React Native UI Lib
@rnuiliba UI Toolset & Components Library for React Native by @WixEng
Similar User

@margelo_io

@RNNewsletter

@Turbo_Szymon

@swmansion

@appjsconf

@reactnavigation

@kudochien

@hirbod_dev

@mrousavy

@ReactNativeMSFT

@kacperkapusciak

@reactiive_

@ReactNativeRdio

@piaskowyk

@almouro
We've just published v7.7.0! 🧐 This version include an important fix for all components typings Check out full change log here github.com/wix/react-nati… #RNUILibReleases @WixEng
We've just published v7.6.0! 🏄 Check out our new version with some small new features and bug fixes github.com/wix/react-nati… #RNUILibReleases @WixEng
Explore RNUI is a UI Toolset & Components Library for React Native apps.apple.com/us/app/react-n… #reactnative #expo @rnuilib #RNUILibReleases @WixEng #RNUILibShowcase
We've just published v7.4.0! 🌻 After a short break we have a new version for you with some new features and fixes Check it out... github.com/wix/react-nati… #RNUILibReleases @WixEng
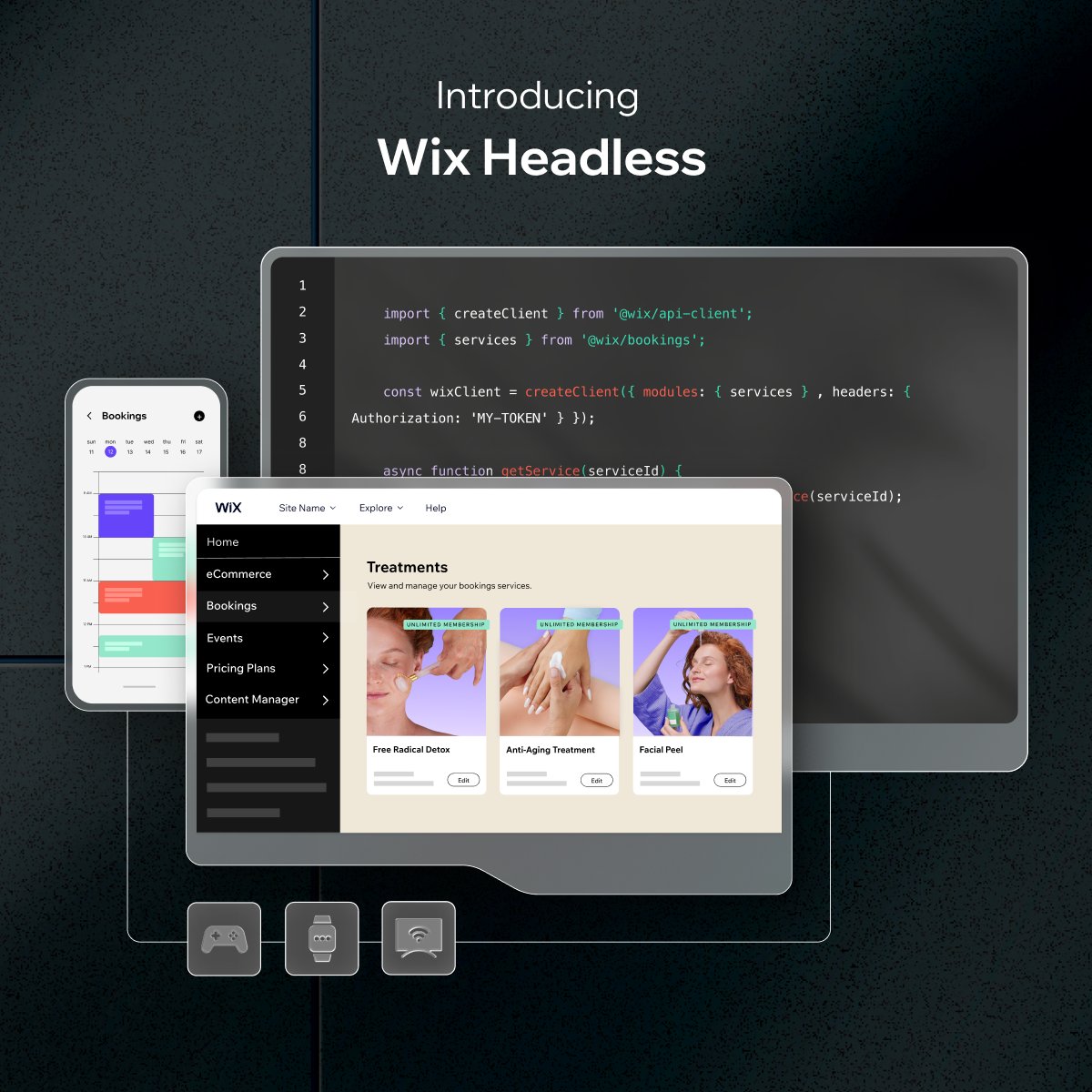
📣 Announcing Wix Headless 🚀 Bring the power of our business solutions to any tech stack and device. Web developers can now integrate our backend functionality—like eCommerce, Bookings, CMS and Events—outside of a Wix site, using composable APIs and SDK. 👇🧵

We've just published v7.3.0! 🌳 With many of improvements and bug fixes Check out the full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
We've just published v7.2.0! 😇 With some bug fixes.. Check full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
We've just published v7.1.0! 🛝 Slider - New implementation with Reanimated! Check full change log github.com/wix/react-nati… #RNUILibShowcase #RNUILibReleases @WixEng
We've just published v6.30.0! 🌅 - Our Constants now available as a standalone package - ColorSwatch new "unavailable" mode Check full change log github.com/wix/react-nati…… #RNUILibReleases @WixEng
We've just published v6.29.0! 😇 - TextField fixes related to defaultValue - WheelPicker support for FlatList props And more.. Check full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
As a maintainer of an open source project, I truly value the power of the community in contributing and growing a public project. Earlier this week I participated in an Open Source Workshop and I gained useful tools that I will surely apply on @rnuilib!
We kicked off 2023 with an Open Source Workshop, focused on code contribution, growth of developers who invest time in OSS and the OSS development principles. Together with @GcCarmeli & @Hilafish1 we learned about the connection between OSS projects, the community & OSS culture.


We've just published v6.28.0! 🎉 - Refactor new Dialog component to perform better - Bugs fixes and improvements Check full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
Interesting! We use a similar concept (I think?) called "modifiers" from @rnuilib It lets you do stuff like <View flex center> which centers the child element. wix.github.io/react-native-u…
We've just published v6.27.0! 🎅 Bugs fixes and improvements Check full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
We've just published v6.25.0! 🌤️ With minor fixes and features... Check full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
I’m excited to present @CoduxIDE, a new visual IDE for developers now in public beta! Codux is a new editor for developers, allowing you to visually edit your own React code and on your own source code. I’m proud of the team and my brother @NadavWix for this huge milestone!
Our brand-new visual IDE for developers, @CoduxIDE is now in public beta! I wrote about what led us to Codux, and what it can do. Check it out, I'm excited to hear if you think we’re on the mark, or where you see this going. dev.to/codux/introduc… #React #TypeScript #webdev
Turning up reanimated's benchmarks to test the new shared value implementation and it does not even sweat maintaining steady 60fps while the old one drops more than half of the frames. 🤞 this change should land next week
We've just published v6.24.0! ☂️ With minor fixes and features... Check full change log github.com/wix/react-nati… #RNUILibReleases @WixEng
United States Trends
- 1. Drake 155 B posts
- 2. UConn 13,3 B posts
- 3. Dan Hurley 2.564 posts
- 4. Jack Smith 155 B posts
- 5. Not Like Us 44,7 B posts
- 6. Maui 9.805 posts
- 7. lana 66,2 B posts
- 8. Solo Ball 1.322 posts
- 9. Tyrese Hunter 1.112 posts
- 10. Penny Hardaway 1.019 posts
- 11. COTLTOOZ 2.423 posts
- 12. #mnwildfirst N/A
- 13. Aubrey 7.780 posts
- 14. Mahaney N/A
- 15. Frank 60,1 B posts
- 16. #ysltrial 5.609 posts
- 17. Samson 4.919 posts
- 18. UMG and Spotify 3.908 posts
- 19. Harrison Barnes 1.742 posts
- 20. Kreider 4.083 posts
Who to follow
-
 Margelo
Margelo
@margelo_io -
 React Native Newsletter
React Native Newsletter
@RNNewsletter -
 Szymon
Szymon
@Turbo_Szymon -
 Software Mansion
Software Mansion
@swmansion -
 App.js Conf 🗓️ 28-30 May 2025
App.js Conf 🗓️ 28-30 May 2025
@appjsconf -
 React Navigation
React Navigation
@reactnavigation -
 Kudo
Kudo
@kudochien -
 Hirbod
Hirbod
@hirbod_dev -
 Marc
Marc
@mrousavy -
 React Native at Microsoft
React Native at Microsoft
@ReactNativeMSFT -
 Kacper Kapuściak
Kacper Kapuściak
@kacperkapusciak -
 Enzo Manuel Mangano
Enzo Manuel Mangano
@reactiive_ -
 React Native Radio
React Native Radio
@ReactNativeRdio -
 Krzysztof Piaskowy
Krzysztof Piaskowy
@piaskowyk -
 Alexandre Moureaux
Alexandre Moureaux
@almouro
Something went wrong.
Something went wrong.