Tushar Mahmud 💙
@tusharhowSoftware Developer - #Android #Kotlin #Flutter #JetpackCompose #KotlinMultiplatform #KMP
Similar User

@kimchy

@amanhimself

@wolfenrain

@divo_dev

@Ayman_Mokhtar_e

@totallyvaishnav
Flutter API Integration with clean architecture principles, along with Flutter BLoC for state management. This app integrates with the Valorant API to fetch data 💪 🤝Source Code: github.com/tusharhow/agen… #flutter #flutterdev #flutterappdev #mobileapp #bloc #cleanarchitecture
🚀 Animated soft-edge blur effect that responds to user scrolls! The blur fades in and out smoothly, and the layout transitions seamlessly. Source Code: github.com/tusharhow/soft… #Flutter #FlutterUI #FlutterAnimation #FlutterApps #FlutterDev #OpenSource #FlutterAppDev
Todo App using Flutter x Riverpod x Supabase x Clean Architecture. Source code: github.com/tusharhow/todo… #flutter #riverpod #supabase #cleanarchitecture

Looking to create a Sunglass Shop e-commerce app? Our Sunglass Shop UI Kit by Flutter is the perfect foundation. Source code 👉 lnkd.in/gMbcwrFR Live Preview 👉 lnkd.in/g5rREuRd #developer #fluttertips #flutter #flutterdev #flutterapp #developer #mobile #dev
Microsoft introduced another cross-platform framework with .NET, which followed the end of Xamarin. Supported platforms: Android, iOS, macOS, and Windows. 🔗: learn.microsoft.com/en-us/dotnet/m… #windows #android #ios #macos #mobileapp #crossplatform #apps #microsoft #xamarin #maui
🎯 Just wrapped up this Todo board prototype in Flutter Web! Simple drag & drop, clean animations, and a modern design that just feels right. #Flutter #DevelopmentLife #CleanCode #FlutterAnimation #FlutterWeb #FlutterApp #FlutterAppDev #FlutterJobs
Hey FlutterDevs! 👋 Looking to create a Flutter Sunglass Shop eCommerce app? Check this out. Source code 👉 tmahmudev.gumroad.com/l/lens-guard Live Preview 👉 tusharhow.github.io/lens-guard-dem… #developer #fluttertips #flutter #flutterdev #flutterapp #developer #mobile #dev #dart #dartdev
We’ve built a fully responsive website using Flutter, optimized for all devices to deliver a seamless user experience across platforms. #Flutter #WebDevelopment #ResponsiveDesign #WebDesign #FlutterWebsite #OpenSource #LandingPage
Designed an animated radar search using Flutter! The smooth and dynamic animation adds a modern touch to the user experience. Let me know if you need the code. #Flutter #RadarSearch #Animations #AppDesign #FlutterDev #MobileApp
Just designed a sleek and simple login screen using SwiftUI! Focusing on clean UI for a smooth user experience. #SwiftUI #UIDesign #LoginScreen #iOSDesign #AppDesign #Swift
I’ve just launched StateFlow, a simple and powerful state management library for Flutter. It makes managing app state easier and includes features like networking and animations. Pub: lnkd.in/g3V_TMgR #Flutter #StateFlow #StateManagement #FlutterDev

Native and hybrid Flutter developers can use my typing indicator package to enhance the chat experience. For Flutter: pub.dev/packages/flutt… . For Jetpack Compose: github.com/tusharhow/Dott… #Flutter #Jetpack #JetpackCompose #Opensource
🚀 Just built a new UI with an Animated soft-edge blur effect that responds to user scrolls! The blur fades in and out smoothly, and the layout transitions seamlessly. . Source Code: github.com/tusharhow/soft… #Flutter #FlutterApps #FlutterDev #OpenSource #FlutterAppDev
Flight Booking App UI for iOS using SwiftUI. Working on iOS is always a blessing.
🚀 Just Launched: Animated Splash Screen in SwiftUI! 🎨 Full Tutorial: lnkd.in/gyCeMvWN Source code: lnkd.in/g4HqStqu #SwiftUI #SplashScreen #iOSDevelopment #Animation #AppDesign #Swift

🚀 Excited to introduce my new TypingIndicator Flutter package! 🎉 . It’s a simple, customizable typing indicator for chat apps. If you're building a messaging app or looking to add a typing animation. . 👉 pub.dev/packages/flutt… . #Flutter #Dart #AppDevelopment #OpenSource
The Kotlin Multiplatform app is running smoothly on both Android and iOS. #KMP #JetpackCompose
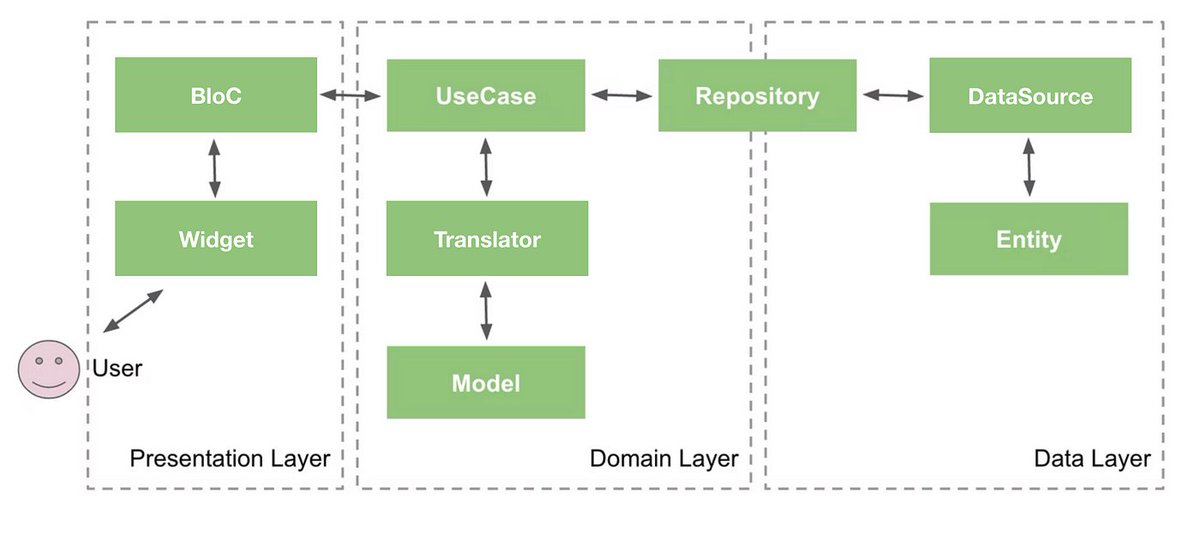
I built a To-Do app using clean architecture, BLoC, and SharedPreferences. The code is organized, and scalable. Source code: github.com/tusharhow/clea… #cleancode #cleanarchitecture #flutter #flutterapp #flutterui #sharedprefrences #bloc

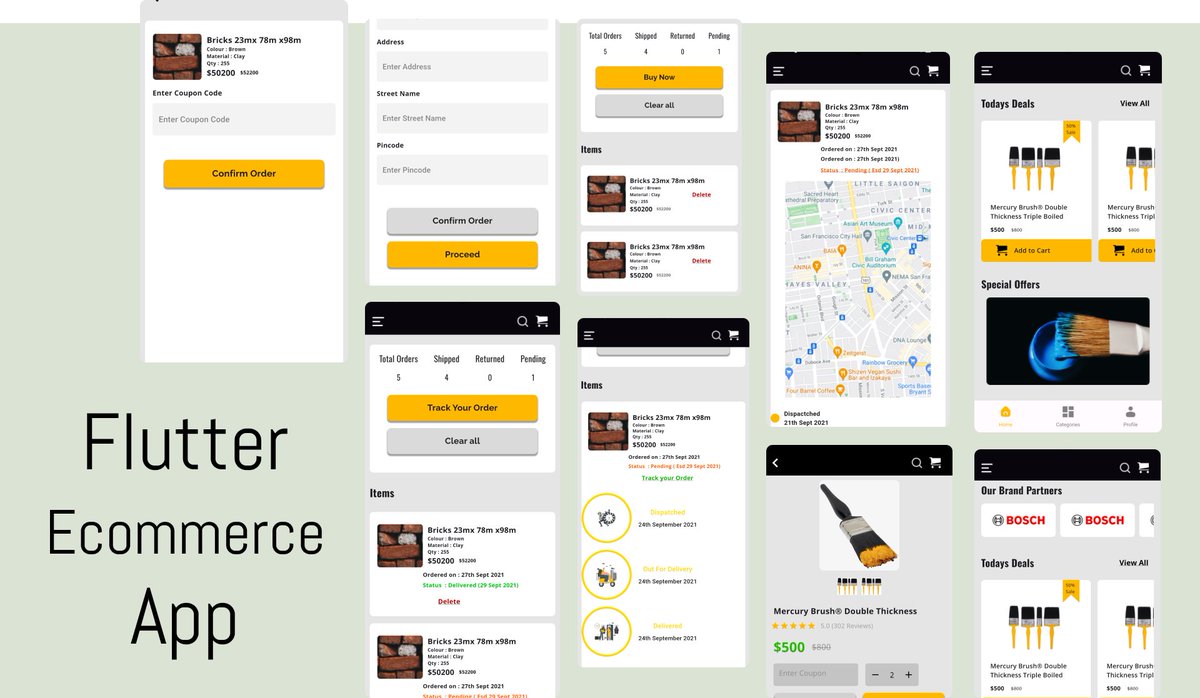
Exciting News! 🎉 My E-commerce and Hardware Shop Flutter UI Kit is now FREE on Gumroad! 🎁 Download: tmahmudev.gumroad.com/l/ecom-uikit #Flutter #FlutterDevelopment #UIKit #Freebie #Design #AppDevelopment #Ecommerce #Hardware #FlutterUI #FlutterApp #FlutterUIKit

Build an E-commerce app in #Flutter easier than ever with Ready Made Template. Source code: cutt.ly/rw3ejcii It has everything you need to build a shop app. ✅ Auth Screens ✅ Custom ✅ Home Page ✅ Detail Page ✅ Track Product Page ✅ 50+ more pages
United States Trends
- 1. Good Tuesday 30,6 B posts
- 2. Nikki Giovanni 51,8 B posts
- 3. 28 Years Later 20,2 B posts
- 4. #tuesdayvibe 4.659 posts
- 5. Neely 286 B posts
- 6. Malibu 6.838 posts
- 7. Trino Mora N/A
- 8. #HumanRightsDay 65,9 B posts
- 9. #10Dic 2.874 posts
- 10. #FranklinFire 3.798 posts
- 11. Mason Graham 1.383 posts
- 12. Jackie Aina N/A
- 13. #TacoTuesday N/A
- 14. Nobel 52,8 B posts
- 15. Pepperdine 2.209 posts
- 16. Derechos Humanos 43,4 B posts
- 17. Flour 27,6 B posts
- 18. Cillian Murphy 11,2 B posts
- 19. She's 12 13,1 B posts
- 20. Jamie Foxx 2.255 posts
Something went wrong.
Something went wrong.