Tess Gadd
@TessGaddUI Designer | https://t.co/qQkRL6tqE9 | https://t.co/xvUcifLQdZ
Similar User

@evilrabbit_

@wireframe

@nikolasklein

@pifafu

@framercode

@Marcos_Luque_

@ChidinmaOkoli_

@scrnshts_club

@norijacoby

@NdemufayoS

@FloogNew18

@KristaTooTurnt

@ayeletb

@SK_Sales_

@gipls
Excellent Dropdown UI Cheatsheet to Boost your Next Design Project! 🔥🔥 FREE Cheatsheet attached! #ux #ui #uxdesign #uidesign #userexperience #usability #productdesign #business #uxstrategy #visualdesign #webdevelopment #react #usabilitytesting #usertesting By @tessgadd MT…

At Facebook, I coined a term called Filipino Product Market-Fit: Every year a product manager would observe their new product getting intense adoption in the Phillipines and proclaim their idea was working. Directors would quickly staff the team and alert their VPs of the…
I think number 34 might be my favorite from this pack. What's yours? figma.com/community/file…
UX & Product designer, here's a nice guide with examples to decide when to use pagination, infinite scroll, and the load button written by @TessGadd 👌 @uxdesigncc bit.ly/3wE9p9m
What's better than reading? Reading something your friend wrote! Love this article by @X10kel who talks about how to be more assertive in a leadership role, AND it includes a great pasta metaphor 🍝 betterprogramming.pub/how-to-be-a-be…
I think I've pushed @figma's new Variables and Advanced prototyping to its limit... I present a fully working version of Flappy Bird!! 🔥 Featuring: - Scoring + highscores - Pseudo-randomised pipe placement - Physics based movement - Uses 46 variables #Config2023
Be a crab 🦀 or better yet, be a bunch of crabs 🦀 🦀🦀 Thank you @BroadleySpoken for the delightful article! medium.com/@abcdean/dont-…
UX cheat sheet: Preview and full display buff.ly/44bsqwf — by @TessGadd
UI Design rule: Don't use color alone to denote meaning We tend to use color to describe things; red is for wrong, green is for good, and orange is for warning. But none of this means anything to a colorblind person. 📷: @TessGadd




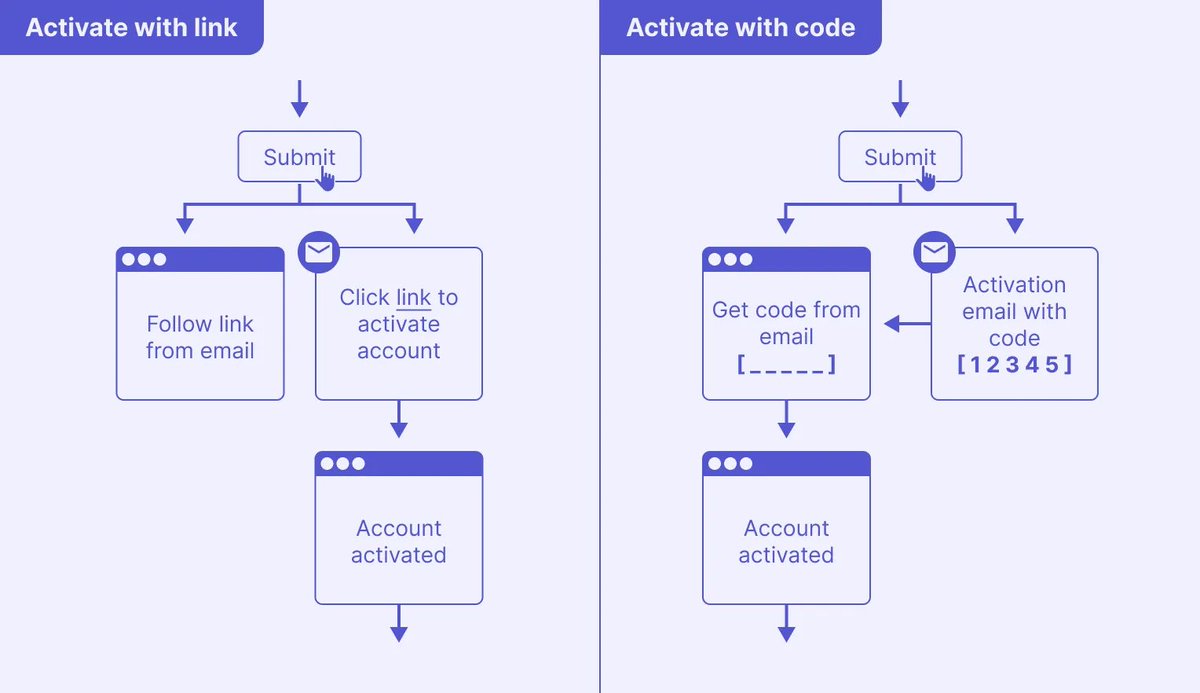
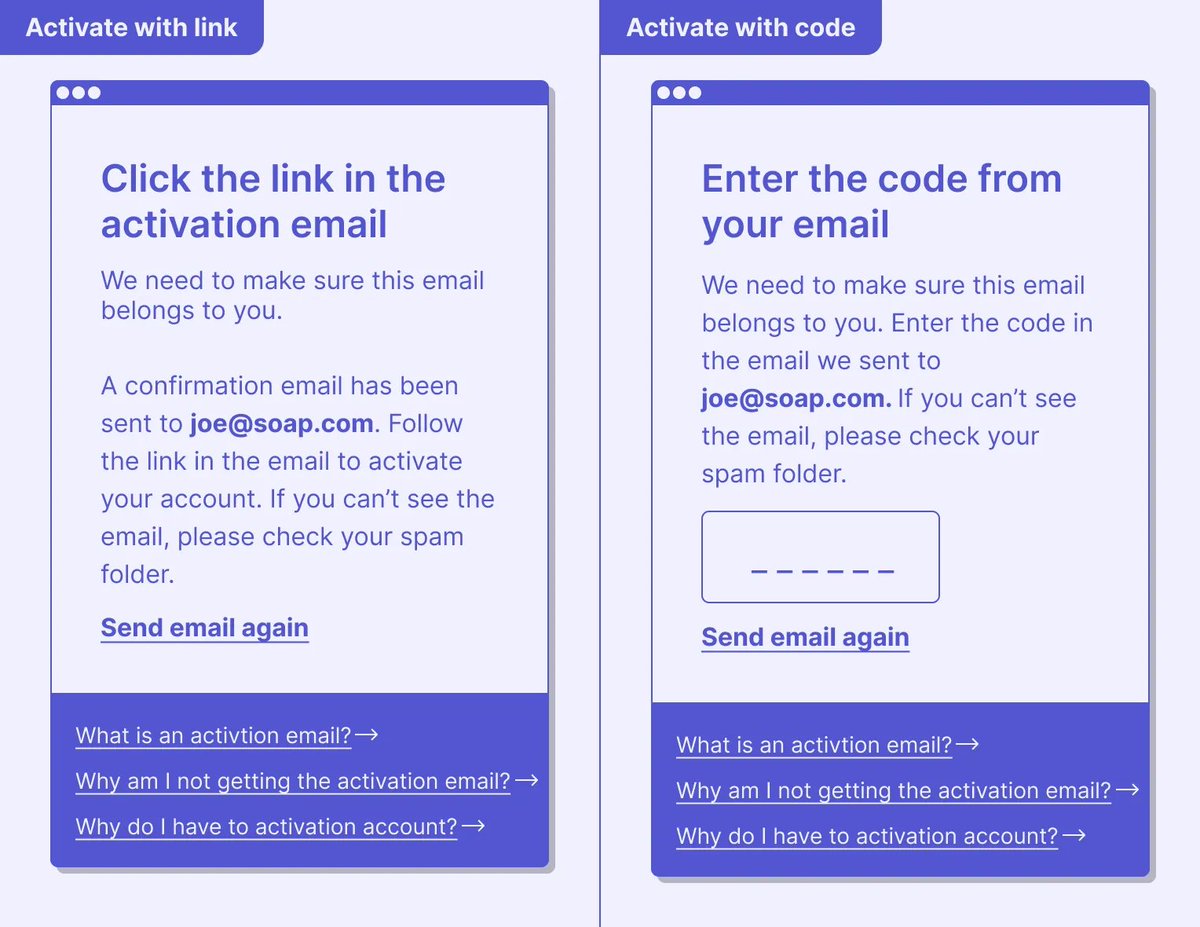
Common sign-up UI design patterns Generic registration flows, activate with link or code scenarios, and emails for activate with code/link 📷: @TessGadd




UX Cheat Sheet: Common login patterns buff.ly/3JWeLkU — by @TessGadd
New article drop! Looking to redo your sign-up process this year? Here is how in what I think might have been my most challenging research task yet. uxdesign.cc/ux-cheat-sheet…
Developer: How’s this work? Designers who don’t prototype:
Wow! I just hit 6,000 followers on Medium! Thank you to everyone who has supported me and continues to read my work. I can't wait to see what 2023 holds 🎉

Guidelines for designing better products with Balsamiq UI Controls, by UI Designer @TessGadd ⭐️ balsamiq.com/learn/ui-contr…
figma: we are the fun, independent way to design :) adobe: what about $20,000,000,000 figma: ok fine
United States Trends
- 1. Thanksgiving 2,67 Mn posts
- 2. Dolphins 26,4 B posts
- 3. Datsun 5.461 posts
- 4. Cowboys 42,7 B posts
- 5. Giants 64,9 B posts
- 6. Wicks 2.246 posts
- 7. Bears 185 B posts
- 8. #GoPackGo 5.361 posts
- 9. Eberflus 87,2 B posts
- 10. Tom Brady 7.135 posts
- 11. Mike McDaniel N/A
- 12. Caleb 77,7 B posts
- 13. Armstead N/A
- 14. Jason Garrett N/A
- 15. #MIAvsGB 4.877 posts
- 16. Drew Lock 13,5 B posts
- 17. Malik Washington N/A
- 18. Storm Duck N/A
- 19. Ceedee 8.553 posts
- 20. Lainey Wilson 2.083 posts
Who to follow
-
 Evil Rabbit
Evil Rabbit
@evilrabbit_ -
 Wireframe Design Studio
Wireframe Design Studio
@wireframe -
 Niko
Niko
@nikolasklein -
 pif ☁️☁️☁️
pif ☁️☁️☁️
@pifafu -
 Framer Code
Framer Code
@framercode -
 Marcos Luque
Marcos Luque
@Marcos_Luque_ -
 Chidinma Okoli
Chidinma Okoli
@ChidinmaOkoli_ -
 scrnshts
scrnshts
@scrnshts_club -
 Nori Jacoby
Nori Jacoby
@norijacoby -
 Mr. 925 🥇
Mr. 925 🥇
@NdemufayoS -
 Potato《TYR》
Potato《TYR》
@FloogNew18 -
 @[email protected]
@[email protected]
@KristaTooTurnt -
 Ayelet Baron
Ayelet Baron
@ayeletb -
 Ster-Kinekor Sales
Ster-Kinekor Sales
@SK_Sales_ -
 gi
gi
@gipls
Something went wrong.
Something went wrong.