Negar Jamalifard
@NegarDevFrontend Developer @lightspeedhq | Read me on https://t.co/E7ABdDLsgB & https://t.co/jYEepkr38Z | Watch me on https://t.co/QqOFs3h1q6 | @NegarJamalifard
Similar User

@mohsen_esm

@mina_tafreshi

@Hossein13M

@seyfcode

@s_soroosh

@MasoodSadri

@sanaz_jvd

@AshkanRmk

@bahaarghafari

@SamaneYaghoobi

@mo7596

@nima_arf

@farnam_violin

@catratbat_uk

@4l1_4zG
Just found out that @JSworldconf has published this year's talks on YouTube. For those of you who couldn't join the conference in person, here's a link to my talk about CSS Houdini with a brief overview of browser rendering engines. youtube.com/watch?v=UKxuM0…
I'm Naime from Iran and this is my art💫


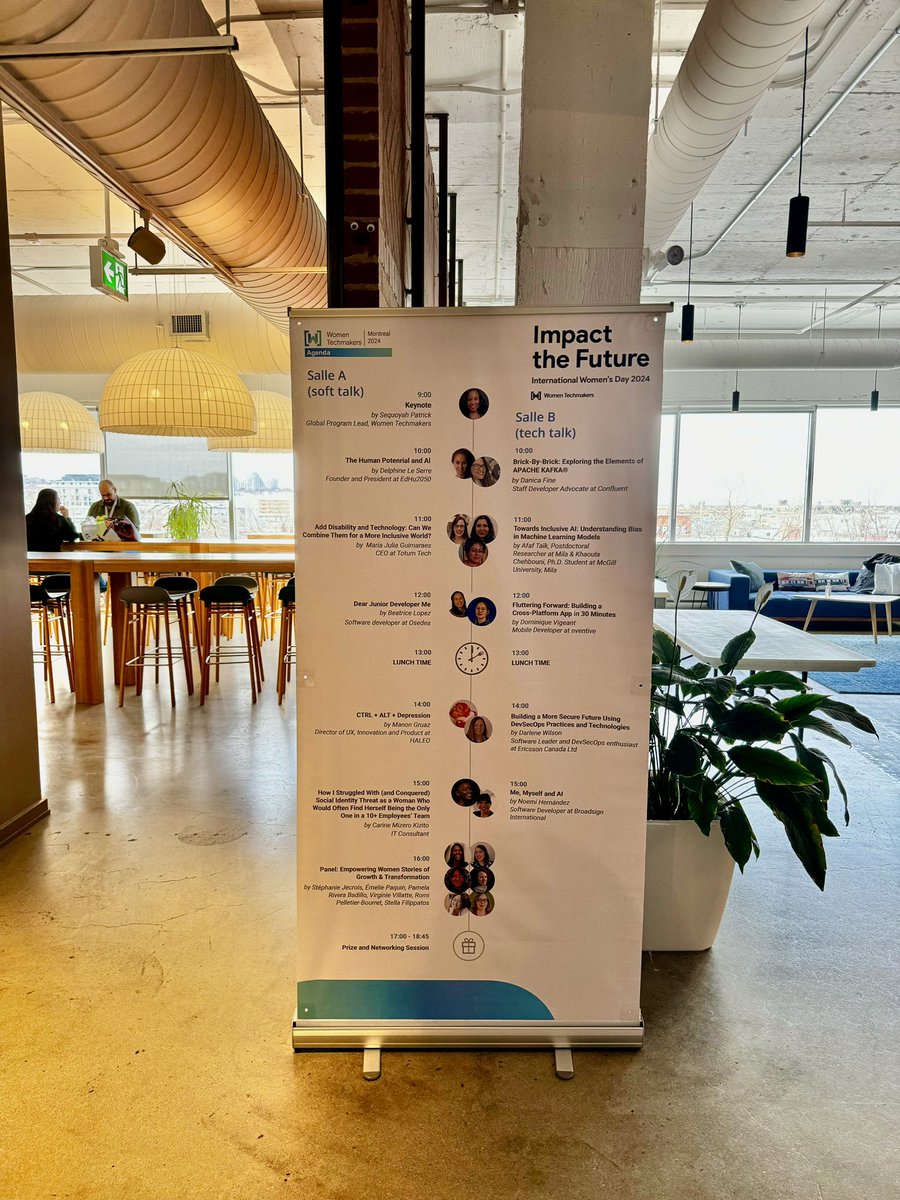
Huge thanks to @WomenTechmakers for organizing “Impact the Future”. Truly inspiring, and a reminder of the role we play in the tech’s future.




Unlock with @NegarDev the power of type-safe styling in #React component packages with #Vanilla Extract CSS. Discover the seamless integration of Vanilla Extract CSS and take your React components to the next level. portal.gitnation.org/contents/type-…
Thanks to @ReactAdvanced for giving me the chance to share my passion for Vanilla Extract CSS. Here's the like to my slides: canva.com/design/DAFvZVR…
🧠Learn with @NegarDev, Frontend Dev @lightspeedhq, how to effortlessly write scalable and maintainable styles, leveraging CSS-in-#Typescript. Discover the seamless integration of #VanillaExtract CSS and take your React components to the next level.
See you in 5 minutes ✨
🧠Learn with @NegarDev, Frontend Dev @lightspeedhq, how to effortlessly write scalable and maintainable styles, leveraging CSS-in-#Typescript. Discover the seamless integration of #VanillaExtract CSS and take your React components to the next level.
🧠Learn with @NegarDev, Frontend Dev @lightspeedhq, how to effortlessly write scalable and maintainable styles, leveraging CSS-in-#Typescript. Discover the seamless integration of #VanillaExtract CSS and take your React components to the next level.
So excited to be talking about "Type-safe Styling for React Component Packages: Vanilla Extract CSS" at @ReactAdvanced this year. Here is my digital badge portal.gitnation.org/badges/react-a…. You can register via this badge and join me here remotely: reactadvanced.com
While racing to complete a massive feature before the end of week, my vacation is getting closer. Can't decide if I'm on vacation mode or deadline mode. 🥲
Just add an "if"!
Just had an electrifying experience at my first-ever F1 game! The atmosphere, the speed, the adrenaline rush... I'm officially hooked! 🏎️💨 #F1 #CanadianGP #NewbieNoMore
TikTok finding it's way to #Spotify. Tbh, I'm not sure how it can be useful for listeners.
I guess I supposed to sync my life with weather. Gloomy days are not for me. I just wanna roll back under the blanket and scroll away until sun is out. 😶🌫️
It's interesting how different the Android and iOS DoorDash apps are. The Android app doesn't have some of the features like rating your Dasher. I was trying to send a picture in the chat and it keeps asking for permission to storage, where in the settings storage was not listed.
Everytime I'm asked to write a bio, I end-up having existential crisis. Who am I? What am I doing on earth?
I am incredibly proud to share that I raised the first #GitHubCampusExpert flag in #Iran!🚩 It's always tough to be the first one. It takes lots of responsibilities. Hopefully, this amazing achievement help me improve the lovely #opensource community in Iran with @collovecodes!

Lived in: 🇮🇷 🇩🇪 🇨🇦 Born in: 🇮🇷 Parents: 🇮🇷 Grandparents: 🇮🇷 Been to: 🇹🇷 🇳🇱 🇫🇷 🇮🇹 🇵🇱 🇨🇭 🇻🇦 🇩🇪 🇨🇦
Lived in: 🇮🇱 🇸🇬 🇻🇳 Born in: 🇻🇳 Parents: 🇻🇳 Grandparents: 🇻🇳 Been to: 🇺🇸 🇮🇱 🇮🇷 🇩🇪 🇶🇦 🇬🇧 🇵🇱 🇸🇬 🇹🇭 🇰🇭 🇮🇩 🇨🇳 🇹🇼 🇦🇺 🇨🇦 🇧🇷 🇦🇪 🇱🇦 🇻🇳 🇬🇷 🇮🇹 🇨🇿 🇷🇴 🇪🇸 🇸🇪 🇳🇱
CSS scope will be landing in Chrome 117. I wrote a succinct introduction: fullystacked.net/posts/scope-in…
United States Trends
- 1. Astro Bot 93,6 B posts
- 2. #TheGameAwards 434 B posts
- 3. GOTY 65,9 B posts
- 4. Deebo 35 B posts
- 5. 49ers 57,2 B posts
- 6. Naughty Dog 51,8 B posts
- 7. Purdy 21,4 B posts
- 8. $LINGO 69 B posts
- 9. Okami 94 B posts
- 10. Rams 42,2 B posts
- 11. Ciri 60,3 B posts
- 12. Niners 10,5 B posts
- 13. Elden Ring 179 B posts
- 14. Cooper Kupp 6.307 posts
- 15. Clive 33,5 B posts
- 16. Witcher 4 53 B posts
- 17. Game of the Year 86,9 B posts
- 18. Fallout 41,5 B posts
- 19. Arcane 270 B posts
- 20. De'Vondre Campbell 6.779 posts
Who to follow
-
 Moshen
Moshen
@mohsen_esm -
 Mina Tafreshi
Mina Tafreshi
@mina_tafreshi -
 Hossein Mousavi
Hossein Mousavi
@Hossein13M -
 ʀᴇzᴀ sᴇʏғ
ʀᴇzᴀ sᴇʏғ
@seyfcode -
 Oosta Soroosh
Oosta Soroosh
@s_soroosh -
 Masood
Masood
@MasoodSadri -
 sanaz
sanaz
@sanaz_jvd -
 هَپی دِوِلوپر ^_^|
هَپی دِوِلوپر ^_^|
@AshkanRmk -
 BahR..🇸🇪👩💻
BahR..🇸🇪👩💻
@bahaarghafari -
 Samane
Samane
@SamaneYaghoobi -
 کاربر ممد
کاربر ممد
@mo7596 -
 Nima Arefi
Nima Arefi
@nima_arf -
 ویولنیست
ویولنیست
@farnam_violin -
 Owen Rhodes
Owen Rhodes
@catratbat_uk -
 Ali A.z.G.
Ali A.z.G.
@4l1_4zG
Something went wrong.
Something went wrong.