Similar User

@anirlahyane

@jihanemajdoul

@nainia_ayoub

@sportycheetah

@olawanle_joel

@chux0

@dparksdev

@ngochang29397

@ayoubbenigmim

@loukhai_rabia
My first #npm package is out 🎉🎉 github.com/teenyicons/tee… A very beautiful icon set by @rebellenoire that is small enough to fit in small corners and still look legible! More integrations on the way!

Last day of the @Decodableco get together in sunny Miami 🌞. What an excellent week with this most amazing crew, celebrating past successes and planning for the road ahead. Super-pumped, so many cool things coming up. Stream processing FTW 🚀!

My most used suffix: alias -s git="git clone --depth 1" Allows me to just throw an SSH link to a repo git@github.com:facebook/react.git and clone it lightly.
The last 7 years of consulting with teams has given me a front-row seat to the budding failures of the JS community blossoming into full-on catastrophes. Case-in-point: "CSS-in-JS", specifically the React-flavoured versions. What a disaster.
Hey @github Could you add Morocco's country code to two factor authentication select menu? I had to manually put it in via the devtools. (It worked tho 😂)

"State Machines in JavaScript with XState" by Simohamed #javascript #webdev @indepth_dev indepth.dev/posts/1488/sta…
If you are a developer who likes working in small team environments, the best hard skills you can learn are writing and design. Being able to design, build, document, and announce small features entirely by yourself makes you a superhero on small teams 🦸♀️
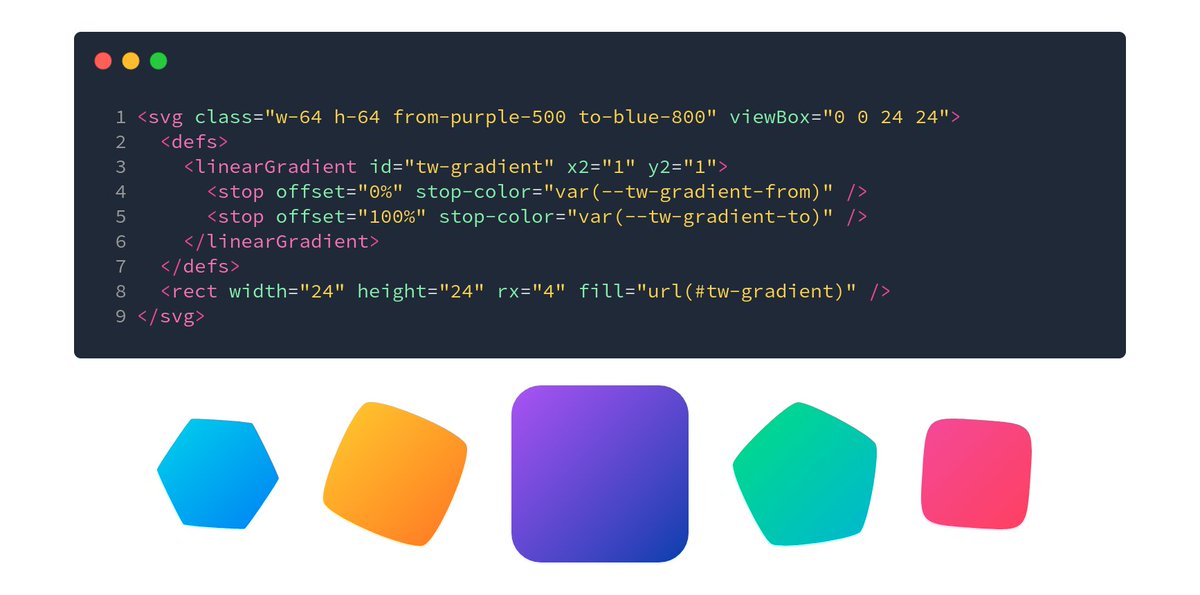
Heh. You can use CSS vars to build SVG gradients with @tailwindcss classes. #css #svg

My biggest gripe is with 'Preview changes'. I changed a word to uppercase, deleted a line, and added another. You can deduce theses changes. What you can't do is properly preview the finished version. It can get a whole lot messier. Solution: An additional tab for code changes.

found this amazing image demonstrating the problem of unclear associativity in japanese (english has the same problem in a similar way, i'm just living for the amazing illustrations) for reference, the words are, left to right: head, red, fish, eating, cat

@rogie @figmadesign A request from @_smhmd Also, your app is practically a chat app for us.

I'm not saying you're not justified, but depending on the issue, helping this guy could help others. Reminds me of when the first search on Google has a guy saying to OP "can't you use Google?" You never know who you'll end up helping.
New Most Loved Award: Well executed One Pager for Teenyicons featuring an instant search, icon size slider, outline/filled style switcher, dark mode and a 1-click SVG copy. Credits: @rebellenoire @_smhmd → onepagelove.com/teenyicons

I can't wait for these icons to be a household name.
United States Trends
- 1. Tyson 471 B posts
- 2. $MAYO 12,9 B posts
- 3. #wompwomp 4.579 posts
- 4. Pence 56,3 B posts
- 5. Debbie 31,2 B posts
- 6. Kash 95,5 B posts
- 7. The FBI 259 B posts
- 8. Whoopi 99,2 B posts
- 9. Iron Mike 20 B posts
- 10. Ronaldo 165 B posts
- 11. Dora 24,2 B posts
- 12. Mike Rogers 18,3 B posts
- 13. Connor Williams 1.246 posts
- 14. #LetsBONK 13,3 B posts
- 15. Gabrielle Union 1.992 posts
- 16. #FursuitFriday 17 B posts
- 17. National Energy Council 5.293 posts
- 18. Pepsi 21,3 B posts
- 19. Rising Stars 1.263 posts
- 20. East vs West N/A
Something went wrong.
Something went wrong.