Kevin Batdorf
@kevinbatdorfJavaScript connoisseur. Senior staff developer at @extendifyinc
Similar User

@adamzielin

@tnylea

@BearNotesApp

@danjharrin

@_joedixon

@warsh33p

@sebdedeyne

@xiCO2k

@gonedark

@brendt_gd

@jasonlbeggs

@jessarchercodes

@ryangjchandler

@mateusjatenee

@TinaHammar
Here is the video version of my article on Code Syntax Highlighter in Headless WordPress! This is a very helpful tool when writing documentation or code. Shout out to @kevinbatdorf for the awesome plugin! 👇🏾 youtu.be/gvYWfY4jrnc

@kevinbatdorf This you "Code Block Pro"? Wow, these line blurring & unblur on hover effects are 🔥, and the entire block & frontend output screams QUALITY! Well done sir! #wordpress #gutenberg #blockeditor


Really sad to read about @ljharb being bullied here and accused of "possibly" landing a supply chain attack. Not only has he dedicated well over a decade of his life to open source he's been helping and mentoring others on IRC for just as long, including myself.
I dug in to the history here. Folks, @ljharb is legit as an #OpenSource maintainer. Backwards compatibility impacts so many things and I admire those who maintain it.
Make React faster in minutes, not months. @milliondotjs 3.0
Been using @raycastapp for over 2 years now and it just gets better and better with every iteration.

@kevinbatdorf I installed Code Block Pro just for this blog post and it's by far the best syntax highlighting experience I've had ever had in WP. As a guy who's serious about online Docs syntax highlighting is something I've toyed with a lot. Well done! wordpress.org/plugins/code-b…
🎉 I'm excited to announce that screencasting.com is live! It's everything you need to know to create beautiful screencasts quickly. • Content planning • Gear recommendations • Recording tips • Editing workflows I've poured so much into this, I hope you love it!
Creating Raycast extensions is very rewarding given all the DX love the @raycastapp team has put into perfecting the workflow experience.
The Raycast Store has over 1,000 extensions, all open-source and crafted by many talented developers. Here's a list of 20 valuable tips for developers looking to improve their extensions even further. Let's dive in 🧵

The #WordPress Docs Raycast extension set up by @tillkruss just got an exciting update. We've added an action (use ⌘ ⇧ ↵) to generate an AI summary of any function/hook/etc in the WordPress documentation. Including a code usage example. (Raycast Pro only)
I'm primarily a JavaScript developer but something about the Laravel community has always resonated with me, and I'm always happy to contribute back.
Laravel is nothing without the awesome community around it constantly building awesome stuff ❤️
By my mid 20s I had made some conclusions about myself like “I’m not a higher math guy” and “I’m not a Unix guy”, and I have let them color my work for decades. I work with math and Unix, but I never feel fully aligned with those who are deeply enmeshed. I have had plenty of…
When creating reactgg, we had one goal – optimize for "aha!" moments. Our favorite way of doing that was creating interactive visuals that represent core React concepts Today, we're excited to announce "React, Visualized" – a free, visual intro to React react.gg/visualized
Ever read an article that says “setTimeout(..., 0) fires not in 0 ms but in 4”? This is no longer true – at least not in Chrome and Safari, and not since a few months ago. But getting there was a bit of a bumpy road.

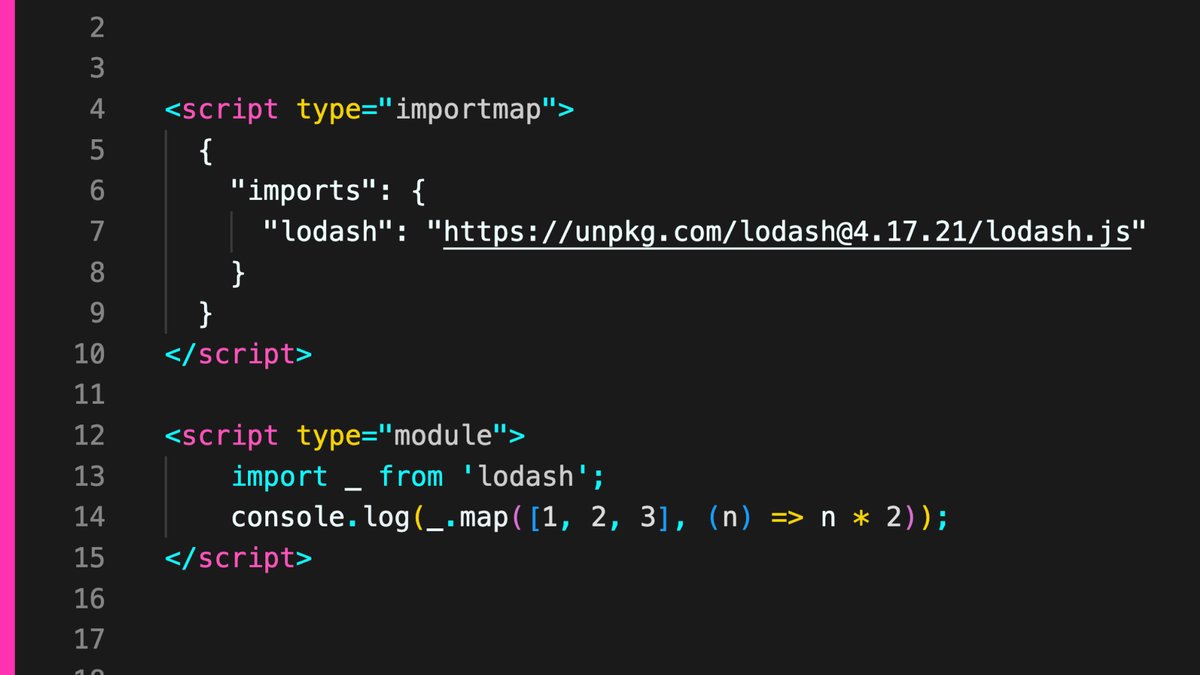
JavaScript import-maps are now supported cross-browser! 🗺️ web.dev/import-maps-in… <script type="importmap"> can define a mapping of external module names to their corresponding URLs, making it easier to use in your code.

If anyone has feature ideas for the Laravel Forge @laravelforge extension for @raycastapp I'd be happy to work on this some more. Let's chat here github.com/KevinBatdorf/l…
This Raycast extension to quickly work with your Forge servers and sites is super handy! raycast.com/KevinBatdorf/l… 🥰 Only installed it yesterday, and already can’t work without it 👍 Great work @kevinbatdorf

Working on a #WordPress CSS plugin that loads PER PAGE, and includes transformers, for ex. to access properties from theme.json. Features: ⚡ WebAssembly - no server rendering 🏗️ Vendor prefixing, concat, optimize by default 🔬 Block scoping ⭐ Star it: github.com/KevinBatdorf/p…

for(float i,g,e,R,S;i++<1e2;o.rgb+=hsv(.4-.02/R,(e=max(e*R*1e4,.7)),.03/exp(e))){S=1.;vec3 p=vec3((FC.xy/r-.5)*g,g-.3)-i/2e5;p.yz*=rotate2D(.3);for(p=vec3(log(R=length(p))-t,e=asin(-p.z/R)-.1/R,atan(p.x,p.y)*3.);S<1e2;S+=S)e+=pow(abs(dot(sin(p.yxz*S),cos(p*S))),.2)/S;g+=e*R*.1;}
Just published a quick review of a very useful WordPress plugin by my friend @kevinbatdorf This plugin integrates @unsplash images into WordPress block editor. It work great and is totally free. 🎉 #WordPress #Gutenberg #plugin #freebie
Unlock a World of Free Images: A Review of the Unlimited Photos Plugin gutenberghub.com/unlimited-phot…
My #WordPress code editor block just jumped over 1k active installs, showing theres space still to get some momentum by taking a Gutenberg focus. I want to make sharing code more expressive. My fav feature is this blur animation + line highlighting combo. wordpress.org/plugins/code-b…
I resigned from Meta, and my internal post got leaked to the press, resulting in some fragmented quotes. Here is the full thing: facebook.com/permalink.php?…
United States Trends
- 1. Joe Douglas 8.826 posts
- 2. #OnlyKash 21,7 B posts
- 3. Jaguar 40 B posts
- 4. Maxey 11,8 B posts
- 5. Embiid 20,1 B posts
- 6. Rodgers 11,7 B posts
- 7. Jets 40,5 B posts
- 8. Woody 14,4 B posts
- 9. Nancy Mace 52,8 B posts
- 10. $CUTO 8.382 posts
- 11. #HMGxCODsweeps N/A
- 12. Ukraine 998 B posts
- 13. How to Train Your Dragon 34,5 B posts
- 14. Toothless 13,4 B posts
- 15. Zach Wilson 1.520 posts
- 16. Cenk 10,3 B posts
- 17. Merchan 26,6 B posts
- 18. Sarah McBride 48,5 B posts
- 19. Rove 4.909 posts
- 20. Sony 71,9 B posts
Who to follow
-
 Adam Zieliński
Adam Zieliński
@adamzielin -
 Tony Lea
Tony Lea
@tnylea -
 Bear - Markdown Notes
Bear - Markdown Notes
@BearNotesApp -
 Dan Harrin 🦒
Dan Harrin 🦒
@danjharrin -
 Joe Dixon ☁️
Joe Dixon ☁️
@_joedixon -
 Kai Sassnowski 🥔
Kai Sassnowski 🥔
@warsh33p -
 Sebastian De Deyne
Sebastian De Deyne
@sebdedeyne -
 Francisco Madeira
Francisco Madeira
@xiCO2k -
 Jason McCreary
Jason McCreary
@gonedark -
 Brent
Brent
@brendt_gd -
 Jason Beggs
Jason Beggs
@jasonlbeggs -
 Jess Archer
Jess Archer
@jessarchercodes -
 Ryan Chandler
Ryan Chandler
@ryangjchandler -
 Mateus Guimarães
Mateus Guimarães
@mateusjatenee -
 Tina Hammar
Tina Hammar
@TinaHammar
Something went wrong.
Something went wrong.