C3SC0
@c3_sc0Estudiante de Ciencias de la Computación en la Universidad Don Bosco y Desarrollador FrontEnd
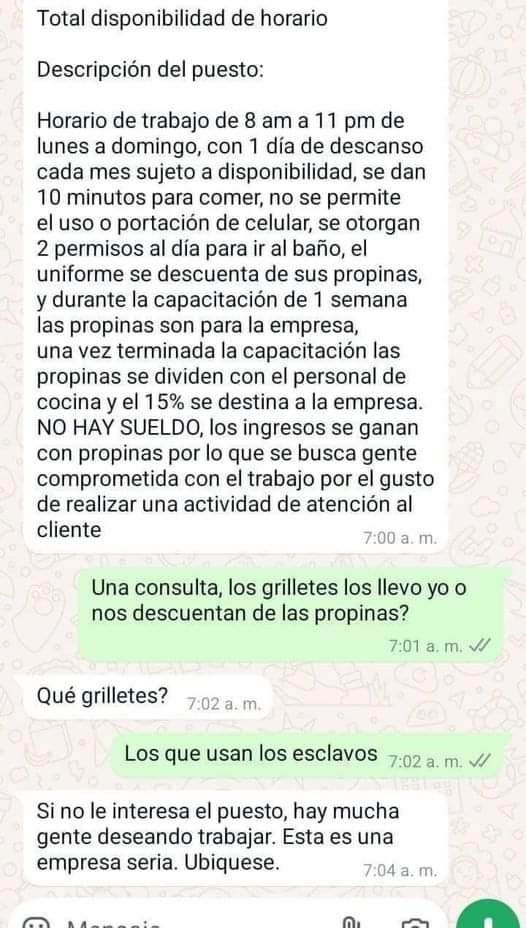
"La gente no quiere trabajar" Los trabajos que ofrecen:

❌ Avoid deeply nested validations that are hard to read. ✅ Instead use invariants.
Amigos de 🇨🇱 NO acepten estos trabajos de mierda!

⚛️ In React, rendering large lists or tables can be a drag on performance. The fix? Virtualization! the process of only rendering part of that large data set (just enough to fill the viewport). ✅ Improves rendering time significantly. ✅ Lowers memory consumption.
Introducing sidebar.tsx—25 components to help you build all kinds of sidebars. I don't like building sidebars. So I built 30+ of them. All types. Then simplified the core into sidebar.tsx—a strong foundation to build on top of. It works with Next.js, Remix, Vite & Laravel.
¿Te cuestan los colores de tu UI? Este recurso te va a ayudar un montón Te dice si el contraste es correcto... ¡Y te ofrece mejores alternativas con IA! → coolcontrast.vercel.app
⚛️ I don't like baking app or business logic directly in components. Instead, I use useReducer hook to separate the business logic from the UI. ✅ More predictable state changes ✅ Better architecture↓
⚛️ How to create flexible data abstractions in React ↓
Two ways to create responsive input fields in CSS ✨
⚛️ How to use discriminated unions in TypeScript to represent mutually exclusive states in React↓
⚛️ One component, many forms: the power of polymorphic React components ↓
⚛️ useEffect becomes easier in React when you stop using it for: 1. Deriving/calculating new state. 2. Initializing state based on props. 3. Fetching data. Instead 1. Do it in render. 2. Initialize it in useState. 3. Either event handlers or react-query for this.
I wanted to share the following 10 Tailwind techniques. These will come in handy next week. For those who don’t use Tailwind, here be dragons! 1/10 - Let’s start simple. Set a CSS variable (width) based on state and use an arbitrary className.
For the next 24 hours you can STEAL my 20 highest converting landing page templates. - Generated over $100,000 for our clients with these - Saves you a lot of time, effort & money Originally worth $5,000+ It’s yours for FREE To receive Like & Comment ”20” [must following]
United States Trends
- 1. Mike 1,73 Mn posts
- 2. Serrano 233 B posts
- 3. #NetflixFight 68,5 B posts
- 4. Canelo 15,3 B posts
- 5. #netflixcrash 15 B posts
- 6. Father Time 10,8 B posts
- 7. Logan 75,3 B posts
- 8. Rosie Perez 14,1 B posts
- 9. Shaq 15,3 B posts
- 10. #buffering 10,6 B posts
- 11. Boxing 281 B posts
- 12. He's 58 21 B posts
- 13. ROBBED 99,5 B posts
- 14. My Netflix 80,6 B posts
- 15. Tori Kelly 4.949 posts
- 16. Ramos 69,8 B posts
- 17. Roy Jones 6.935 posts
- 18. Cedric 21,1 B posts
- 19. Gronk 6.451 posts
- 20. Barrios 50,2 B posts
Something went wrong.
Something went wrong.