Kuma UI
@kuma__ui🐻❄️ The modern Headless & Zero Runtime CSS-in-JS Library ⚡️ Discord: https://t.co/rRP68jkdVO
Similar User

@TicketBird_jp

@ytaisei_

@kenchan_dayoooo

@tgy100

@_poteboy_

@honey321998

@itoeio

@IzmYuta

@hanetsuki_dev

@yajihum

@asazutaiga

@engineerYodaka

@azukiazusa9

@tosa_now

@rom1000_yksbpn
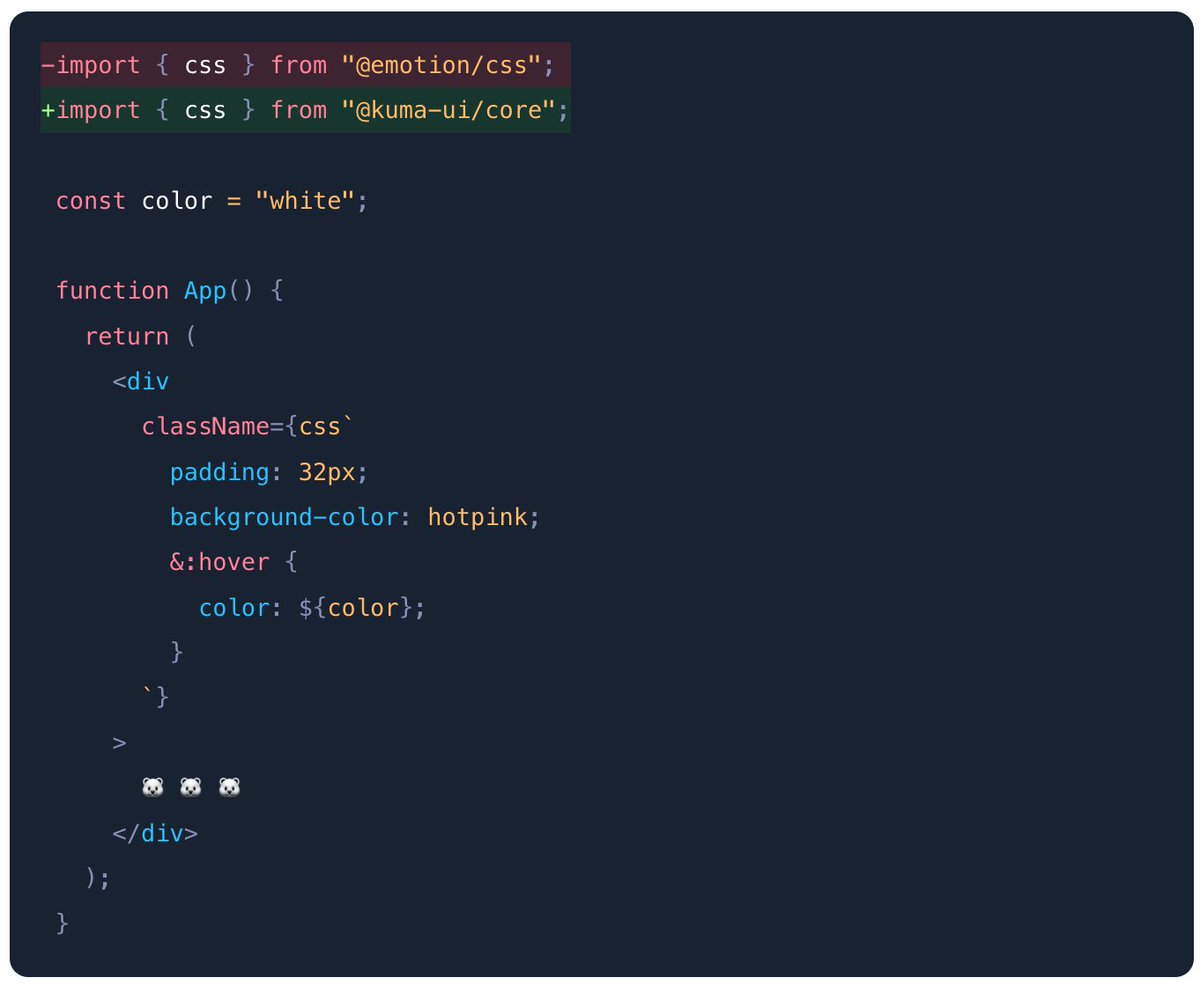
Big news from the Kuma UI team 🐻❄️ We've started working on crafting the perfect Emotion replacement - exact same syntax, but (nearly) zero-runtime & React Server Component compatible. More news, including release dates, coming soon. 🚀

New video 🎬 How to build a smoothly animated table of contents using Framer Motion @framer, Kuma UI @kuma__ui, Zustand, and @pmndrs, by the riverside 🏞️ and a bonfire 🔥 #NeovimInNature
"Deep Dive into TypeScript Parser" I originally posted this in Japanese, but my friend @astahmer_dev suggested I post it in English, so here it is 😆 poteboy.dev/posts/20240802…
super interesting article on how the TS parser works ! 🤩 you'll learn why `const a = <T>(b: T) => b;` is seen as a JSX component instead of being parsed as a JS function with a generic
"Deep Dive into TypeScript Parser" I originally posted this in Japanese, but my friend @astahmer_dev suggested I post it in English, so here it is 😆 poteboy.dev/posts/20240802…
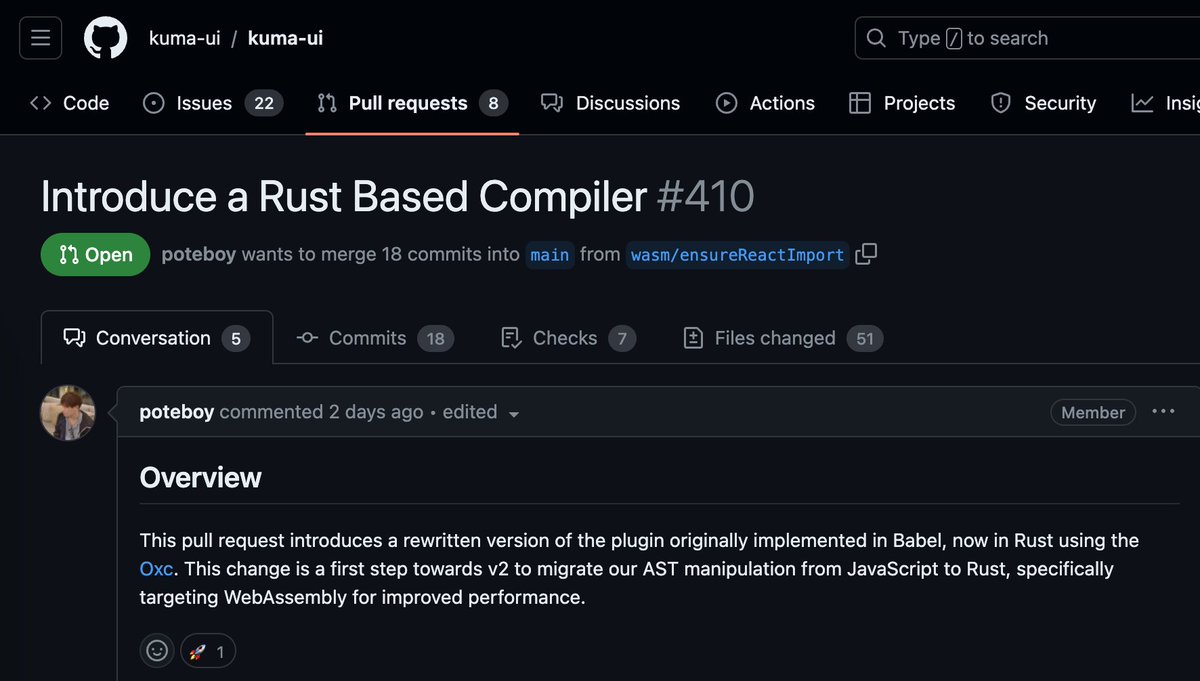
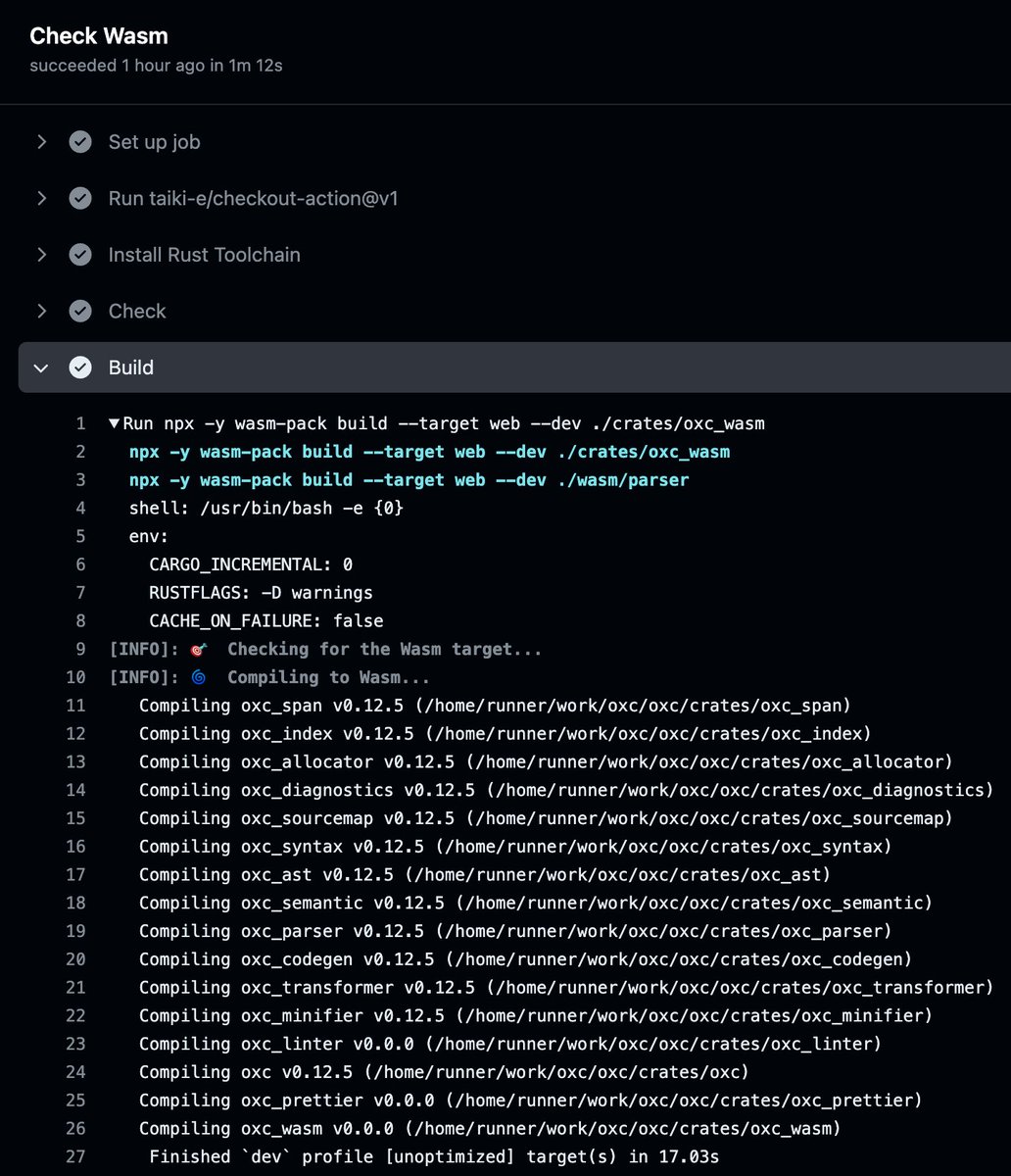
I think I made the correct choice to always verify wasm build from the very beginning.


We've submitted the RFC for v2 🐻❄️🎉 ✅ Support for variable interpolation in css and styled APIs, just like Emotion. ✅ Dynamic values will now be fully compatible with React Server Components, with minimal runtime intervention. Let me know your feedback! github.com/kuma-ui/kuma-u…
Kuma UI turned 1 year old today 🐻❄️ We are actively working towards v2 ⚡️

🔴 Top Front-End Tools Of 2023 by Louis Lazaris @LouisLazaris at @smashingmag Feat.: @kuma__ui + @phil_parsons 's Slider + @EffectTS_ + @brillout @cyco130 Hattipjs + @liveviewjs ++ More #FrontEnd #FrontEndTools #webdev #webtools smashingmagazine.com/2024/01/top-fr…

We hit 1.5k stars on GitHub. Thanks to everyone using Kuma UI 🎊🐻❄️

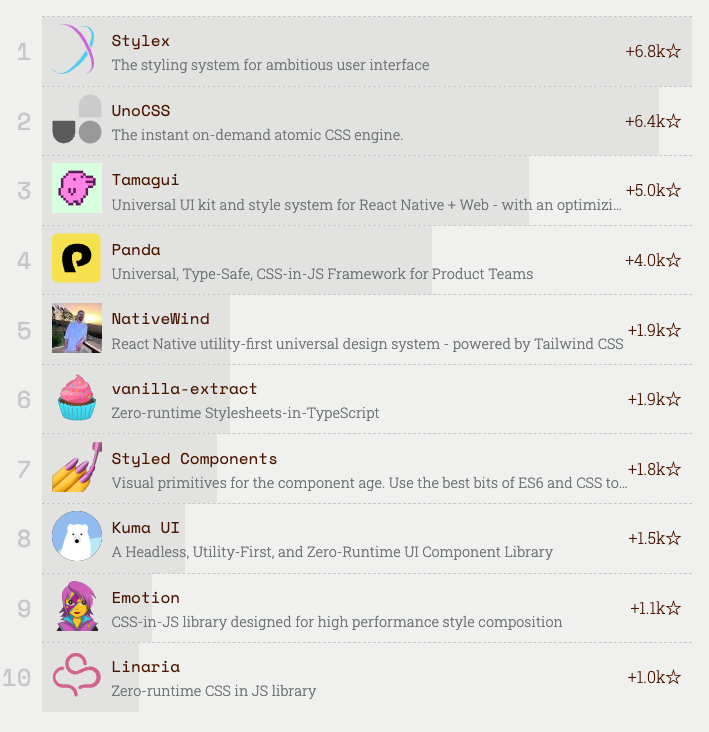
✨Happy to see Kuma UI ranked #8 in the Styling / CSS in JS category of the 2023 JavaScript Rising Stars by @michaelrambeau Thank you to all our contributors and community members 🐻❄️🫶 risingstars.js.org/2023/en#sectio…

Hello @nextjs , I've noticed some confusion about CSS-in-JS compatibility with RSC as the doc only mentions Client Component compatibility. Libraries like @panda__css , @tamagui_js and @kuma__ui work just fine with RSC w/o adding 'use client' internally. nextjs.org/docs/app/build…
We offer type-safe utility props and theming that impose constraints on design tokens. While we do have attached components, you have the freedom to opt out. Plus, we provide pretty neat documentation that is 100% generated by ChatGPT. 😉 kuma-ui.com
What TS-based styling approaches are most similar in DX to Tailwind? I'm looking for: - No unnecessary naming of things (.my-button) - Constraints (p-4, p-6 etc) - No attached component library - Amazing docs - Typesafe - Standard utilities that don't diverge much per project
One reason I love the Utility Props approach used by CSS frameworks like @panda__css and @kuma__ui is that hovering over the props immediately displays information about the CSS property, achieved solely through JSDoc without needing any extra extensions.
🫶🐼🐻❄️
I think there's enough space for everyone in the styling ecosystem, everyone has different needs and preferences I'm glad there are even more awesome alternatives today (Kuma-UI, stylex, css-hooks, tokenami soon) that being said, I'll definitely root for Panda 😁
昨日のJSConf JPの発表資料です! #jsconfjp #jsconfjp_a speakerdeck.com/poteboy/kuma-u…
Now that Remix supports Vite, Kuma UI is also compatible with Remix! 🎉 We just need to add Server Side Rendering (SSR) support. Stay tuned for updates 🐻❄️ remix.run/blog/remix-hea…
📣 One of our maintainers will be presenting at JSConf Japan 2023. Join us for a deep dive into the story behind Kuma UI's creation and our vision for its future 🐻❄️ jsconf.jp/2023/talk/pote…
I've created an experimental PR to explore the best way to support Server Actions within React Hook Form. Your thoughts and ideas are invaluable, so please provide feedback! 👋 github.com/react-hook-for…
United States Trends
- 1. Pam Bondi 12,7 B posts
- 2. Gaetz 913 B posts
- 3. Bryce Underwood 8.277 posts
- 4. Brian Kelly 1.755 posts
- 5. Ken Paxton 20,1 B posts
- 6. #GoBlue 3.119 posts
- 7. Rubio 49,9 B posts
- 8. DeSantis 33,8 B posts
- 9. Aaron Judge 8.885 posts
- 10. Browns 24,8 B posts
- 11. Attorney General 235 B posts
- 12. Trey Gowdy 7.628 posts
- 13. Collins 101 B posts
- 14. Mark Levin 2.956 posts
- 15. Volvo 25,7 B posts
- 16. Curtis 62,4 B posts
- 17. Dashie 5.511 posts
- 18. AL MVP 3.683 posts
- 19. LSU to Michigan 2.841 posts
- 20. Pray for Trump 9.252 posts
Who to follow
-
 Ticket Bird / チケットバード
Ticket Bird / チケットバード
@TicketBird_jp -
 ytaisei(たいせー)
ytaisei(たいせー)
@ytaisei_ -
 けんや
けんや
@kenchan_dayoooo -
 たがや
たがや
@tgy100 -
 𝗉𝗈𝗍𝖾𝖻𝗈𝗒
𝗉𝗈𝗍𝖾𝖻𝗈𝗒
@_poteboy_ -
 honey32
honey32
@honey321998 -
 えいえい@英語と水泳ラブ! 💯 🐧🍣
えいえい@英語と水泳ラブ! 💯 🐧🍣
@itoeio -
 Izm
Izm
@IzmYuta -
 𝕙𝕒𝕟𝕖𝕥𝕤𝕦𝕜𝕚
𝕙𝕒𝕟𝕖𝕥𝕤𝕦𝕜𝕚
@hanetsuki_dev -
 やじはむ
やじはむ
@yajihum -
 asazutaiga
asazutaiga
@asazutaiga -
 よだか
よだか
@engineerYodaka -
 azukiazusa
azukiazusa
@azukiazusa9 -
 とさ
とさ
@tosa_now -
 ROM専
ROM専
@rom1000_yksbpn
Something went wrong.
Something went wrong.