Similar User

@pacocoursey

@nandafyi

@emilkowalski_

@tremorlabs

@thereal_apk

@usrnk1

@raunofreiberg

@layers_to

@oguzyagizkara

@severinlandolt

@trycampsite

@tryamie

@jshguo

@imuratalpay

@pie6k
Fresh, bookmark-worthy content from the labs.
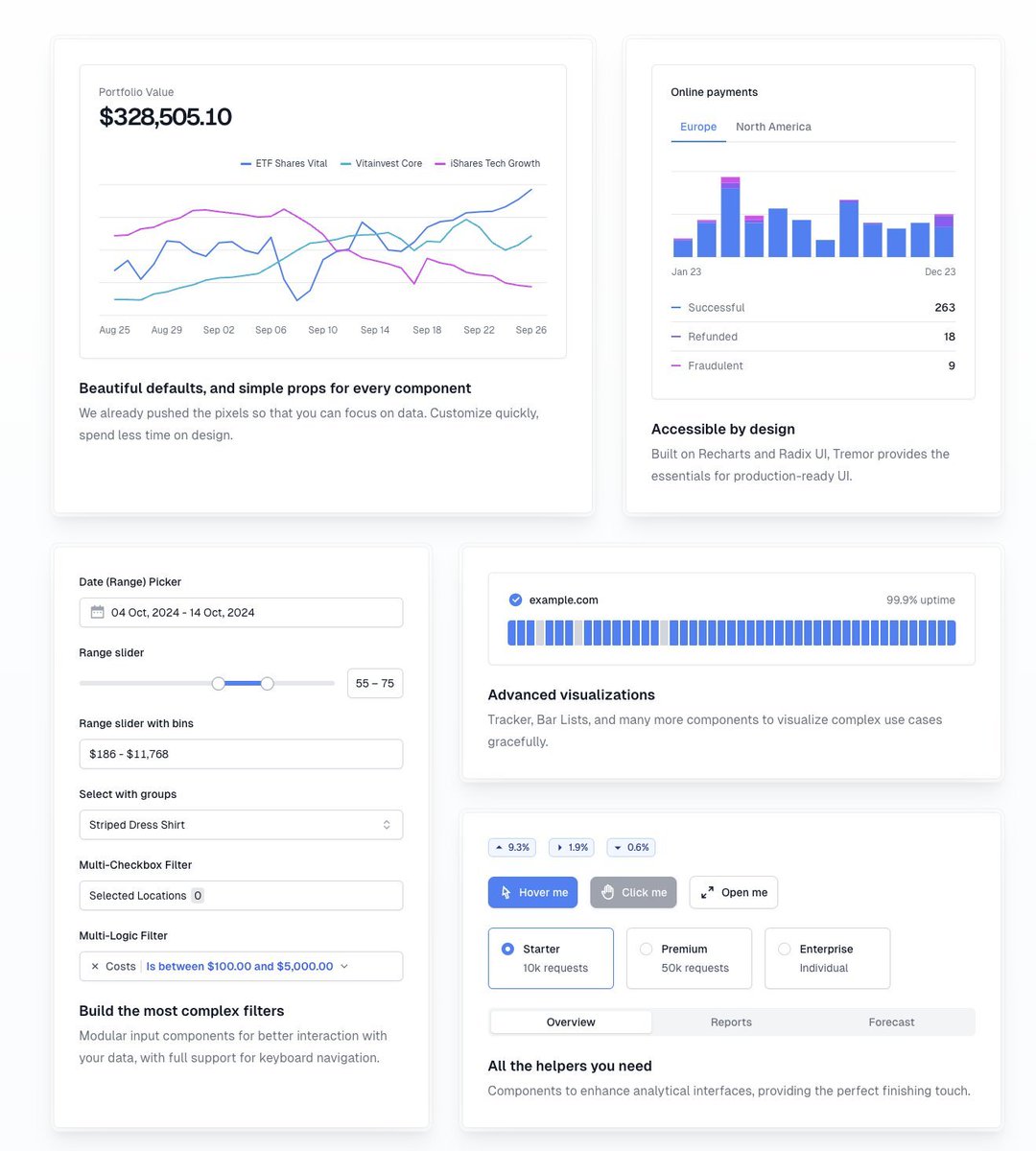
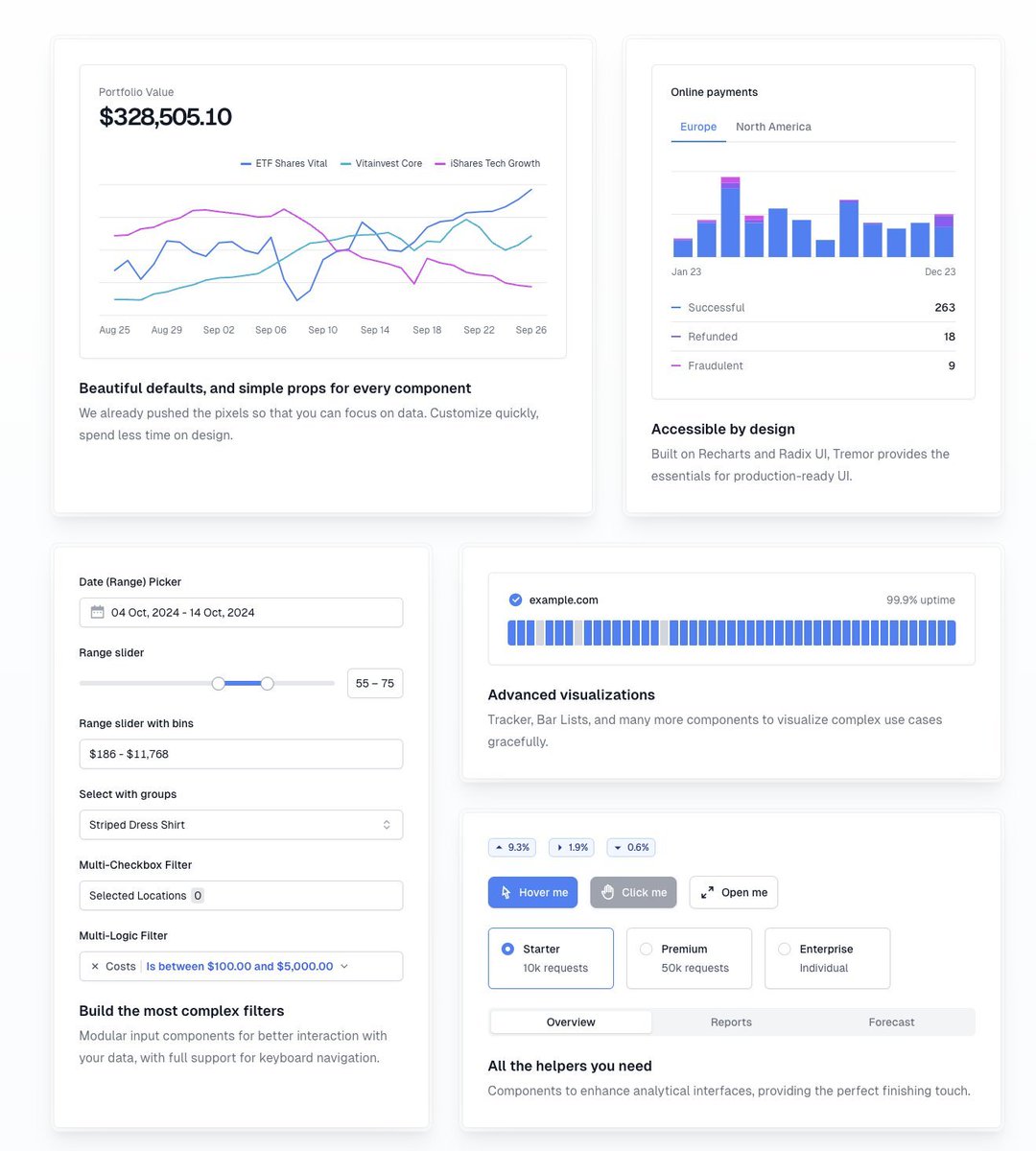
How to easily build astonishing data interfaces primarily using our components. Check out 5 examples from our Blocks.👇

We recently launched a bunch of new chart composition blocks.
Who says analytical interfaces have to be boring?
In our latest template, we tried to make visualizations more interactive and self-explanatory. The scenario analysis below shows how the metrics interact without requiring additional context. At the same time, it's fun to play around with the input variable, creating a highly…
It's launch day!
Big news: A new dashboard template has just arrived! ↳ Built with Next.js 15 & React 19 ↳ Dark & Light mode ↳ Advanced visualizations & tables Give it a spin: overview.tremor.so
Something big is around the corner, featuring visualizations you've probably never seen before (no, not the ones in the picture). Launching at the end of this week.

Just dropped some new Chart Compositions:

Dribbble, but you can filter whether the work was actually used in real life.

Adding new blocks day by day for the end-of-month release.

Big milestone: We just crossed 300 blocks! 🎉 To celebrate, we're giving away 3 All-Access licenses for Tremor Blocks. Simply comment below why you desperately need a license. We'll pick the 3 winners with the most upvoted comments this Sunday, Oct 20th

Tremor Blocks is super underrated. We're doing a giveaway! ↓
To celebrate Neon Deploy we're giving away access to our favorite tools for shipping faster. This week: @tremorlabs Blocks - 270+ carefully crafted UI components for building charts, dashboards and more. Built with @reactjs and @tailwindcss To enter: 1. Retweet this 2. RSVP for…

To celebrate Neon Deploy we're giving away access to our favorite tools for shipping faster. This week: @tremorlabs Blocks - 270+ carefully crafted UI components for building charts, dashboards and more. Built with @reactjs and @tailwindcss To enter: 1. Retweet this 2. RSVP for…

Tremor keeps getting better day by day!
Introducing: Feature Sections ↳ Dark & Light mode ↳ Visual elements like 3D globes ↳ Free examples available Get them here: blocks.tremor.so/blocks/feature…
United States Trends
- 1. Brian Kelly 5.918 posts
- 2. Gators 9.346 posts
- 3. Louisville 4.938 posts
- 4. Feds 33,1 B posts
- 5. Nuss 3.029 posts
- 6. #UFC309 35,6 B posts
- 7. Stanford 8.173 posts
- 8. Billy Napier 1.528 posts
- 9. Nebraska 8.982 posts
- 10. Mizzou 3.918 posts
- 11. Lagway 3.995 posts
- 12. Brohm N/A
- 13. #Huskers 1.346 posts
- 14. Tyler Warren 1.948 posts
- 15. Raiola N/A
- 16. Ron English N/A
- 17. #MostRequestedLive 4.582 posts
- 18. Baylor 3.282 posts
- 19. Heisman 13,2 B posts
- 20. Moura 6.773 posts
Who to follow
-
 Paco
Paco
@pacocoursey -
 nanda
nanda
@nandafyi -
 Emil Kowalski
Emil Kowalski
@emilkowalski_ -
 tremor
tremor
@tremorlabs -
 Ashwin Pradeep Kumar
Ashwin Pradeep Kumar
@thereal_apk -
 usrnk1
usrnk1
@usrnk1 -
 rauno
rauno
@raunofreiberg -
 Layers
Layers
@layers_to -
 Oğuz
Oğuz
@oguzyagizkara -
 Severin Landolt
Severin Landolt
@severinlandolt -
 Campsite
Campsite
@trycampsite -
 Amie
Amie
@tryamie -
 Joshua Guo
Joshua Guo
@jshguo -
 Murat
Murat
@imuratalpay -
 Adam Pietrasiak
Adam Pietrasiak
@pie6k
Something went wrong.
Something went wrong.