Nebula Vortex
@nblvortexStill being student.
Similar User

@parsintalabs

@kevmandd

@irsyadadl

@_sadra_sh_

@Cbervnom

@mr_jamesrollins

@BrouwersWouter

@JamieHolly

@chrisbbreuer

@vinybnb

@catazmole

@cindreta

@d_jagfx

@SrMarmotin

@sharkpp
Hari ini adalah hari diskon terakhir ya teman-teman. Bagi yang belum silahkan selesaikan hari ini juga 🫡 parsinta.com/articles/parsi…
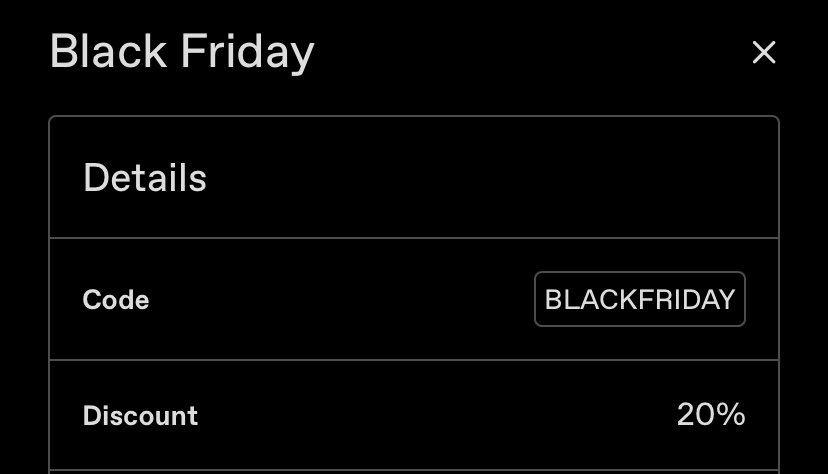
Here’s the quick link of the discount. Bundler 5 Templates irsyadadl.gumroad.com/l/first-bundle… Next.js Server Management Templates irsyadadl.gumroad.com/l/deploy/BLACK… Next.js Course Platform Template irsyadadl.gumroad.com/l/screencast/B… Sleek Next.js Ecommerce Design Template irsyadadl.gumroad.com/l/commerce/BLA… Dashboard…
Hi everyone, I don’t have a lot of products to sell, but if you’d like to purchase the templates I’ve made, you can use the code BLACKFRIDAY to get a discount. I hope this helps both of us!

Justd now 710 ⭐️. Thank you so much everyone 🫡
Belajar Tailwind CSS 4. Masih 1 episode namun sudah akan sangat cukup untuk membantu memberi tahu signifikan perubahan. Untuk youtube nya bisa dilihat disini : youtu.be/duAa_VW43xM parsinta.com/series/belajar…

I forgot to update the documentation to mention that the new React Aria menu components now support nesting within Dialog popovers. This means you no longer need to worry about handling multiple submenus on mobile devices.
New example of Section-Level Selection on justd now live. getjustd.com/docs/component…
Nice tips. Thanks.
When using React aria components, especially with a listbox displayed as a grid, remember to add the `orientation="vertical"` prop. Without it, users may miss out on essential accessibility support.
Full of loading... 🤣
Loading in 3 states
I’ve recently upgraded Justd to Next.js 15 and React 19. Everything is running smoothly so far. I’ve also added documentation for using Justd with React 19. Check it out. getjustd.com/react-19
The new version of the Justd CLI is now smart enough to detect your aliases. When you initialize it, it reads the current path of your `tsconfig.json` and saves it to `justd.json`. Any time a component requires an alias, it will automatically use yours.
Forget about one thing.
The new version of the Justd CLI is now smart enough to detect your aliases. When you initialize it, it reads the current path of your `tsconfig.json` and saves it to `justd.json`. Any time a component requires an alias, it will automatically use yours.
Sometimes, you need to open a modal from a sidebar item. Since it's a link has an `onPress` event, you can easily use it as a dialog trigger "without additional movements", which is why I love using React aria components.

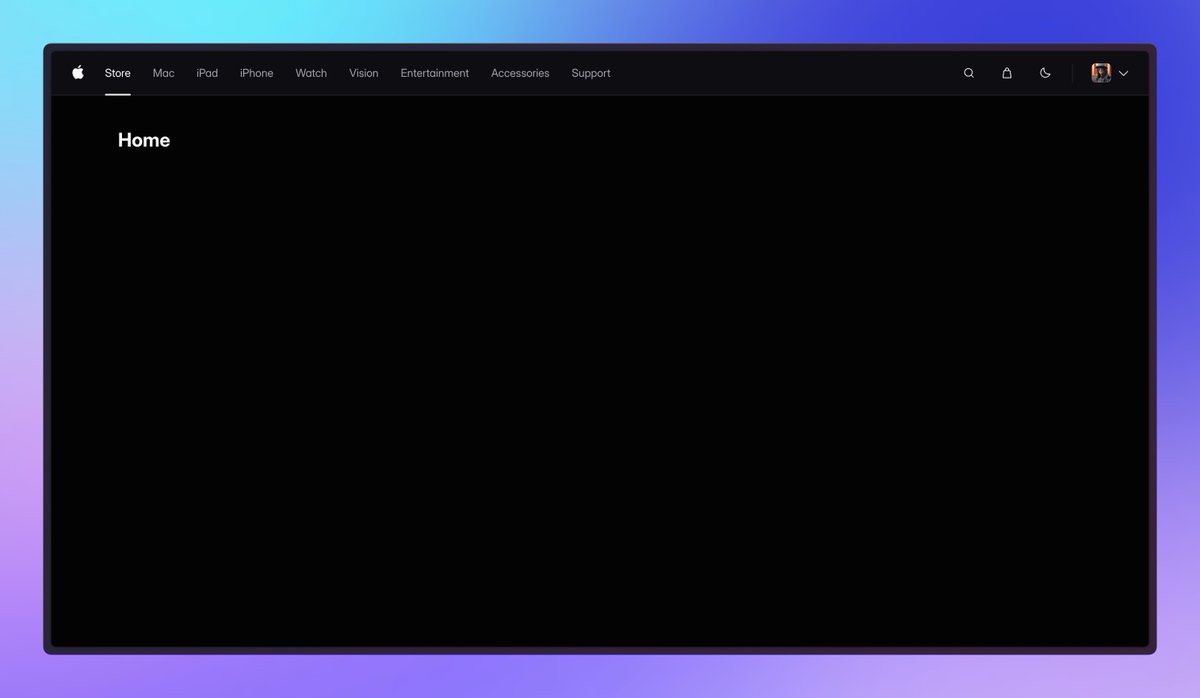
I recently updated the navbar component. Please ensure you're using the latest version by running `npx justd-cli@latest diff navbar` to see what's changed.

I'm not sure if this is the best practice, but it works!

United States Trends
- 1. Hunter 1,08 Mn posts
- 2. $KIM N/A
- 3. Josh Allen 49,2 B posts
- 4. 49ers 55,4 B posts
- 5. 49ers 55,4 B posts
- 6. Niners 10,9 B posts
- 7. #Brokeflyday N/A
- 8. #BaddiesMidwest 19 B posts
- 9. Burisma 38,6 B posts
- 10. Montas 3.572 posts
- 11. Purdy 8.830 posts
- 12. Dolly 15,1 B posts
- 13. Big Guy 68,6 B posts
- 14. #SFvsBUF 21,4 B posts
- 15. Good for Joe 30,9 B posts
- 16. Achilles 6.113 posts
- 17. #RHOP 6.455 posts
- 18. Manaea N/A
- 19. #Married2Med 4.552 posts
- 20. Hardy 14 B posts
Who to follow
-
 Parsinta
Parsinta
@parsintalabs -
 Kev.🦇
Kev.🦇
@kevmandd -
 Irsyad A. Panjaitan
Irsyad A. Panjaitan
@irsyadadl -
 sadra
sadra
@_sadra_sh_ -
 OP_Vnom
OP_Vnom
@Cbervnom -
 ®️𝒐𝒍𝒍𝒊𝒏𝒔
®️𝒐𝒍𝒍𝒊𝒏𝒔
@mr_jamesrollins -
 Wouter Brouwers
Wouter Brouwers
@BrouwersWouter -
 Jamie Holly
Jamie Holly
@JamieHolly -
 Chris Breuer 🦋
Chris Breuer 🦋
@chrisbbreuer -
 Viny.BnB
Viny.BnB
@vinybnb -
 Cătălin Zmole 🐝 🕊️
Cătălin Zmole 🐝 🕊️
@catazmole -
 Vedran Cindrić
Vedran Cindrić
@cindreta -
 SMITH Emmanuel - JAGFx 🇫🇷
SMITH Emmanuel - JAGFx 🇫🇷
@d_jagfx -
 Iván Bravo ☔️
Iván Bravo ☔️
@SrMarmotin -
 さめたすたす
さめたすたす
@sharkpp
Something went wrong.
Something went wrong.