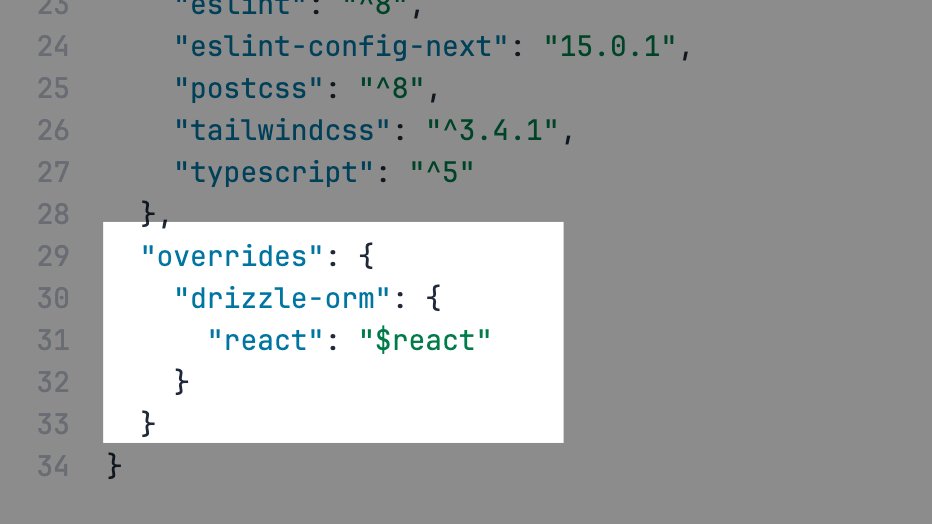
If you have trouble installing @DrizzleORM (because of a React 18 dependency) with @nextjs 15, try using "overrides" in your package.json (tracked issue 🫡)

¡El mejor componente de mapas para React! Acaba de salir la versión 1.0 y trae... ✓ Mapas en 3D personalizables ✓ Crea rutas entre 2 puntos ✓ Geometría y dibujos ✓ Markers y agrupaciones → visgl.github.io/react-google-m…
🔥 Next.js Weekly #63 → @Nextjs 15 RC 2 → Self-Hosting Guide by @leeerob → How Server Actions work → Better Auth (@better_auth) → Lucia Auth: Future plans → Serverless Servers → Code-based Routing (@2co_p) (link in replies)
Search box with next/form in Next.js 15
I’ve completed the dark mode of the inputs (link in the comments) ✨ Now, moving on to the next set. Button & button group—ready by next week 👌
Announcing custom extensions for tiptap w/ @shadcn ui & fully open source✨ Visit: dub.sh/tiptap-shadcn Covering extensions for: - search & replace - notion like image placeholder & - image (extended for resizing & positioning)
¡Esta web es un mina de oro para programadores! Más de 1500 plantillas HTML gratuitas. ¡También de React, Angular, Vue, Astro, Next.js y más! → htmlrev.com
¡12 herramientas para Programadores Web! ✓ Genera gradientes y paletas de colores ✓ Crea triángulos con sólo CSS ✓ Optimización de SVG ✓ ¡Y más! Directo a favoritos → omatsuri.app
z.strict() fixed a nasty bug for me this morning. You should probably be using it on most of the schemas that handle outside data. Here's the bug 🧵

¡Recursos para programadores! ✓ APIs gratuitas, Bases de datos y Hosting ✓ Retos de lógica de programación ✓ Los mejores cursos en Español ✓ Iconos, fuentes, ilustraciones Esto y mucho más en → hubdev.tools
I've been building a music player with Next.js for fun. Here's a quick demo of how it works (it's open source!) • Demo: next-tracks.vercel.app • Code: github.com/leerob/next-mu… If you want to learn more about how it's built, here's more details ↓ I'm using Postgres (with…
United States Trends
- 1. #TysonPaul 44,4 B posts
- 2. #NetflixFight 21,5 B posts
- 3. Ramos 61,5 B posts
- 4. Serrano 29,3 B posts
- 5. #buffering 3.606 posts
- 6. Rosie Perez 6.453 posts
- 7. Jerry Jones 4.452 posts
- 8. My Netflix 35 B posts
- 9. #SmackDown 63,3 B posts
- 10. Katie Taylor 4.856 posts
- 11. Cedric 11,4 B posts
- 12. WTF Netflix 7.563 posts
- 13. #netfix 2.504 posts
- 14. Christmas Day 13,4 B posts
- 15. Goyat 22,8 B posts
- 16. Love is Blind 3.827 posts
- 17. Peter 146 B posts
- 18. The Netflix 165 B posts
- 19. Streameast 1.755 posts
- 20. Michael Irvin N/A
Something went wrong.
Something went wrong.