Stefano Tedeschi
@Tedeschi_DevFront-end Developer
Similar User

@TajyMany

@nativebase

@enlumeinc

@TehGuskis

@rob_thomas10

@cinarchn
Download reaConverter, it's free and popular photo converter software! reaconverter.com #imageconverter di @reaconverter
#𝗪𝗜𝗡 𝗧𝗵𝗲 𝗨𝗹𝘁𝗶𝗺𝗮𝘁𝗲 𝗚𝗮𝗺𝗶𝗻𝗴 𝗦𝗲𝘁𝘂𝗽 in our Mega #giveaway with @ASUS_ROG! Hundreds of Prizes to be Won! 👉 𝗖𝗟𝗜𝗖𝗞 𝗛𝗘𝗥𝗘 𝗧𝗢 𝗘𝗡𝗧𝗘𝗥 𝗡𝗢𝗪 teamspeak.com/win #Teamspeak #timspeak #yourteamyourrules #gaming
Enter the @TeamSpeak Mega #Giveaway with @asus_roguk for your chance to #WIN over £10,000 worth of prizes wn.nr/xESp9F
Enter the @TeamSpeak Mega #Giveaway with @asus_roguk for your chance to #WIN over £10,000 worth of prizes %{link} wn.nr/xESp9F
Autumn Fruit Rain Get your free xiaomi 5 phones on Autumn Fruit Rain of GEARBEST! gearbest.com/m-promotion-ac…
Dieta mima digiuno (Dr. Longo): un esempio e uno schema chiaro su come farla - Pagina 2 di 2 - Magup magup.it/dieta-mima-dig…
Percorri le strade di New Orleans in questo nuovo episodio della famosa saga! new-staging.gameloft.org/minisites/gang…
“I need to display data on a page, not perform Sub Zero’s original MK fatality.” — @jjperezaguinaga hackernoon.com/how-it-feels-t…
The State Of JavaScript: interesting survey results about JavaScript Flavors stateofjs.com/2016/flavors/ #stateofjs
Il buio può essere pesto ma la luce non può essere sugo.
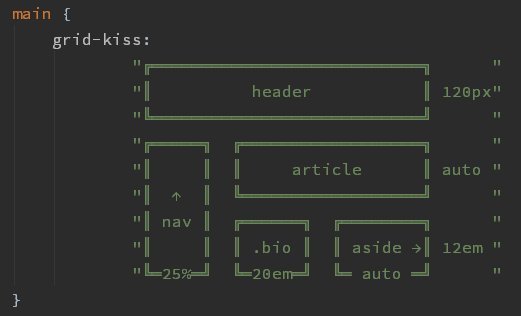
grid-kiss @PostCSS plugin released 🚀 github.com/sylvainpolletv… Layout in CSS just became stupidly simple !

United States Trends
- 1. Knicks 29,1 B posts
- 2. Trae Young 17,3 B posts
- 3. Hawks 28,8 B posts
- 4. #Survivor47 9.901 posts
- 5. #AEWDynamite 21,7 B posts
- 6. Brunson 13,8 B posts
- 7. Rachel 51,3 B posts
- 8. Toni Storm 4.029 posts
- 9. Rockets 31,2 B posts
- 10. Genevieve 3.511 posts
- 11. Voice of America 13,2 B posts
- 12. Jalen Johnson 3.454 posts
- 13. #SistasOnBET 1.977 posts
- 14. $PLUR 6.233 posts
- 15. Bill Belichick 45,2 B posts
- 16. Dyson Daniels 1.792 posts
- 17. Pat Spencer N/A
- 18. Colgate 2.359 posts
- 19. #TheChallenge40 N/A
- 20. Jalen Green 1.699 posts
Something went wrong.
Something went wrong.