Mac
@maclevisonHusband and Father ✦ UI Designer ✦ Front-end Developer ✦ Head of UX design at @pdmfc
Similar User

@noronhadani

@Carlyson

@moreiralumaa

@pragmaticivan

@marivetesc
Hey designers, I made a library of colors from the Quasar @quasarframework color palette for you to use in your Figma design projects. Use without moderation 😉 figma.com/community/file… #Figma #quasarframework #VueJS #colorpalette
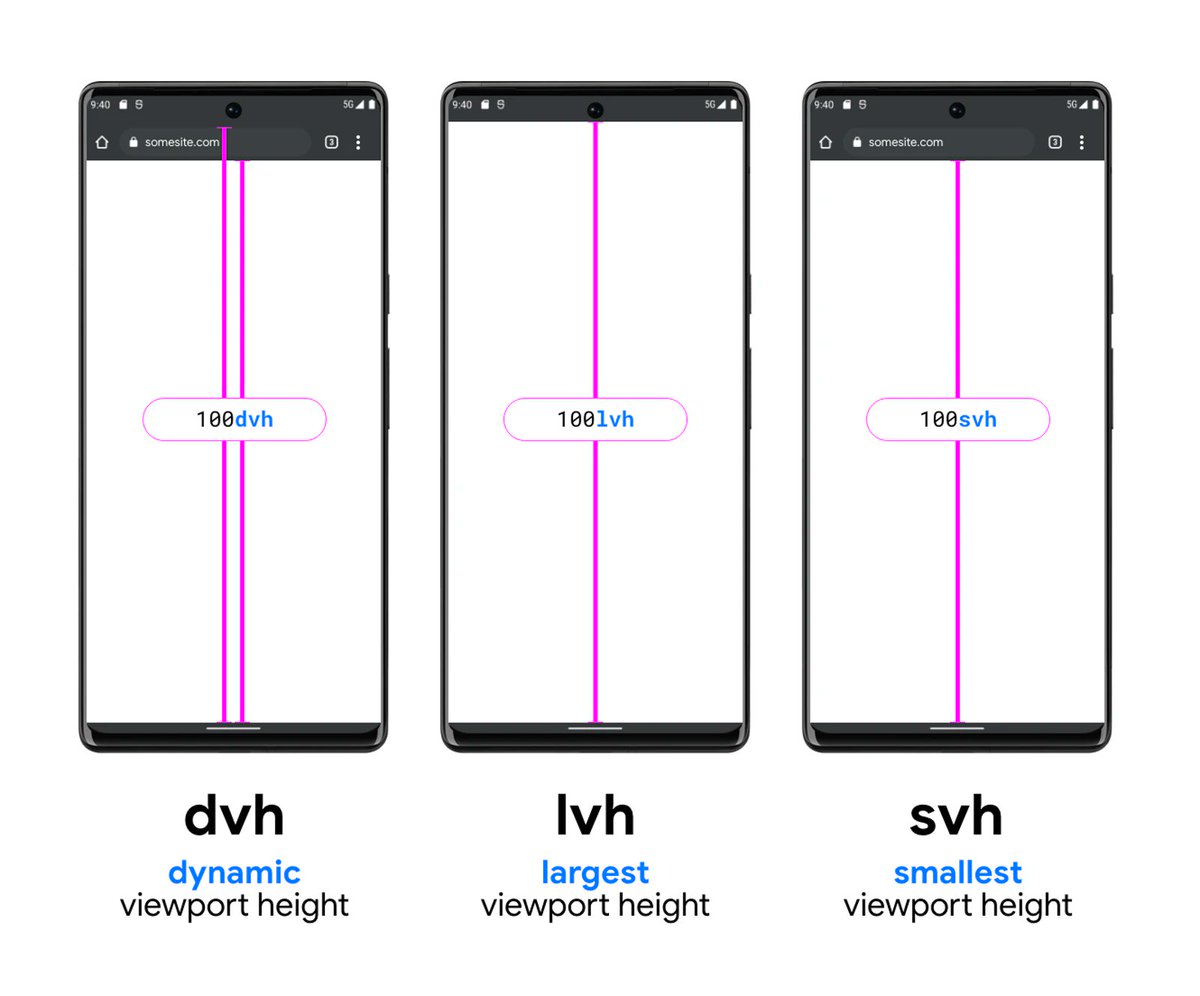
I love seeing this diagram from @argyleink of Chrome DevRel showing how the new Viewport Units (specifically svh, lvh, dvh) will work in Chrome for Android. These units are going to be super helpful on all mobile devices, in all the browsers.

Interruptions and meetings have a large influence on our days. The efficiency or flow of a given day — in other words, interruptions, and meetings — has an outstanding impact on whether that day is a good one. github.blog/2021-05-25-oct…
Engineers from Microsoft, Google, and Igalia will work on standardizing five special areas in 2021: “CSS Flexbox”, “CSS Grid”, “CSS position: sticky”, “CSS aspect-ratio” e “CSS transforms”. #Compat2021. blogs.windows.com/msedgedev/2021…
13 JavaScript One-Liners That’ll Make You Look Like a Pro by @toktoktwan link.medium.com/Wjp1eYgLbdb
A great documentary by @honeypotio about how Open Source changes lives, with Max Stoiber @mxstbr, the styled-components creator -> youtu.be/ifq3xhik8tE
The new aspect-ratio CSS property is now supported by Chromium, Safari Technology Preview, and Firefox Nightly😍 by @Una web.dev/aspect-ratio/
Just found this awesome list of JavaScript blogs! It updates itself every hour based on which content gets shared on Twitter. @bloggingfordevs ♥️bloggingfordevs.com/javascript-blo…
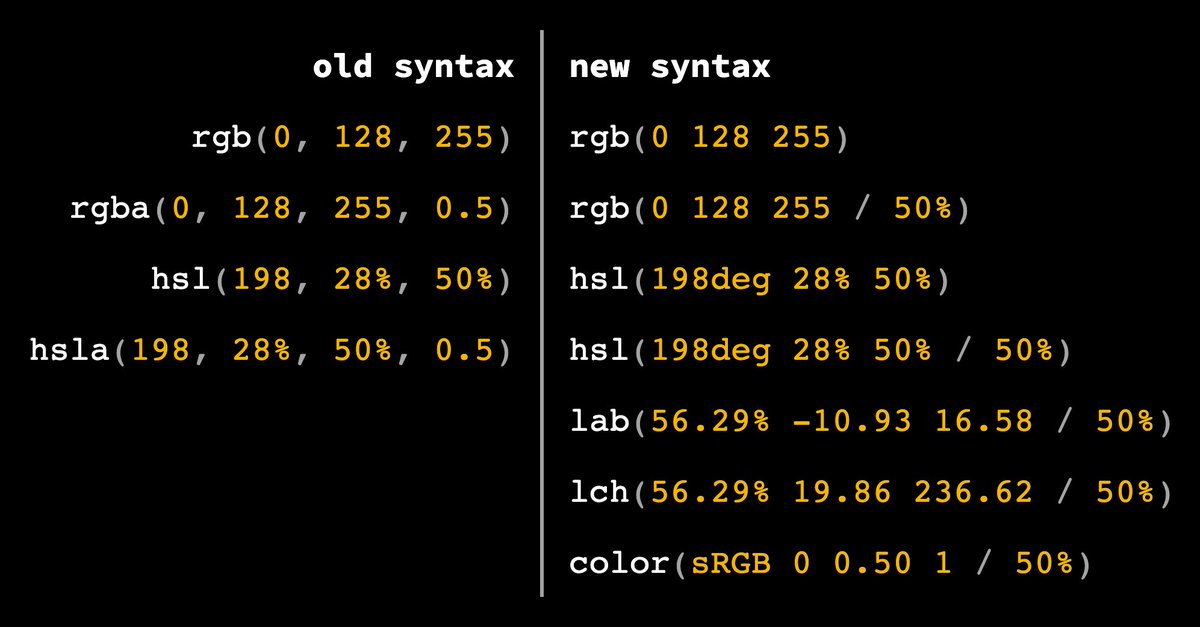
💡 In source code, stop using the old rgb()/hsl() CSS color syntax with commas. Get used to the modern comma-free CSS color syntax, supported in all modern browsers. Why? Upcoming new features such as lab(), lch(), and color() use the same syntax (and don’t work with commas).

Se você não está desconfortável ao mostrar seu trabalho, isso pode ser um mau sinal by @fabriciot link.medium.com/oymnrfJlJY
United States Trends
- 1. Drake 275 B posts
- 2. #WWERaw 22 B posts
- 3. Chargers 35,9 B posts
- 4. Canada 393 B posts
- 5. #RavensFlock 4.128 posts
- 6. Not Like Us 70,7 B posts
- 7. Malik Harrison 1.067 posts
- 8. #BALvsLAC 3.718 posts
- 9. Jack Smith 207 B posts
- 10. Justin Herbert 4.491 posts
- 11. Hurley 9.096 posts
- 12. #BoltUp 2.762 posts
- 13. Greg Roman N/A
- 14. Gunther 4.534 posts
- 15. UConn 16,3 B posts
- 16. USMCA 1.254 posts
- 17. Memphis 28,9 B posts
- 18. Vancouver 18,9 B posts
- 19. Jim Harbaugh 2.627 posts
- 20. Jalen Reagor N/A
Something went wrong.
Something went wrong.