Oliver Lopez
@oliverloopsBuilding Apps for Humans 🌎🌍🌏 React Native Guy ⚛️ Powered by ☕️
Similar User

@donadeldev

@kacperkapusciak

@hirbod_dev

@piaskowyk

@jaworek3211

@reactiive_

@SzymonRybczak

@vonovak

@kudochien

@appjsconf

@_Kavsoft

@mark__lawlor

@lukasz_app

@c_isambert

@aleqsio
🎥🎤🎈🏟️
The Karate Kid - official video starring @ralphmacchio WATCH NOW at youtu.be/8vCD_lK_B1w Directed by @ChrisCandy4u The Karate Kid is taken from the Full Moon Edition of Moon Music, out now
Launch week is here! Going to build a quick SpaceX launch tracker app with the new @Expo React Server/DOM Components support live on stream—then run down the beach to watch the Starship 6 launch 🚀 Tune in to watch and ask questions!
🎉 Introducing Supazod: A powerful CLI tool to generate Zod schemas from Supabase types! ✨ Features: • Full support for tables, views, enums & functions • Multi-schema processing • Type declarations (.d.ts) generation • Programmatic API support Try it out! 🚀
does anyone know somebody on the npm/GitHub team? 👀 The name "nitrogen" (for Nitro Modules) is reserved by a package last updated 10 years ago (no downloads). I'd love to see if they are willing to give up the name, if they are even still around. Retweets appreciated! 📩🙏
Evan is shipping! 🚀🚀🤘
Been working on this for a while—try universal React Server Components today! 🚀 This preview is primarily for library adoption, and feedback. Production support is coming soon
🚨Today we’re releasing the first developer preview of universal React Server Components in Expo Router! For the first time ever, developers can use React Server Components and Server Functions in both their native apps and websites. Check out the blog post from @Baconbrix…

Exciting workshop! 🔥🔥
🎬 Excited to announce my React Native for TV Workshop! 📺 Head to 🚀 giolaq.dev/the-react-nati… and join me to learn how to build amazing apps for the big screen! #ReactNative #TVDevelopment #JavaScript #TypeScript
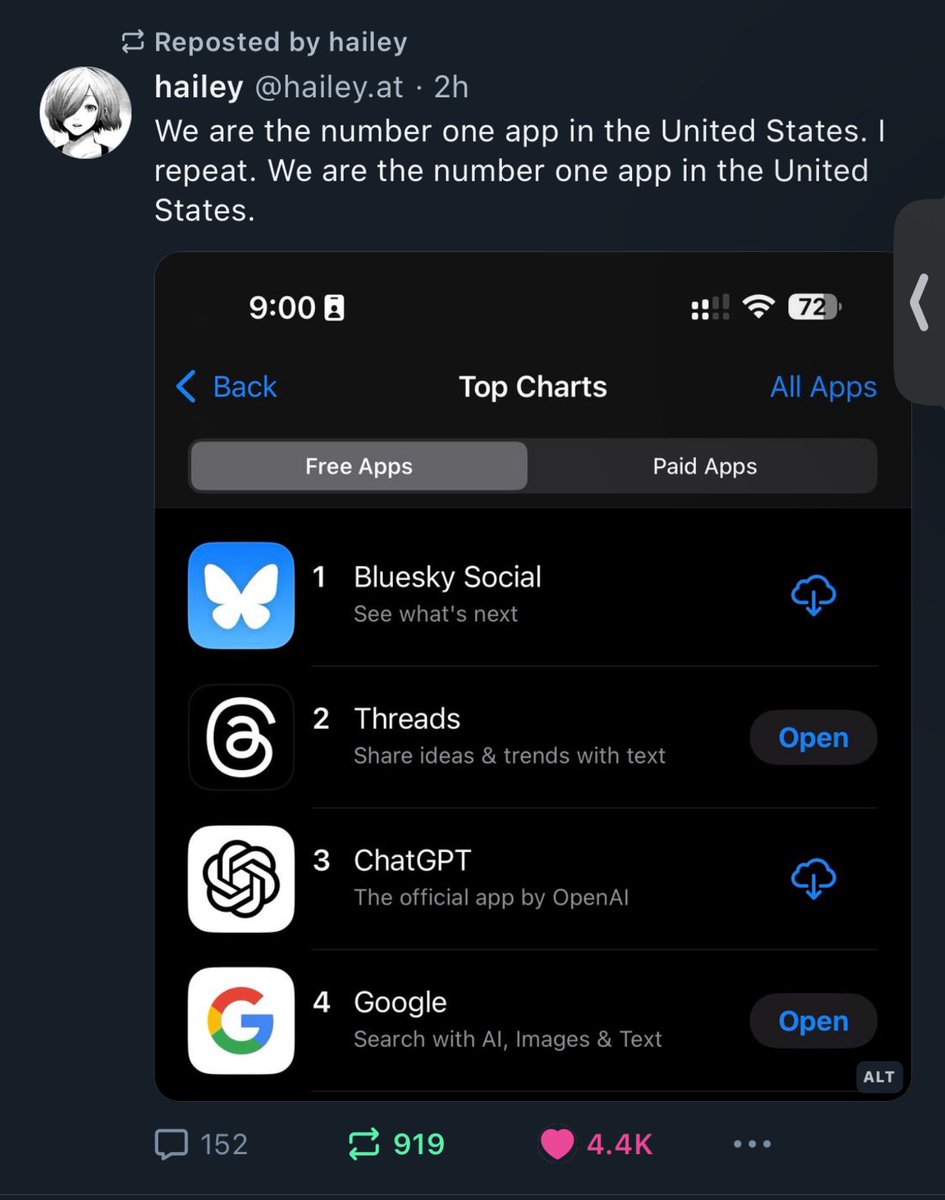
A new era has begin ✨
🦋
Should I migrate my Next.js personal website into React Native/Expo Web?
React Native 🤝 The nation of Poland
React Native Dream Stack ✨
My simple stack to build Universal React Native AI apps (95% code reuse across iOS, Android and web & no monorepo): [Bookmark for later] Native and web app: @expo router LLM: @openAI, @GroqInc, @DeepgramAI and @vercel AI Hosting: @Netlify and @expo EAS API: @trpcio with @expo…
Now that @Expo DOM components exists, every React DOM library should be able to add an Expo (iOS, Android) section to their docs. DM me if you need help with this 🚀
That’s sick! 🤯
✨Introducing Netflix on React Native! Two apps. One's built in JavaScript. Can you guess which? Link to the GitHub project below👇 (Hint: The one that crashes on profile switch is from @NetflixEng 😉)
React Native Screens 4.0 🎉 – Truly native bottom sheet on iOS and Android – Screen preloading for Native-Stack – Improved iOS screen animations – Tons of New Arch improvements – React Navigation 7 support See the full notes 👇

United States Trends
- 1. Mike Rogers 144 B posts
- 2. #FridayVibes 7.266 posts
- 3. Good Friday 65,9 B posts
- 4. $MAD 5.609 posts
- 5. Happy Friyay 2.773 posts
- 6. CONGRATULATIONS JIMIN 321 B posts
- 7. Pam Bondi 326 B posts
- 8. Jason Kelce 1.877 posts
- 9. #FridayMotivation 12 B posts
- 10. McCabe 26,3 B posts
- 11. #FridayFeeling 3.678 posts
- 12. #FursuitFriday 12,6 B posts
- 13. #KashOnly 65 B posts
- 14. Chris Brown 31,7 B posts
- 15. Randle 7.548 posts
- 16. Dan Scavino 1.766 posts
- 17. President John F. Kennedy 8.472 posts
- 18. Jameis 73 B posts
- 19. Kang 36,1 B posts
- 20. Finally Friday 3.436 posts
Who to follow
-
 Gabriel Donadel
Gabriel Donadel
@donadeldev -
 Kacper Kapuściak
Kacper Kapuściak
@kacperkapusciak -
 Hirbod
Hirbod
@hirbod_dev -
 Krzysztof Piaskowy
Krzysztof Piaskowy
@piaskowyk -
 Jan Jaworski
Jan Jaworski
@jaworek3211 -
 Enzo Manuel Mangano
Enzo Manuel Mangano
@reactiive_ -
 Szymon Rybczak
Szymon Rybczak
@SzymonRybczak -
 Vojtech Novak
Vojtech Novak
@vonovak -
 Kudo
Kudo
@kudochien -
 App.js Conf 🗓️ 28-30 May 2025
App.js Conf 🗓️ 28-30 May 2025
@appjsconf -
 Kavsoft
Kavsoft
@_Kavsoft -
 Mark Lawlor
Mark Lawlor
@mark__lawlor -
 Łukasz Chludziński
Łukasz Chludziński
@lukasz_app -
 Charlotte Isambert
Charlotte Isambert
@c_isambert -
 Alek Mikucki
Alek Mikucki
@aleqsio
Something went wrong.
Something went wrong.