Prateek Surana
@psuranasBuilding @foldmoney_ | Writing @ https://t.co/BXwjOtPHYh
Similar User

@NashVail

@saura3h

@foldmoney_

@aakansha1216

@meakaakka

@11apollonian

@utkarsh_var

@DeepankarBhade

@denverjude

@_guptaji_

@_anothercoder

@kpulkit29

@themeghamachine

@TmPreet

@shrirambalaji
New Article Alert 📢 In this one, I compare the features of @remix_run and @nextjs with the new app directory by building the same full-stack app in both frameworks. prateeksurana.me/blog/nextjs-13…
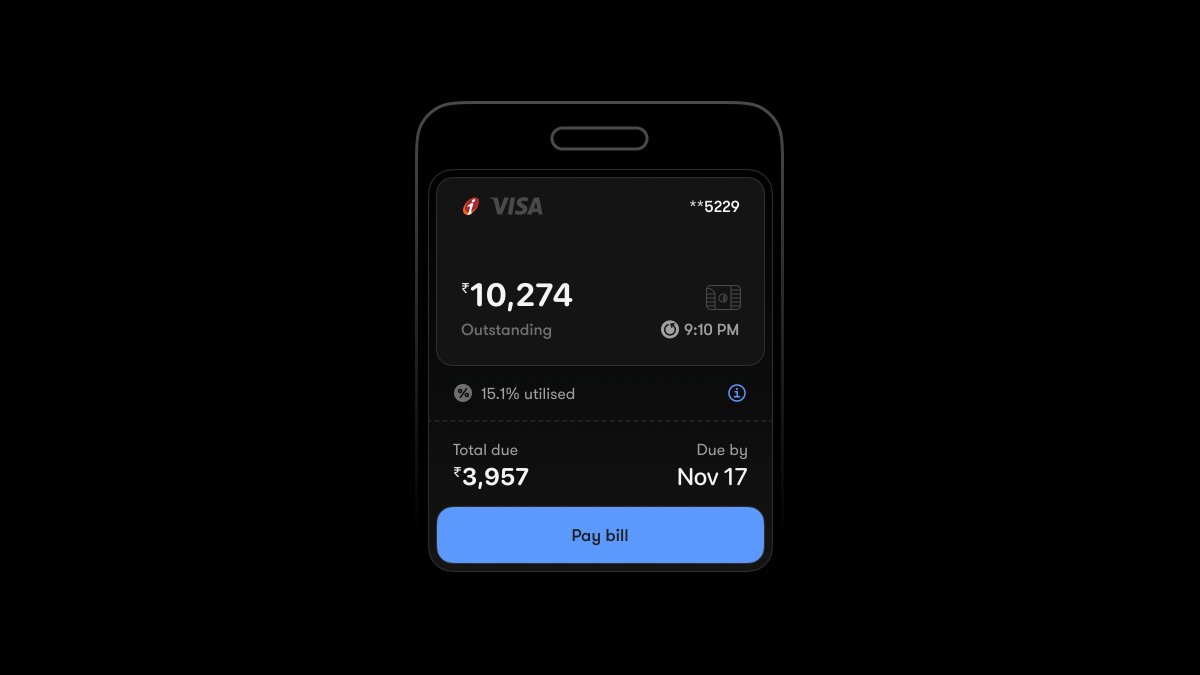
Today marks a bold new chapter as we introduce payments on Fold. With the latest Android (v1.6.0) and iOS (v2.14.1) apps you can not only track your credit cards, but also pay their bills. We've partnered with @BharatConnect_ & @Setu_API to ensure quick & secure settlements.

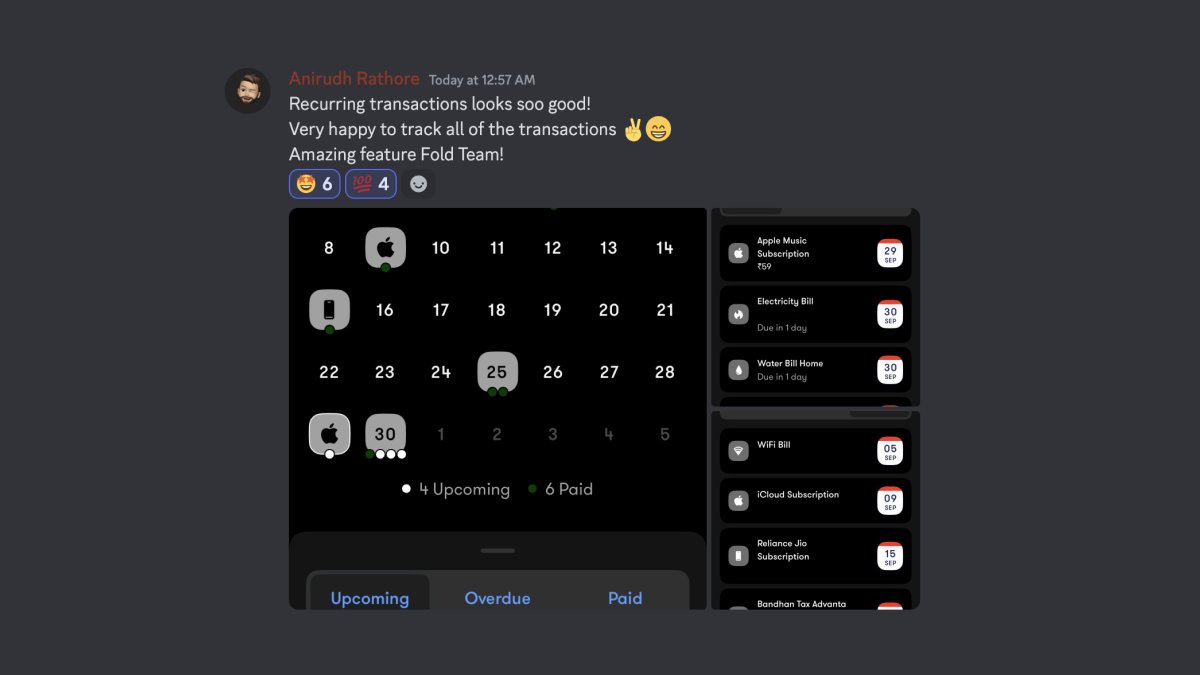
First reviews for Recurring transactions are in on our Discord (discord.com/invite/XfTFPUF…)! 🪅🥳

🔊This is a big one! We're so stoked to announce that with our latest Android and iOS updates credit card transactions integrate seamlessly with bank transactions, updating in real-time and reflecting true financial activity instantly. Read: fold.money/blog/real-time…
𝗜𝗻𝘁𝗿𝗼𝗼𝗼𝗼𝗱𝘂𝗰𝗶𝗻𝗴 𝘁𝗵𝗲 𝗡𝗲𝘄 ‘𝗗𝗲𝘃’-𝗙𝗼𝗹𝗶𝗼 🛠🥁 A developer portfolio that tells your story most holistically. Let everyone not just see your projects but also feel your passion for building. @Faradayfury & @TmPreet unveiling the Devfolio Profile in beta ↓
Talks Please go watch the talks on youtube , they are all Au. Best talk? My criteria for best talk was any topic which gave my mind a state of enlightenment. Which were: @psuranas on TanStackRouter @grabbou & @EricVicenti on @risetools_
Time to Elevate your routing game as @psuranas talks about improving your routing with TanStack Router!! 🖥️💫 #ReactNexus2024 #ReactNexus


In this talk, @psuranas will share his insights on why we need a new React Router, and the benefits of using TanStack router Join us at React Nexus 2024 to learn more! reactnexus.com

the recent blog i wrote comes with a PSA :)

We are super excited to announce that Palak Bansal, @psuranas, @vamshisuram, and @its_Kamal_15 will be speaking at React Nexus 2024. More speaker announcements coming soon

We just published issue #19 of Scriptified! Visualize how different array & object transformations work in #JavaScript, understand how caching, fetching & revalidations work with the @nextjs App Router, check if you understand truthy values in JavaScript & more. Link below 👇

A little sneak peek into one of many animations done for a new project @last9io 🙈 → The motion is in sync with the scroll progress. Created using SCSS and a little bit @sveltejs magic to control the CSS Variables.

We just published issue #18 of Scriptified! Learn about streaming HTML, remounting @reactnative components by forced fast refresh, diving into @reactjs server components, exploring DOM events visually, & test if you really understand JavaScript promises. Link below 👇

We just published issue #18 of Scriptified! Learn about streaming HTML, remounting @reactnative components by forced fast refresh, diving into @reactjs server components, exploring DOM events visually, & test if you really understand JavaScript promises. Link below 👇

Spent most of the last year learning how to & making icons in @figma . I've put all the learnings into my new teaching project! → tinybeautifulthings.in Check it out lmk what you think! All proceeds from this will go to my fundraiser till it lasts (ketto.org/fundraiser/ui-…)
Among contributors: @tannerlinsley @TkDodo @manudeli_ @CoEliya @Minighost_Alex @aryan__deora @zackderose @MichaelDeBoey93 @psuranas @kentcdodds @lukemorales @AndaristRake @strdr4605 @bastibuck @melanieseltzer @ralex1993 @ruisaraiva19 @mikelgo812
🌟 open sourcing it's code below, consider giving a star if you liked the work & demo. contains many reusable, typesafe & configurable components with props & decent documentation to make them adapt to your use-case & design. - stack - buttons - overlays - card
🪄 finished creating @SlackHQ catch up feature in @reactnative with 60fps native animations with @swmansion's reaninated & gesture handler. it contains many micro-interactions because i sweat those little details, designers love me for that 🙈 details below 👇🏻
I need an incognito mode for Spotify. My Spotify Wrapped is skewed by music I turn on when I go to sleep
no more RSVP missed emails to Devfolio support now :D

United States Trends
- 1. CASSANDRA 25,9 B posts
- 2. #SmackDown 93,3 B posts
- 3. CM Punk 24,8 B posts
- 4. Paul Heyman 10,4 B posts
- 5. Khalid 29,1 B posts
- 6. #OPLive 3.639 posts
- 7. #TorontoTSTheErasTour 54,4 B posts
- 8. Jared McCain 14,2 B posts
- 9. I DID SOMETHING BAD 14,4 B posts
- 10. Chaz Lanier 1.846 posts
- 11. Creighton 5.157 posts
- 12. IDSB 3.793 posts
- 13. #BlueBloods 2.787 posts
- 14. Kendrick 881 B posts
- 15. Bianca 17,8 B posts
- 16. Bayley 5.104 posts
- 17. MSNBC 289 B posts
- 18. Caleb Love N/A
- 19. #AEWRampage 3.946 posts
- 20. Baylor 5.792 posts
Who to follow
-
 Nash
Nash
@NashVail -
 sau 🍃
sau 🍃
@saura3h -
 Fold
Fold
@foldmoney_ -
 Aakansha
Aakansha
@aakansha1216 -
 Akash 💫
Akash 💫
@meakaakka -
 Abhishek Warokar
Abhishek Warokar
@11apollonian -
 utkarsh verma
utkarsh verma
@utkarsh_var -
 Deepankar
Deepankar
@DeepankarBhade -
 Denver Dsouza 🦇🔊
Denver Dsouza 🦇🔊
@denverjude -
 ayush 🐒
ayush 🐒
@_guptaji_ -
 Chaitanya Deorukhkar
Chaitanya Deorukhkar
@_anothercoder -
 Pulkit Kashyap
Pulkit Kashyap
@kpulkit29 -
 Megha Jain
Megha Jain
@themeghamachine -
 Preet 🎲
Preet 🎲
@TmPreet -
 Shriram Balaji
Shriram Balaji
@shrirambalaji
Something went wrong.
Something went wrong.