Similar User

@cleerly_fr

@mowgli_invest

@WilliamEJWalls

@KC_ricardinho

@JMLiotierFR

@narenmnp

@nesargg
I also use SCAM in all @angular project, since I see an article from @yjaaidi Here an useful schematics github.com/wishtack/wisht…
⏰ N'oubliez pas le rendez-vous de ce soir sur "Comment bien construire sa carrière de développeur Frontend". Une occasion d'échanger avec des pairs, de partager des retours d'expérience personnels et d'apprendre ensemble. Ce sera en ligne à partir de 20h, heure de Paris.…

I have always been a "Reactive forms" guy, but with recent advances and #Angulatr signals... I feel like template-driven forms now make way more sense. Should I make the switch?

🧵 So you think you know Barrel Files
🇬🇧 I am available for new opportunities. I have strong expertise in testing, Javascript (Vanilla), TypeScript, Angular (versions 2 to 18+), and Node.js, as well as their ecosystems (Jest, Mocha-Chai, Cypress, RxJs, Signal, NgRx, Nx, Express.js, etc.). Naturally driven by…
After yesterdays discussion I completely rewrote my split buttons — no more effects, just pure Signals. The simplicity and clarity it brings is incredible! Couldn’t have done this pre-Signals era though. Loving the evolution of Angular! 💡 Big thanks to @Nartc1410 and everybody…

There's been a lot of talk about avoiding #Angular effects lately, and I am all for it. But I still believe there are solid use cases for them (or at least I don't know how to write stuff without them 😅)! Here's a very simplified version of how I implemented a…

Again, one of the most important skills in programming whatsoever is MODELING. Yesterday @synalx explained an example where #Angular effects are an inferior choice, as compared to signals and computeds. The issue is invalid model. Effects is only its consequence… 🧵

This is wild 🤯 💥 FLUX.1 + RealismLora in FREEPIK 💥 Create any interior design, in one place, expand, fix small things. But how good is it? Let's see me remodel my kitchen:

I feel like we need a better name for '{}' in TS. People think it's an 'empty object', but it's not - it's really 'anything except null or undefined'. What should we call it?

Signals of Change:A Different Approach to StateManagement with NgRxSigna... youtu.be/rkR-rIfRkBw?si… via @YouTube
🧵1/2 MIT's Charles Leiserson covers the progression from source code to compilation, machine code, hardware interpretation, and ultimately, execution. 👇Full MIT Performance Engineering of Software Systems Course 👇
Synchronizing React with browser API
You can capture CSS selector stats and identify slow selectors in the Performance panel! #chromedevtools #css #webperformance
Stop intruder components with this quick tip from Rafael Mestre @mestre_dev! #ngconf2024 #Angular Full Talk: bit.ly/4frqEfZ
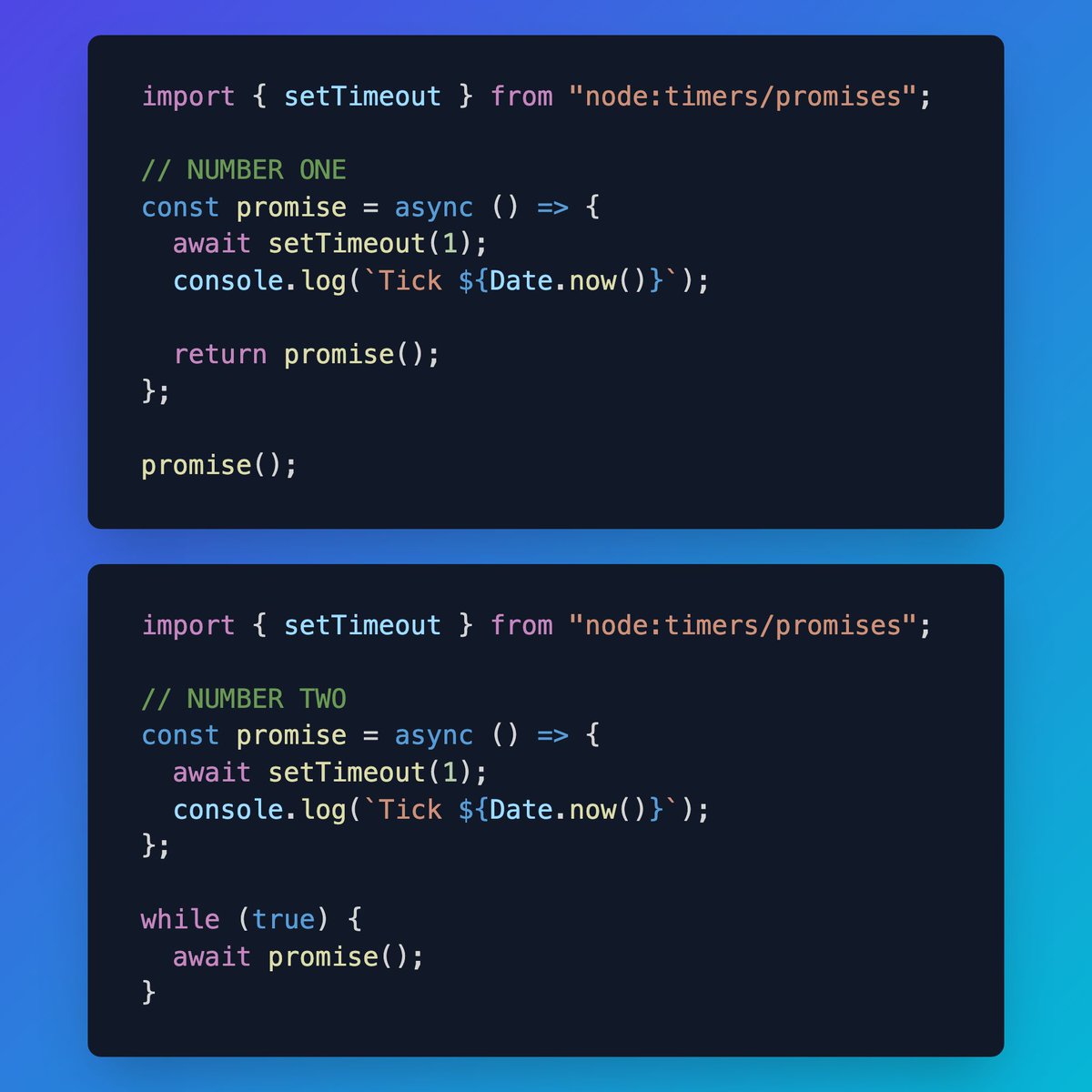
Fun fact: one of these options will cause a memory leak. Which one, and why?

NgRx Signals 18.0.0 is out! 🔒 State Encapsulation 🛡️ Private Store Members 🕵️♂️ State Tracking 🧩 Enhanced Entity Management and more! Post by @MarkoStDev ✍️ dev.to/ngrx/announcin…
I betcha didn’t know about git add in patch mode!
United States Trends
- 1. Joe Douglas 8.758 posts
- 2. #OnlyKash 21 B posts
- 3. Jaguar 39,7 B posts
- 4. Maxey 11,7 B posts
- 5. Embiid 20 B posts
- 6. Rodgers 11,5 B posts
- 7. Jets 40,4 B posts
- 8. Woody 14,4 B posts
- 9. Nancy Mace 52,4 B posts
- 10. $CUTO 8.375 posts
- 11. #HMGxCODsweeps N/A
- 12. Ukraine 995 B posts
- 13. How to Train Your Dragon 33,9 B posts
- 14. Toothless 13,3 B posts
- 15. Merchan 26,4 B posts
- 16. Cenk 10,2 B posts
- 17. Zach Wilson 1.508 posts
- 18. Sarah McBride 48,2 B posts
- 19. Sony 71,7 B posts
- 20. Rove 4.885 posts
Something went wrong.
Something went wrong.