Mayur Baldha
@mayurbaldha91Just another Human being 😉
Similar User

@mphicoder

@milap___

@jaydipchandera
Three years later, I'd say this tweet was mostly correct. 1. Svelte is pushing React Compilers are great, actually. Why not let the computer optimize your code versus humans? Svelte has always innovated with a compiler-first approach. Svelte 5 continues to evolve with Runes,…
When there's competition in DevTools, developers win: ◆ Svelte is pushing React ◆ Remix is pushing Next.js ◆ Prisma is pushing ORMs ◆ Deno is pushing Node.js ◆ Supabase is pushing Firebase ◆ esbuild / SWC are pushing JS tooling ◆ Bun is pushing SWC What else?
Hey #React_Native Devs, 🔥 "Re.Pack" - now with "Rspack" 🔥 5x faster than - "Webpack" ✅ @_jbroma released - ❝ Re.Pack V5 Alpha ❞ ✅ Still can use both "Rspack" or "Webpack" Release: github.com/callstack/repa…

Laravel is fine. Rails is fine. React is fine. Vue is fine. Svelte is fine. Use whatever tools you like. You can build amazing products with any of these. Don't get lost debating tools and forget about the "building the product" part.
All gestures from React Native Gesture Handler explained with real-world examples Let's go!🧵👇

How to migrate web apps from Next.js to Universal apps w/ @expo Router: A quick guide This quick guide pinpoints just the core compatibility steps you need and that are already there for you to move to universal from web. Let's dive in! Refactor UI from Tailwind to Nativewind…

Bridgeless is becoming default for new architecture in #reactnative in main/nightlies and the upcoming 0.74 ⚛️ We've been hard at work 🧑💻 and happy to announce that we have just landed support for it in both react-native-test-app and react-native-host!
Expo Router will unlock new types of mobile experiences by automated away all of the tricky nuanced parts of native dev and bringing the best frontend patterns––from the web—to an unlimited runtime. Growing the frontend pie for everyone 🥧
I have never been this excited to build mobile apps again. I think @expo is starting a new era of mobile development or I should say full stack mobile development. Take a big shout out team.
⚛️ Long awaited Bridgeless Mode coming in React Native 0.73! It's a next stage of the RN New Architecture, after TurboModules & Fabric render. Bridgeless mode will remove JSON bridge passing async messages between RN and Native. Now worries tough, at this stage it's optional…
You can simplify the integration of streaming players into #reactnative apps using amazon-ivs-react-native-player. Check @SzymonRybczak's article for: ✨ Introduction to the package 🚀 Quick setup guide 🛠️ Adding players in a few lines 🎉 Testing it out and exploring features
And that's that! Thanks @ViteConf for the invite. Announcing `vxrn` - React Native on Vite. Run web and native at the same time, using the same Vite instance: vxrn.dev ⭐️
Today is the 1 year anniversary of @Expo Router—It’s been an amazing first year! 🚀 v1: File-based routing for native apps v2: Static websites from universal apps v3: Servers and API Routes (RFC) v4: [To be announced] 🎁 So grateful to all the users, the team, and community for…
Today, Expo is reimagining native routing! ✨ Automatically create (dynamic) routes with files 🚀 Zero boilerplate 🔗 Automatic deep linking 🧩 Nested layouts 🔥 Built on React Navigation for easy adoption. Try the @expo router beta now! medium.com/@Baconbrix/7a3…
launching openv0 ✨ generative UI components • open-source equivalent of vercel v0.dev • AI generated, plug-and-play, react + tailwind + @shadcn components + lucide icons $ npx openv0 github.com/raidendotai/op…
75 YouTube channels you will never regret subscribing to: ❯ C ➟ Jacob Sorber ❯ C++ ➟ TheCherno ❯ Java ➟ amigoscode ❯ C# ➟ kudvenkat ❯ Python ➟ Corey Schafer ❯ JavaScript ➟ developedbyed ❯ Golang ➟ Jon Calhoun ❯ Swift ➟ CodeWithChris ❯ Kotlin ➟ PhilippLackner ❯…
TypeScript is growing a bit in me, I find it great satisfaction when everything is typed. However, how do you justify spending an afternoon to get a type right, while you can slap an any on it?
Introducing @Expo Router v2 ◆ Static rendering on web ◆ Auto TypeScript for file-based routes ◆ New documentation ◆ src/app directory support ◆ Experimental Async Routes ◆ Imperative API ◆ Expo Head for Handoff and Metadata Learn more ↓ blog.expo.dev/introducing-ex… ↑
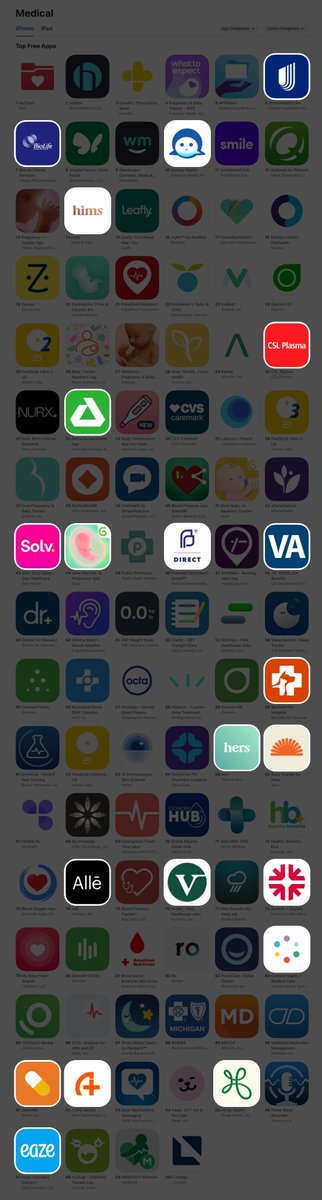
📈 Over 1/5 of the top 100 Medical apps in the App Store use React Native! 🥇 React Native: 21 🥈 Cordova: 3 🥉 Flutter: 1 Architecture ↓ 🧭 20 use @Expo's React Navigation 📦 All 21 use @MetroBundler ⚡️ ⅓ use the Hermes engine

🐎 Reanimated 3.3.0 is here! 🌐 Supports React Native 0.72 and React Native Web 0.19 🛠️ Many bug fixes and improvements Full changelog: github.com/software-mansi…

Today, we’re thrilled to launch react.dev, the new home for React and its documentation. It teaches modern React with function components and Hooks, and we’ve included diagrams, illustrations, challenges, and over 600 interactive examples. Check it out!
United States Trends
- 1. Hunter 609 B posts
- 2. Hunter 609 B posts
- 3. 49ers 34,6 B posts
- 4. Niners 6.890 posts
- 5. Justin Tucker 30,1 B posts
- 6. Ravens 75,2 B posts
- 7. #Married2Med 3.000 posts
- 8. #BaddiesMidwest 7.911 posts
- 9. Eagles 110 B posts
- 10. #RHOP 4.593 posts
- 11. Rockets 16,7 B posts
- 12. James Cook 4.929 posts
- 13. Lamar 67 B posts
- 14. Achilles 4.911 posts
- 15. Bryce Young 16,4 B posts
- 16. #SFvsBUF 10,9 B posts
- 17. Panthers 26,9 B posts
- 18. Buffalo 28 B posts
- 19. #YellowstoneTV 2.396 posts
- 20. Cavs 15,9 B posts
Something went wrong.
Something went wrong.