Andres Vizcaino
@pipegoodsIngeniero de Sistemas, Dispuesto a aprender lo que se atraviese. 😎📚
Similar User

@alyhn_

@frhnfsh

@franliberotti

@Areumdawonie

@D33sing

@husnaahusinn
Excelente taller sobre desarrollo de Apps para TV con React Native: @giolaq @CityJSMedellin

How to use context providers with React Server Components
⚛️ One component, many forms: the power of polymorphic React components ↓
I wanted to share the following 10 Tailwind techniques. These will come in handy next week. For those who don’t use Tailwind, here be dragons! 1/10 - Let’s start simple. Set a CSS variable (width) based on state and use an arbitrary className.
🚀 ¡CityJS Medellín está a la vuelta de la esquina! 🎉 Y tenemos 50 becas de diversidad disponibles, una puede ser tuya!. Si quieres aprender, conectar y crecer en el mundo del desarrollo y de JavaScript, ¡este es tu momento! 💻🧑💻 #CityJSMedellin forms.gle/KLhwwN3wmuHnBw…

How to recover from a server component error in Next.js
Ya no limitamos a 6 tamaños de pantalla; ahora podemos trabajar con 600. En vez de diseñar tu página para cada tamaño, debes crear un diseño fluido que se ajuste a cualquier pantalla. Para lograrlo hay que usar, entre otras cosas: 1. CSS Grids 2. Flexbox 3. Container queries 4.…
UI/UX Designers and Developers, here are web breakpoint cheat sheets for all devices that can help with your website's layout for your next UI design project. Bookmark it for later 💜

Window Methods and Properties in JavaScript

How to show inline loading indicator when updating search params in Next.js (App Router)
¡Crea tu empresa o producto más rápido con esto! Una plantilla con todo lo que necesitas: ✓ Autenticación de usuarios y dashboard ✓ Pasarela de pago con Stripe ✓ Base de datos PostgreSQL ✓ React y Next.js De código abierto: github.com/leerob/next-sa…

Clever @tailwindcss helper I just noticed in @vercel example app Show the current media query size in the bottom corner when in local environment.


You can ship an iOS + Android app without writing a single line of native code. I used @capacitorjs to push @HabitsGarden to the app stores in 14 days. I have no clue how Swift, Java, or even React Native works. My app is a NextJS project. Capacitor wraps it in a native…

Just shipped a new @nextjs template! • Uses Postgres and Drizzle for the database • UI components with Tailwind and shadcn/ui • Email/password authentication with JWTs stored to cookies • Dashboard pages with CRUD operations on users/teams • Basic RBAC with Owner and Member…
The best way to handle forms in @nextjs, from client to database: * Shadcn - UI components 💅 * React Hook Form - form handling 💼 * zod - validation 🔍 * next-safe-action - server actions 🧱

I love these hidden gems for getting logos from any domain 🔗

Pro tip: When using RSC and Suspense, trigger your fallback loader by passing a key that depends on your async function's parameters. For example, use filters based on searchParams.


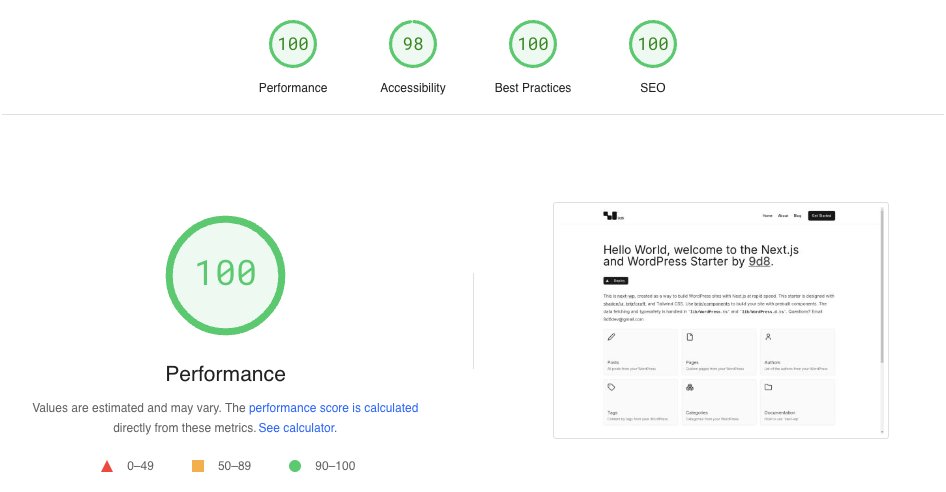
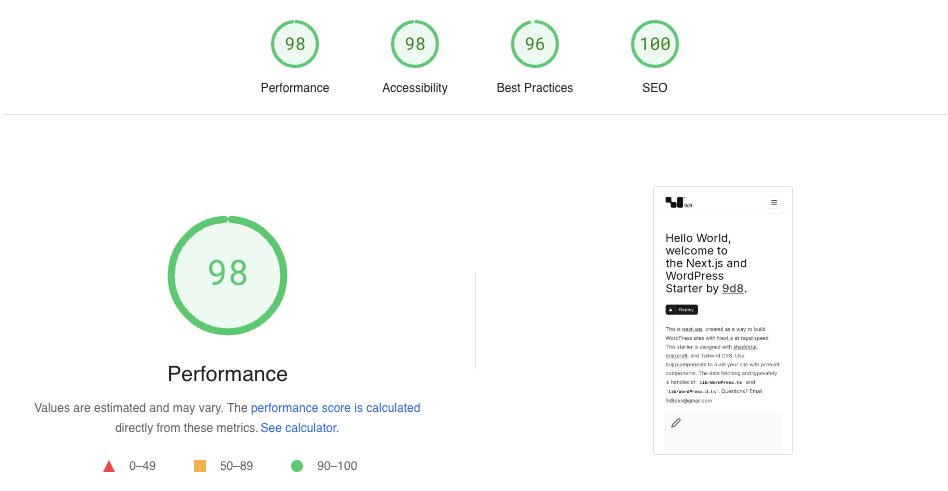
Template to go headless with @wordpress & @nextjs vercel.com/templates/next…



United States Trends
- 1. #UFC309 265 B posts
- 2. Jon Jones 121 B posts
- 3. Jon Jones 121 B posts
- 4. Jon Jones 121 B posts
- 5. Chandler 83,1 B posts
- 6. Oliveira 69,1 B posts
- 7. #discorddown 6.439 posts
- 8. Kansas 20,4 B posts
- 9. Bo Nickal 8.451 posts
- 10. Do Bronx 10,3 B posts
- 11. #MissUniverse 421 B posts
- 12. Tennessee 54,5 B posts
- 13. Tatum 27,2 B posts
- 14. Rock Chalk 1.124 posts
- 15. #kufball N/A
- 16. Keith Peterson 1.266 posts
- 17. #BYUFootball 1.258 posts
- 18. Oregon 33,9 B posts
- 19. Paul Craig 4.389 posts
- 20. Beck 21,5 B posts
Something went wrong.
Something went wrong.