Om Patel
@om_patel07Aspiring Software Developer 💻 | Constantly learning and growing 🚀 | Turning ideas into lines of code!
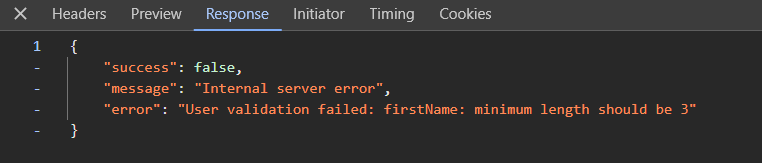
🚀 Just moved my server from Render to Vercel, and the performance boost is unreal! ⚡ Thrilled with the speed and smoothness—it’s a game-changer for my project. Highly recommend the switch! 🙌 Check out here : saarthi-engstudy.vercel.app #Vercel #PerformanceBoost
🚀 Just launched EngStudy – the ultimate hub for engineering students! 📚💻 ✨ Upload & access study materials 🔍 Smart search by keyword & semester ☁️ Cloud-based & secure Check here : saarthi-engstudy.vercel.app #Engineering #EdTech #MERN #NextJS #BuildInPublic
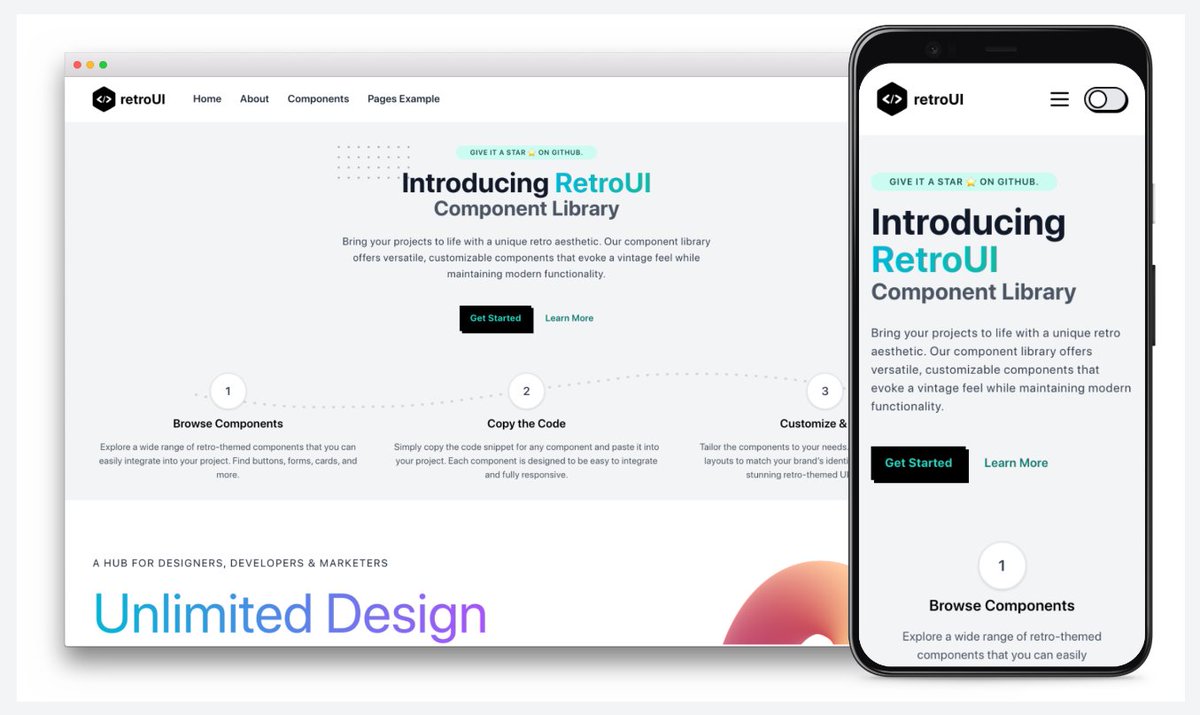
✨ Hey There..! Checkout the latest updates on retroUI.. retroui.om-patel.info Added new pages and components to the list.🚀 #development #UPDATE #uidesign #Frontend
Hey there!! Update the website of retroUI..✨ Check it out : retroui.om-patel.info #development #uidesign #Retro

✨ Added Pricing Component to the retroUI.. Checkout the latest update : retroui.om-patel.info #development #webdeveloper #reactjs #SoftwareDevelopment
⚡Check out the new pages example on retroUI..🚀 Here : retroui.om-patel.info Share you feedbacks on it..! #retroUI #development #UI #design #reactjs #tailwindcss
🚀 Just added a new component to my retro-themed UI library! Check it out and let me know your thoughts! 🎨✨ 🔗 retro-ui-component.vercel.app #WebDev #UIDesign #Retro
🚀 Just launched a Retro-themed UI Component Library built with React + Tailwind CSS! 🎨💻 Customizable, responsive components with vintage vibes to bring your next project to life. 🔥📱 Live at : retro-ui-component.vercel.app Stay tuned for more updates! 🙌 #React #TailwindCSS
🚀 Big News! 🚀 I’m diving into creating a UI component library that’s set to transform your projects! 💡this library is packed with innovative components designed to elevate your design game. Stay tuned for sneak peeks and updates! #UI #ComponentLibrary #FrontendDevelopment
🚀Excited to Announce: NexContact - v0.0.1 Web Application is Live! 🚀 GitHub Repo : lnkd.in/gXt-3DTJ Project is live at : lnkd.in/g4akmJYU Thanks to @om_patel07 for his excellent work on frontend. check out the app and share your feedback! 😊 #MERN #vercel #nextjs
Hey #X Algorithm! I'm looking to #Connect with folks who are : Web Development Front-End Back-End Building online JavaScript ReactJS NextJS Software Engineer/Developer 📈👩🏻💻 #SoftwareDevelopment #WebDevelopment #MERNstack #TechCommunity #Networking
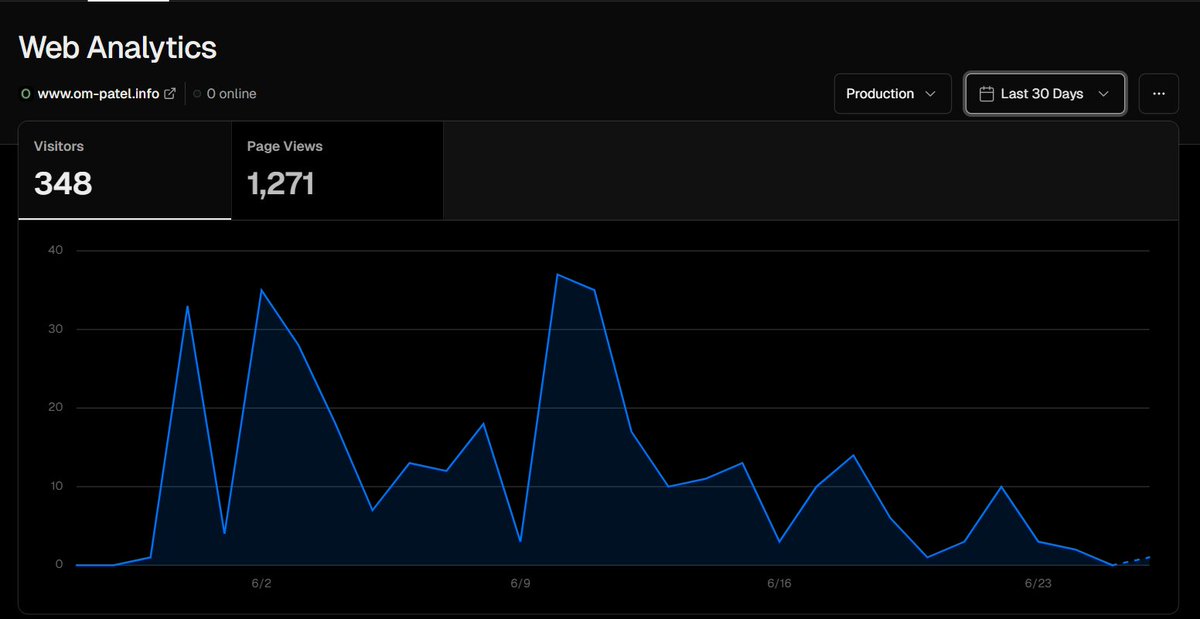
✨Good to see 300+ Visitors in one month on my Personal Portfolio..🎉 visit @ : om-patel.info #DEVELOPING #mern #WebDev #UI #portfolio

✨ Hello Developers, So, Finally I Bought my own Domain as om-patel.info Checkout my Personal Portfolio and share your thoughts on it. Also give some feedbacks, how should I improve it..! #DEVELOPING #portfolio #js
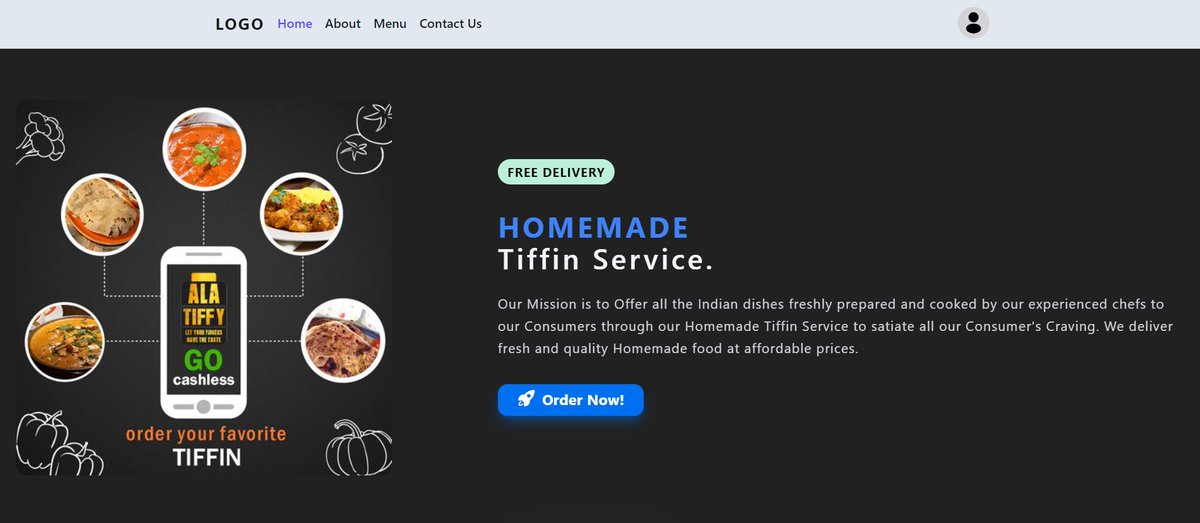
Hello, Developers..! Just Deployed MERN Application-Online_Tiffin_Service🎉. Check that out here : book-your-tiffin-online.vercel.app As I am a Pre-Final Year Student, suggest me about this project, this one is still under process and I'll update it. Is it Resume Worthy..? #MERN #Connect

Just Explored Aceternity-UI library✨. It's Amazing for UI Components. Special Thanks to @mannupaaji for the Library. Thank You @Hiteshdotcom sir for the Tutorial..! Live Project : aceternity-ui-library.vercel.app GitHub Repo : github.com/Omi-Patel/Acet… #webdevelopment

Attempting coding challenges on GeeksforGeeks has more than one benefit! Just redeemed my hard earned Geek Bits to get myself a tshirt. Over to you! practice.geeksforgeeks.org/problem-of-the… Waiting for the T-shirt..!
United States Trends
- 1. Dalton Knecht 30,6 B posts
- 2. #LakeShow 4.485 posts
- 3. Spurs 16,4 B posts
- 4. #DWTS 25,9 B posts
- 5. #Lakers 1.359 posts
- 6. Cavs 49,6 B posts
- 7. Linda McMahon 37,8 B posts
- 8. #RHOBH 9.933 posts
- 9. Celtics 56,7 B posts
- 10. #WWENXT 27,8 B posts
- 11. Garland 67,2 B posts
- 12. Keldon Johnson 3.158 posts
- 13. Honduras 46,4 B posts
- 14. Tatum 33,4 B posts
- 15. Kam Jones 1.881 posts
- 16. Chris Paul 2.679 posts
- 17. Chase U 5.742 posts
- 18. Marquette 5.139 posts
- 19. $QUANT 3.385 posts
- 20. Hampton Inn 1.214 posts
Something went wrong.
Something went wrong.