Sabrina Zeidan, Performance Engineer, 🇺🇦
@sabrina_zeidanI speed up WordPress sites, themes and plugins | Org at @WPKyiv | Free WP plugin for tracking Core Web Vitals: https://t.co/fc38SORhxj
Similar User

@JosephaHaden

@adamzielin

@schlessera

@Glekler

@BobWP

@wpbuilds

@thespacedmonkey

@AngelaSJin

@DjevaLoperka

@jessicalyschik

@wpmark

@stellarwp

@markzahra

@felixarntz

@polevaultweb
Track Core Web Vitals for the entire website and for individual URLs. Mobile and Desktop. Every day. Automatically. For free. Inside #WordPress. I have just released 2.0 of SpeedGuard plugin. Video about it: youtu.be/5Rq3qvySKtI Plugin page: wordpress.org/plugins/speedg…

I have spent 6 months working standing, might be interesting to my WordPress colleagues youtu.be/ptYkxhBD6BA

New interview with me, not much about WordPress, but life and things. Gracias, @joyofwp!
I didn't know @sabrina_zeidan until I had an unexpected conversation with a Ukrainian refugee who knows a thing or two about fixing homes in Spain. And why did we mention @RobbyMcCullough and @wpbuilds? You will just have to listen to find out! seriouslybud.com/sabrina-zeidan/
It's Sunday! And I have a story about an electric generator (a cute one!) that I had to take apart. youtu.be/0qQQqnPAZtk

Next week I will send out the very first email of my new --> Site Speed WTF?! series Subscribe anywhere on my website if you'd like to receive it: sabrinazeidan.com/my-services/

I improve WordPress websites performance daily, and Here are 8 tools that I use constantly: [Bookmark] 1. Google Search Console -> CWV 2. Chrome Dev Tools 3. Web Vitals Chrome Extension 4. New Relic 5. SpeedGuard 6. Debug Bear 7. WebPageTest 8. Hammock

I was so happy when I put together my first WP site in 2008 Later I discovered I could do 100 websites on top of 1 with Multisite🤯 And then... I so server dying every time when there were a few more visits to the site than usual. It's not enough to write code that JUST works.

Most of the times I am hired by Marketer/CEO/Owner. Tweet for you, guys: If you pay someone to improve website performance it's your responsibility to understand the problem you want them to solve. Otherwise, you are destined to pay for what doesn't matter.

Your website performance sucks because: 1. You have not defined the problem correctly, or at all 2. You take pills without knowing the diagnosis 3. You don't estimate the results (and no point actually if 1 and 2 failed) Instead: Define the EXACT problem first Fix it Measure
One single reason your Core Web Vitals are not passing: You don't solve the RIGHT problem. This is it, seriously.
If you make people suffer on your website, Google makes you suffer in return. You CAN end this cycle of suffering 🌷 1. Check current CWV in Google Search Console 2. Fix what's needed to be fixed to pass CWV assessment 3. Keep an eye on it -- wordpress.org/plugins/speedg…
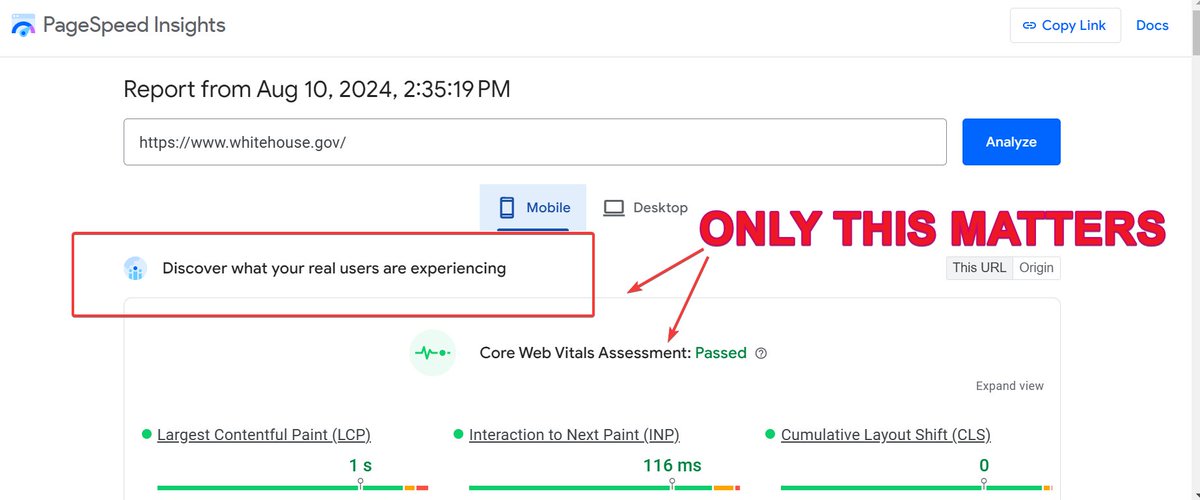
95% of people miss the main insight on the PageSpeedInsights screen

United States Trends
- 1. Tyson 474 B posts
- 2. $MAYO 13 B posts
- 3. #wompwomp 5.384 posts
- 4. Pence 58,4 B posts
- 5. Syracuse 12,1 B posts
- 6. Kiyan 14,6 B posts
- 7. Debbie 32,8 B posts
- 8. Kash 98,4 B posts
- 9. Whoopi 106 B posts
- 10. Iron Mike 20,7 B posts
- 11. The FBI 251 B posts
- 12. Dora 24,2 B posts
- 13. Shu Shu 27 B posts
- 14. Ronaldo 186 B posts
- 15. Connor Williams 1.416 posts
- 16. Mike Rogers 19,7 B posts
- 17. #LetsBONK 14,4 B posts
- 18. Gabrielle Union 2.164 posts
- 19. #Boxing 18,7 B posts
- 20. Per CNN 3.950 posts
Who to follow
-
 Josepha Haden Chomphosy
Josepha Haden Chomphosy
@JosephaHaden -
 Adam Zieliński
Adam Zieliński
@adamzielin -
 Alain Schlesser
Alain Schlesser
@schlessera -
 Olga Gleckler #CoreDays2024
Olga Gleckler #CoreDays2024
@Glekler -
 BobWP
BobWP
@BobWP -
 Nathan Wrigley
Nathan Wrigley
@wpbuilds -
 Jonny “WordPress” Harris
Jonny “WordPress” Harris
@thespacedmonkey -
 Angela Jin
Angela Jin
@AngelaSJin -
 Milana Cap
Milana Cap
@DjevaLoperka -
 Jessica Lyschik
Jessica Lyschik
@jessicalyschik -
 Mark Wilkinson
Mark Wilkinson
@wpmark -
 StellarWP
StellarWP
@stellarwp -
 Mark Zahra
Mark Zahra
@markzahra -
 Felix Arntz
Felix Arntz
@felixarntz -
 Iain Poulson
Iain Poulson
@polevaultweb
Something went wrong.
Something went wrong.