デザインtips
@tips_botゆるく初心者向けのデザイン解説とか書きます。 絵描きさん向けの役立ち情報も多い。なんか思いついた時に自分用のメモも兼ねて投稿しているので、お気軽に〜!
Similar User

@BethesdaStudios

@kuronagalong

@_N0MA_

@timbougami

@cg_geeks

@DTP_Transit

@PANORAMA_inc

@coro46

@M_G_Orchestra

@ichiup_net

@JellycatJ

@fumomo_

@pwj_maritime

@osrin_kawachi

@fontdasu
同人漫画家のためのデザインの本を書かせていただきました!!! 自分で絵を描くので、ロゴを含む全体像を考えてから絵を書いていく前提で、 同人誌の表紙で使えそうな知識を優先で学んでいける構造になっております……。 ほとんどを対談形式で、できるだけ読みやすい感じに amazon.co.jp/%E5%90%8C%E4%B…



同人誌デザインの本、今日発売してました…! 対談形式で、講座本としてはユルくてちょっと変わった本だと思います。 よろしくお願いします! amazon.co.jp/%E5%90%8C%E4%B…



来月より玄光社様から発行されます、同人誌の表紙向けのデザインの本に柏森たま。のイラストをたっぷり提供しました!描き下ろしイラストや、自身のデザインメイキングもあります🎨 デザインについて楽しくコメントしてるので是非読んでみてください!
同人誌の表紙向けのデザインの本を書きました!!! 来月に玄光社さまより発行させていただきます!! みどりさんと、たまちゃんと共著です!!! 自分で絵を描く人向けで、ほぼ全部対談形式で作りました!!!! なにとぞよろしくおねがいします。 amazon.co.jp/%E5%90%8C%E4%B…



このアカウントは、僕が自分用のメモとまとめみたいな感じでゆるゆると運用してたものですが、 こうして本がだせるのも、フォローしてくださっている皆様のおかげにございます……。 改めて、深く感謝を申し上げます
これ発表できたので、同人版は終売(すでに買ってくれった人には継続的にバージョンアップ提供はしますが)としようと思います……!
同人誌で出したやつのver.2という感じで、説明を書き直して、全部キレイに組み直してよりわかりやすくできたと思います。 基本的な内容は同人版の進化なので、同人版買ってくださった人には、 本当は無料ヴァージョンアップとして配布したいくらいの気持ちです……。
最近忙しくて、なかなか顔出せてなかったんですが、 いったい何やってたかというと、本書いてまして、 同人漫画家向けのデザインの本のver2というか、なんというか、 来月に玄光社さまより、商業誌として本を出させていただくことになりました……。
ジョースターさん、 この様に連結されたテキストフレームを通常通り連結解除すると、 流し込まれたテキストは下段からは消えて、上段がオーバーセットになるので、困ることはありませんでしたか? 実は、そのままフレームを連結解除するスクリプトが入っているんです。 コレを使えば楽なんです



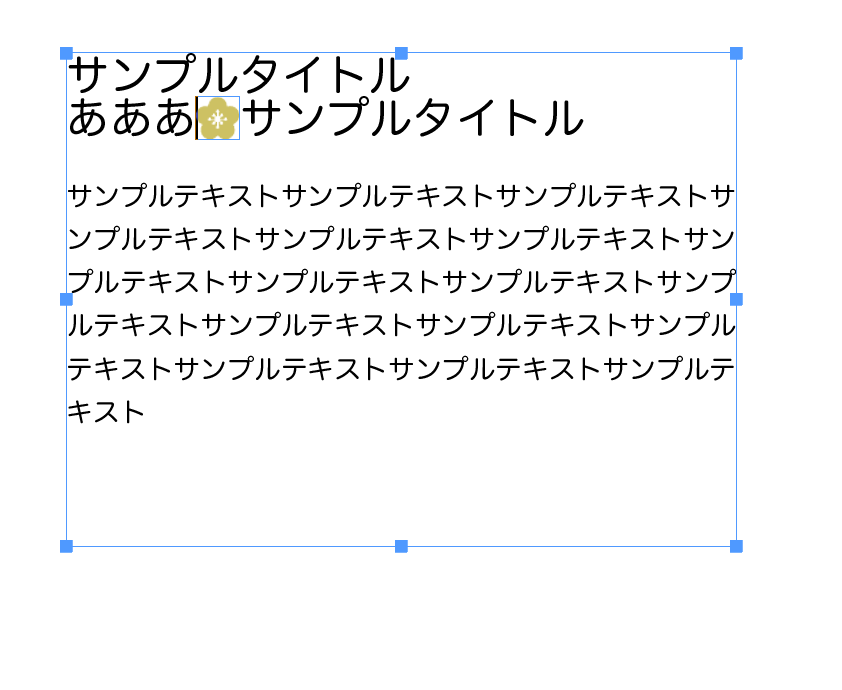
承太郎! インデザインでは、画像はテキストボックスの中に入れることができるんだ! この方法なら、あとからテキストを加筆して行がずれたりしても、画像は文字を追従するから、テキストの中に画像を入れたいときにはこの方法を使うと便利なんだ!


ジョースターさん、インデザインには単数行コンポーザーと、段落コンポーザーがあるんです。 段落コンポーザーは、段落全体でアキ量を調整してくれるので、私が一人で作業をする際はこちらを使っています 変更を加えた行以外で変化が起きるのが嫌な場合には、単数行を使うといいですよ。

United States Trends
- 1. Mika 62,5 B posts
- 2. $CUTO 10,5 B posts
- 3. #IDontWantToOverreactBUT 1.354 posts
- 4. DeVito 15,7 B posts
- 5. Drew Lock 2.485 posts
- 6. DeFi 125 B posts
- 7. #MondayMotivation 19 B posts
- 8. #TSTTPDHolidayEssentials 1.469 posts
- 9. Mar-a-Lago 59,8 B posts
- 10. Daikin Park 1.488 posts
- 11. Tommy Cutlets N/A
- 12. Victory Monday 3.934 posts
- 13. Spirit Airlines 6.848 posts
- 14. Minute Maid Park N/A
- 15. #MondayVibes 3.517 posts
- 16. Ratings 28,7 B posts
- 17. Standout 6.753 posts
- 18. Good Monday 57 B posts
- 19. Joe Scarborough 2.311 posts
- 20. Ice Box N/A
Who to follow
-
 Bethesda Game Studios
Bethesda Game Studios
@BethesdaStudios -
 くろな
くろな
@kuronagalong -
 NOMA
NOMA
@_N0MA_ -
 hks
hks
@timbougami -
 CG GEEKS@CGニュースサイト
CG GEEKS@CGニュースサイト
@cg_geeks -
 DTP Transit
DTP Transit
@DTP_Transit -
 PANORAMA
PANORAMA
@PANORAMA_inc -
 イラレ職人 コロ
イラレ職人 コロ
@coro46 -
 Midnight Grand Orchestra
Midnight Grand Orchestra
@M_G_Orchestra -
 いちあっぷ(11月29日 新書籍発売!) by MUGENUP(クリエイティブ制作会社)
いちあっぷ(11月29日 新書籍発売!) by MUGENUP(クリエイティブ制作会社)
@ichiup_net -
 Jellycat_Japan
Jellycat_Japan
@JellycatJ -
 aoki
aoki
@fumomo_ -
 Peace Winds船舶チーム@海技職員募集中
Peace Winds船舶チーム@海技職員募集中
@pwj_maritime -
 takemichi“osrin”kawachi
takemichi“osrin”kawachi
@osrin_kawachi -
 フォントダス
フォントダス
@fontdasu
Something went wrong.
Something went wrong.