WebAR NOW
@webarnowWebARの今を伝えるWebARに特化したメディアサイト『WebAR NOW』です。 日々アップデートされるWebARの情報もWebAR NOWをフォローしておけば取り逃がすことはありません。 Check it out! #webAR
Similar User

@WebAR_kuma

@palanjp

@palanar_webar

@shmdevelop

@thedesignium

@HoloLabInc

@fusikky

@XRKaigi

@sgidon

@1901drama

@KzoNag

@chujo_p

@van_eng622

@Alex_dg_dev

@VrWebar
WebARに特化したメディアサイトです。 日々アップデートされるWebARの最新情報をちょうどよくピックアップして発信していきます⚡️ note.com/webar_now/n/n9… #WebAR #8thwall #webXR #XR
The Matrix or Debug Mode? 👀 Augmented Reality VPS (visual positioning system) with real-time physics (ammo.js) all running on the web.
待ち望んでた機能! 今までは1人でしか楽しめなかったWebARが複数人で楽しめるのは楽しい!
JUST SHIPPED: The key to multiplayer WebAR is here!🚀 We’re thrilled to introduce our new Shared AR module, an all-in-one solution for building social and engaging experiences for hundreds of users without the infrastructure challenge. Find out more: bit.ly/3IPtpJI
immersalで8thwall使うサンプルがimmersal側でも出てた 8thwallとimmersal両方のライセンス料がかかるが、プライベートスポットを使えるようになるのは魅力的 github.com/immersal/immer…
#8thWall x #Immersal のテンプレートを Alex がGithubで公開しました🎉 #AR 開発者の方はぜひ参考にしてください👓✨ Alex has released the project template for the #8thWall x #Immersal✨ Check it out if you are doing #AR development😉 #Designium #ImmersalVPS #AugmentedReality #WebAR
Here a project template using 8thWall and Immersal AR VPS if you are interested in having a look. github.com/Alex-DG/immers… #AugmentedReality #threejs #WebAR #VPS #Designium #8thwall #Immersal

景品が豪華すぎる✨ WebARに興味があるフォロワー様方ぜひ参加をご検討ください! (WebARNowは無関係です)
3月いっぱい開催されている、8th WallのSky Effects Challengeはご存知でしょうか?最優秀賞がQuest Proなど豪華景品のコンテストです! こちらに合わせて代々木で開発・体験会を開きたいと思うのですが、日程が決まらず…アンケートさせてください! ご興味ある方、ぜひ投票していただけませんか?
8th Wallのsky Effectsのテンプレートをとりあえず動かしてみる。
注目しています!👀 #WebAR
World tracking for WebAR. A Javascript library for Augmented Reality to run SLAM in the browser. github.com/alanross/AlvaAR
このリュック背負ってる人をまだ見かけたことがない!見かけたい
やっぱりデザイニウムさんだったんだ👀
#Immersal 主催のウェビナーが日本時間3月7日(火) 17:00-19:00に開催されます🎉✨ #ImmersalVPS と #8thwall を組み合わせた #WebAR 開発について弊社の @Alex_dg_dev が登壇します😊 興味のある方はぜひご参加ください🎫(英語配信です😉) #Designium #AugmentedReality
すごい!気になる!やってみたい!!
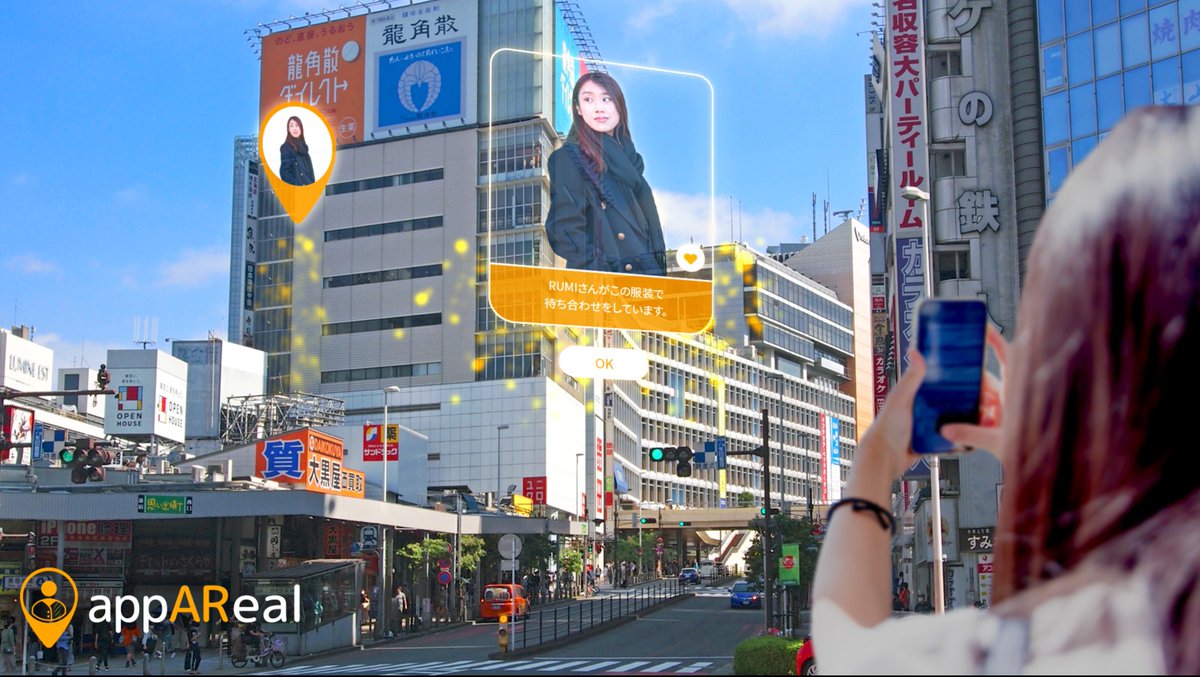
お知らせです! 未来の #AR な Instagram「appAReal」を 今日から #西新宿 の #NUEE @neuu_jp にて展示させていただけることになりました! Webアプリなので、ダウンロード不要で新宿区内でどこからでも参加可能です!! socialar-viewer.web.app/#/world/Social… neuu.jp/miraitoshi #withARハッカソン




東京ディズニーランド 「ディズニーストーリービヨンド:ホーンテッドマンション」本日より開催! 登場キャラクターたちと記念撮影が楽しめるARコンテンツも楽しめます☆ mezzomiki.jp



かわいい!🌺 これからが楽しみです!🌺
#niantic × #designium × #designium_intern の合同プロジェクトで #8thwall を勉強中の@mmo_9791 が早速デモを作成していました〜📱🌸 リンクから気軽に体験できるので、ぜひみなさんも試してみてくださいね☺️ #AR #WebAR
こ、これは、、、。
Joining my teammates in sharing some sad news. Yesterday, the entire #MRTK team was eliminated from Microsoft. I can't express how grateful we are for our open source community and all of the amazing people we've collaborated with over the years. 1/x
デザイニウムさんのR&Dは日本のWebAR界隈の中でとても貴重な存在だと思います。 間違いなく今後も発展し続ける!! 陰ながら応援しています📣
渋谷で #8thwall と #Immersal を組み合わせてつくった #WebAR アプリのテスト💫🌟🏙️ スマホアプリを落とす必要がなく、ブラウザで手軽に体験することができる #WebAR アプリは #XRKaigi でも大人気でした!📱✨ ARの可能性が広がっています😍 #designium #AR #threejs #augmentedreality
Some new tests I did in Shibuya near the crossing with @the8thwall & @immersal_ar 🤖 #AR #threejs #webdev #augmentedreality #designium #WebAR #shader #shibuya
Sky Effectsが解禁されました! サンプルはこちらから体験可能です! 8thwall.com/8thwall/sky-ef…
⛅️ Introducing Sky Effects - augment the world above you with WebAR! ⛅️ - Replace the sky to transform the world - Populate the sky with 3D content - Create interactive experiences in the distance Learn more on the blog: 8thwall.com/blog/post/9550…
United States Trends
- 1. Jack Smith 67 B posts
- 2. $AROK 2.592 posts
- 3. Thanksgiving 196 B posts
- 4. Kreider 3.235 posts
- 5. Baymax 9.713 posts
- 6. $DCK N/A
- 7. #TSBlackFridayCollection 2.333 posts
- 8. Andretti 3.803 posts
- 9. Squabble Up 37,9 B posts
- 10. Axios 28,2 B posts
- 11. #ai16z 2.736 posts
- 12. Trouba 2.194 posts
- 13. Marshall Law 4.206 posts
- 14. #ysltrial 3.229 posts
- 15. Outlook 13,1 B posts
- 16. #SonicMovie3 67,1 B posts
- 17. Malik Harrison N/A
- 18. #BBMAs 187 B posts
- 19. Rumble 32,5 B posts
- 20. UConn 4.493 posts
Who to follow
-
 WebARくまさん
WebARくまさん
@WebAR_kuma -
 palan
palan
@palanjp -
 palanAR(パラナル)| ノーコード WebAR作成サービス
palanAR(パラナル)| ノーコード WebAR作成サービス
@palanar_webar -
 SATOSHI ᯅ
SATOSHI ᯅ
@shmdevelop -
 デザイニウム⚡️Designium
デザイニウム⚡️Designium
@thedesignium -
 ホロラボ
ホロラボ
@HoloLabInc -
 ふしっきー | ダンスAR
ふしっきー | ダンスAR
@fusikky -
 XR Kaigi 2024 🔜 11/28プレイベント@YouTube
XR Kaigi 2024 🔜 11/28プレイベント@YouTube
@XRKaigi -
 すぎどん
すぎどん
@sgidon -
 drama
drama
@1901drama -
 ながみね Keizo
ながみね Keizo
@KzoNag -
 Chujo
Chujo
@chujo_p -
 IVAN@AR × Marketing
IVAN@AR × Marketing
@van_eng622 -
 Alex_
Alex_
@Alex_dg_dev -
 WebAR Lab【WebAR専門メディア】
WebAR Lab【WebAR専門メディア】
@VrWebar
Something went wrong.
Something went wrong.