Andrés Rodríguez
@andrexishSoftware Engineer @cfsboom | It’s tradeoffs, as always | VENEZOLANO 🇻🇪 | 🧔🏻👩🏻👧🏻👶🏻
Similar User

@Red_Dead_Reaver

@JsSensei

@princessokwi

@dvlpr_eth

@Alfredomanccini

@AngelGP8

@OrnellAlvarezR
Proud parent moment Sofi me pidio que le ponga The Emptiness Machine de Linkin Park
24 horas también tenían para mostrar las actas
Jorge Rodríguez a Edmundo González Urrutia: "tiene 24 horas para desmentirme o muestro los audios y videos con todo lo que se habló en las reuniones que tuvimos."


The most insufferable software I've ever had to use is my kids' school portal and it's not even close
True
Jorge Rodríguez a Edmundo González Urrutia: "tiene 24 horas para desmentirme o muestro los audios y videos con todo lo que se habló en las reuniones que tuvimos."


If it weren't for this account and the memes I wouldn't have learned about hypermedia at all
🚨🚨🚨 BREAKING: the provocative front-end library @htmx_org has a twitter timeline full of memes unprofessional... but effective? more research needed! news.ycombinator.com/item?id=392724…

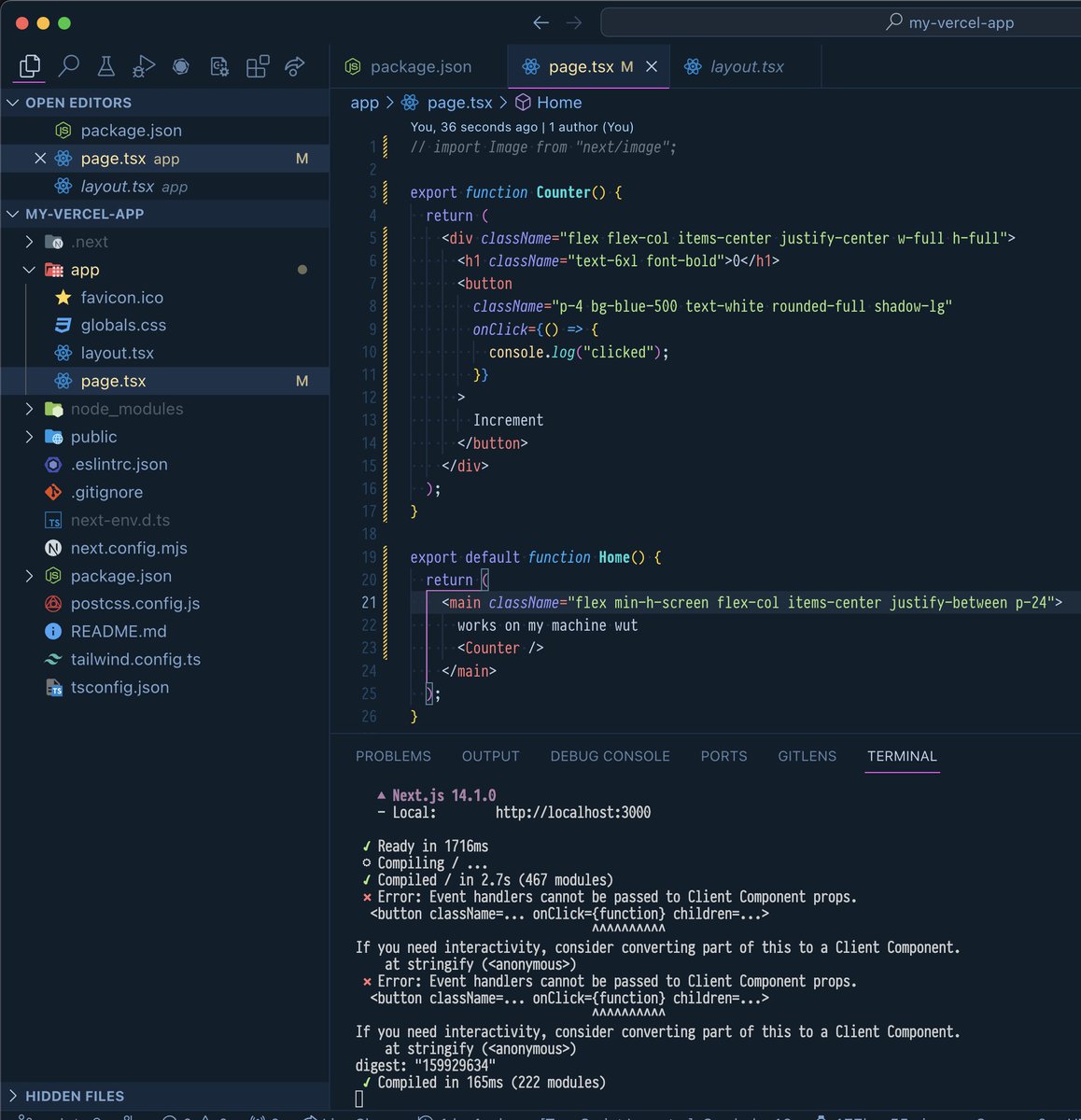
This is not a React "Hello World". This is a Next.js "Hello World", with a problem you only get using that framework. You want a React "Hello World"? Use @vite_js npm create vite@latest Or @remix_run npx create-remix@latest Or @astrodotbuild + React
Five years ago, a simple 'Hello World' in React was straightforward. Now, it feels like understanding the universe's creation story is easier than grasping React's server-first approach. What happened?

IFBEIAKEKEKEBDIEKEAKNW 🤣🤣🤣🤣
I decided to finally give vim macros a shot and... omg this is awesome. What a level up
I wrote a post on how to secure your react route v6 app using @keycloak and the data apis andresrodriguez.dev/posts/keycloak…
Hacer tareas con Sofi en la casa va a hacerme trabajar la paciencia otro nivel
ok time’s up here’s the deal with server actions if you’re excited about them you’re wrong if you’re mad about them you’re wrong let’s do this unfortunately @t3dotgg was right - the key thing the haters are misunderstanding is that NextJS is a backend framework in your head…
Le compré unos libros de caligrafía a Sofi (va a cumplir 5 años) para que practique y se prepare para el kinder. @mirellamosquera: tu definitivamente eres el que la va a ayudar a hacer tarea Yo, después de esta experiencia: Diosito, dame paciencia

Componetizing everything is bad. Colocate as much as possible. Files with >1000 LOC are not bad, code surfing is.
United States Trends
- 1. #DWTS 24,5 B posts
- 2. Cavs 47,4 B posts
- 3. Celtics 54 B posts
- 4. Tatum 31,3 B posts
- 5. Garland 66,7 B posts
- 6. #WWENXT 25,3 B posts
- 7. #RHOBH 8.814 posts
- 8. Marquette 4.433 posts
- 9. Linda McMahon 32,4 B posts
- 10. Kam Jones 1.341 posts
- 11. Keldon Johnson 2.495 posts
- 12. Chase U 5.277 posts
- 13. Honduras 30,2 B posts
- 14. Ilona 5.776 posts
- 15. #mubb 1.131 posts
- 16. Purdue 5.350 posts
- 17. Dorit 4.157 posts
- 18. Cenk 27,1 B posts
- 19. #LetEmKnow 7.581 posts
- 20. Jorge Sanchez 4.260 posts
Something went wrong.
Something went wrong.