Jonas Bandi
@jbandiI'm an enthusiastic software professional. My tweets are about interesting and funny topics in software development and the IT industry in general.
Similar User

@bernerJS

@peitor

@thoweCH

@rochejul

@Lambda_IT

@uphillconf

@puzzleitc

@ollispieps

@simonbutscher
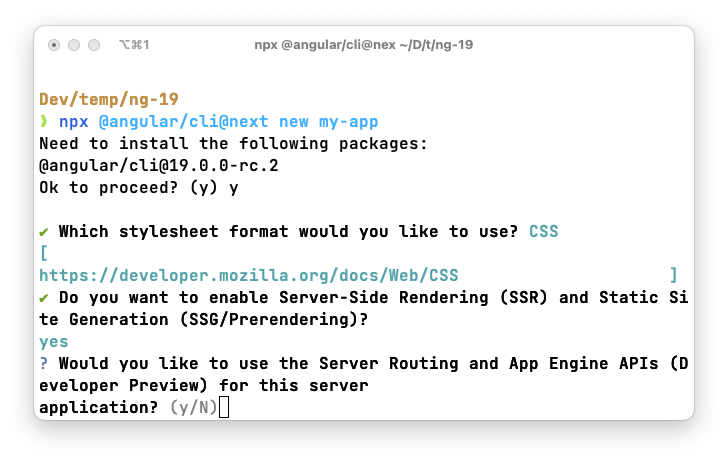
New question in the Angular CLI v19: Server Routing and App Engine APIs

What a great presentation by @jbandi 🙌 It was very interesting! Thank you very much! 🙏 👩💻Repository with the source: lnkd.in/dCcPjUbS 👨🏫 The slides: lnkd.in/dGCnGJud 💻 Event page: lnkd.in/dZAXA4BF 📻 Stay tuned for the next event!





Nicht verpassen! Moderne Webentwicklung: Zurück auf den Server! Mit @jbandi meetu.ps/e/MRhLC/pVvyl/i
Super excited that the fundamental idea behind #mobx and so many other reactivity based libraries now has a proposal to become part of the JavaScript standard! github.com/proposal-signa…
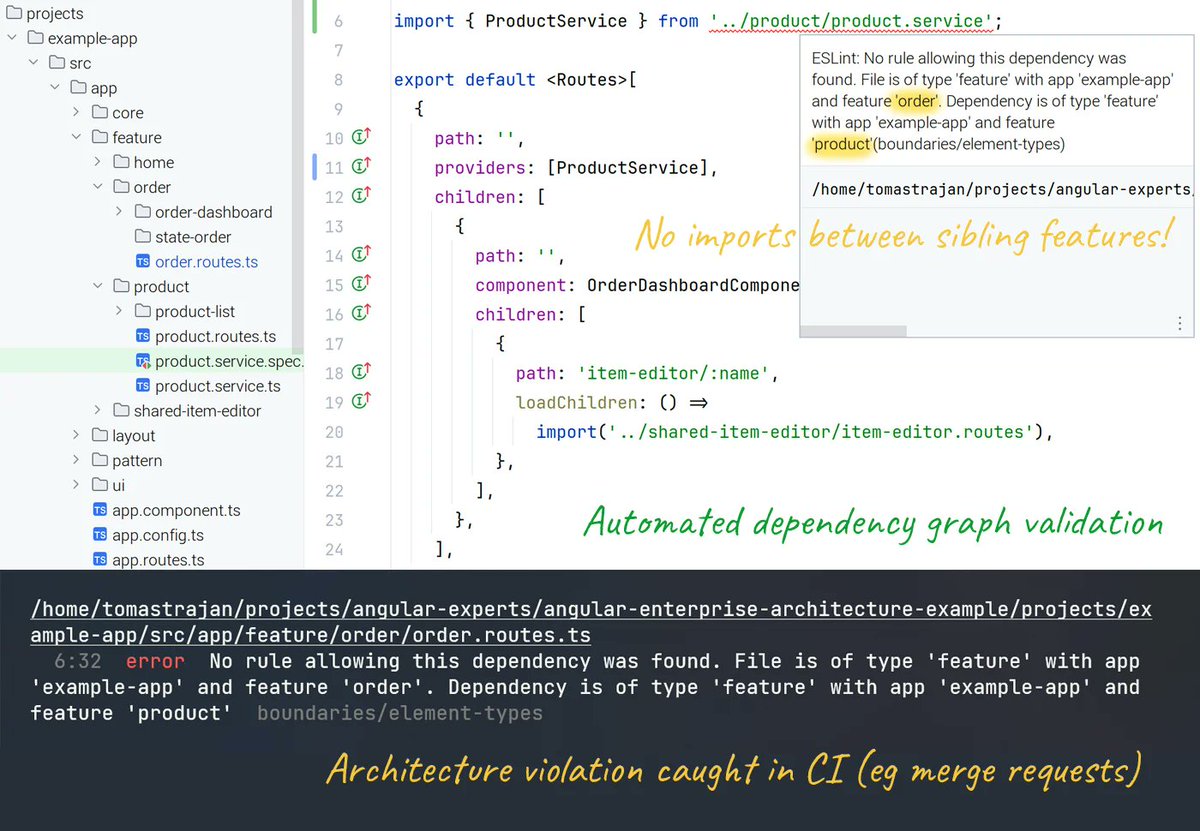
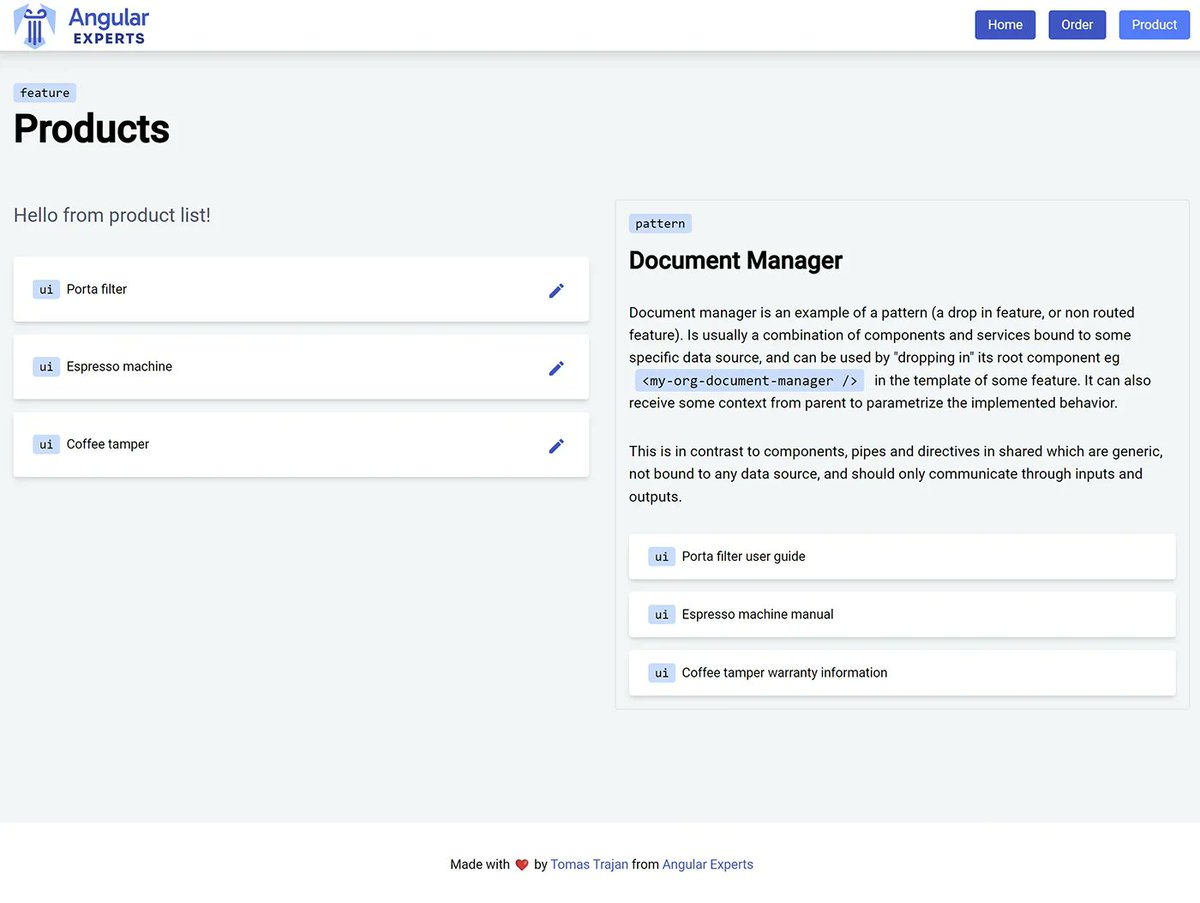
The book provides invaluable assistance for those embarking on the journey of setting up a non-trivial Angular enterprise project.
Learn more about #Angular Enterprise Architecture e-book and get it for you, your team and your organization! angularexperts.io/products/ebook…
👋Hey there folks! 🚀 I am very happy to announce a new release of the #Angular Enterprise Architecture e-book 📦 v2.1 out now! ✅skip to the good parts and leverage 8+ years of experience and lessons learned (re-written completely from scratch in 2024) ✅ more than 170 pages…



Morgen ist es so weit! Ich werde bei der @jugch in Bern um 18:00 über CQRS sprechen und zeigen wie man dies mit modernen Java Features und jOOQ effizient umsetzen kann und damit die Verständlichkeit der Applikation verbessert. buff.ly/3TYY65i

Something funny: The creators of major frameworks (Next.js, Laravel, Phoenix, Ruby on Rails, Remix, ...) all praise and recommend Tailwind CSS. Often, it's even baked in starter templates designed to be productive and organized. Yet, folks passionately argue it won't scale.
Tomorrow I give my talk "React Server Components - Explained for Backend Developers" at @VoxxedZurich voxxeddays.com/zurich/schedul… Which of the following intro slides do you like better - Matrix vs. MIB?

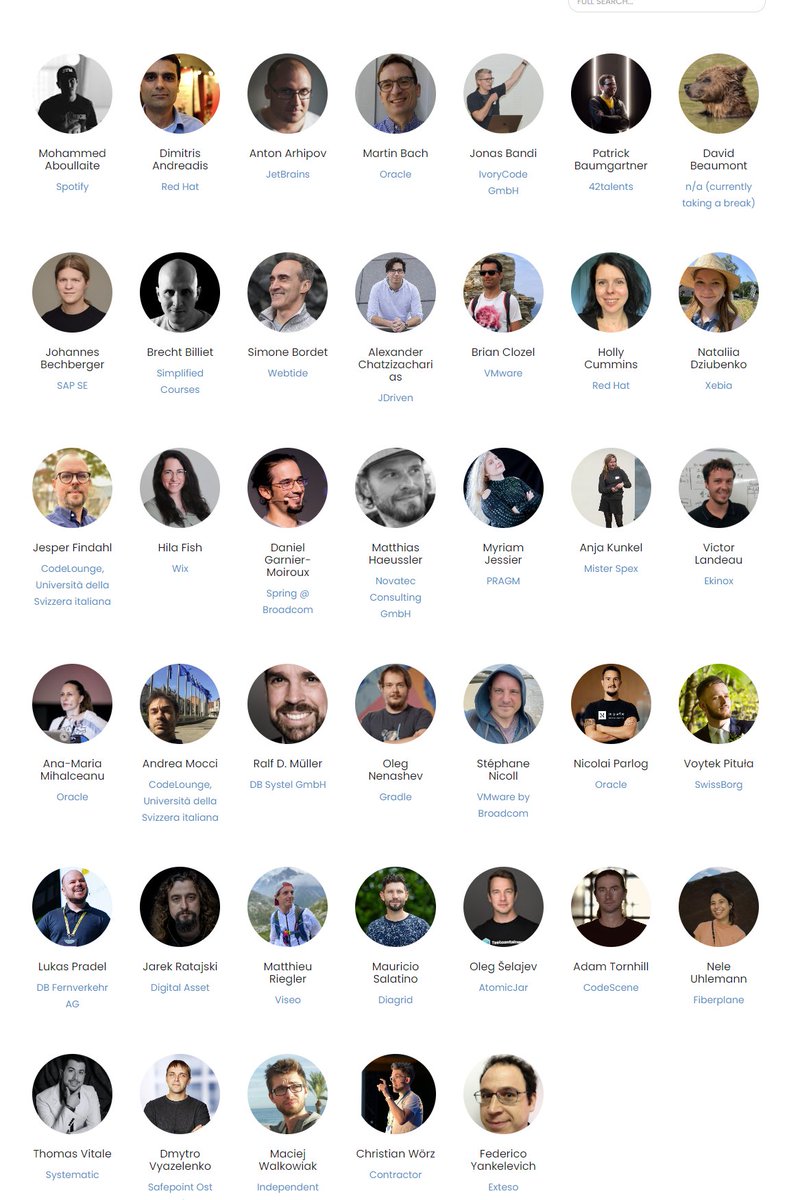
Meet our speakers for VDZ24! Make sure you check out the schedule with this incredible content before you join the event. voxxeddays.com/zurich/schedul… See you on Thursday! #itwillbefun #voxxeddays #voxxeddayszurich

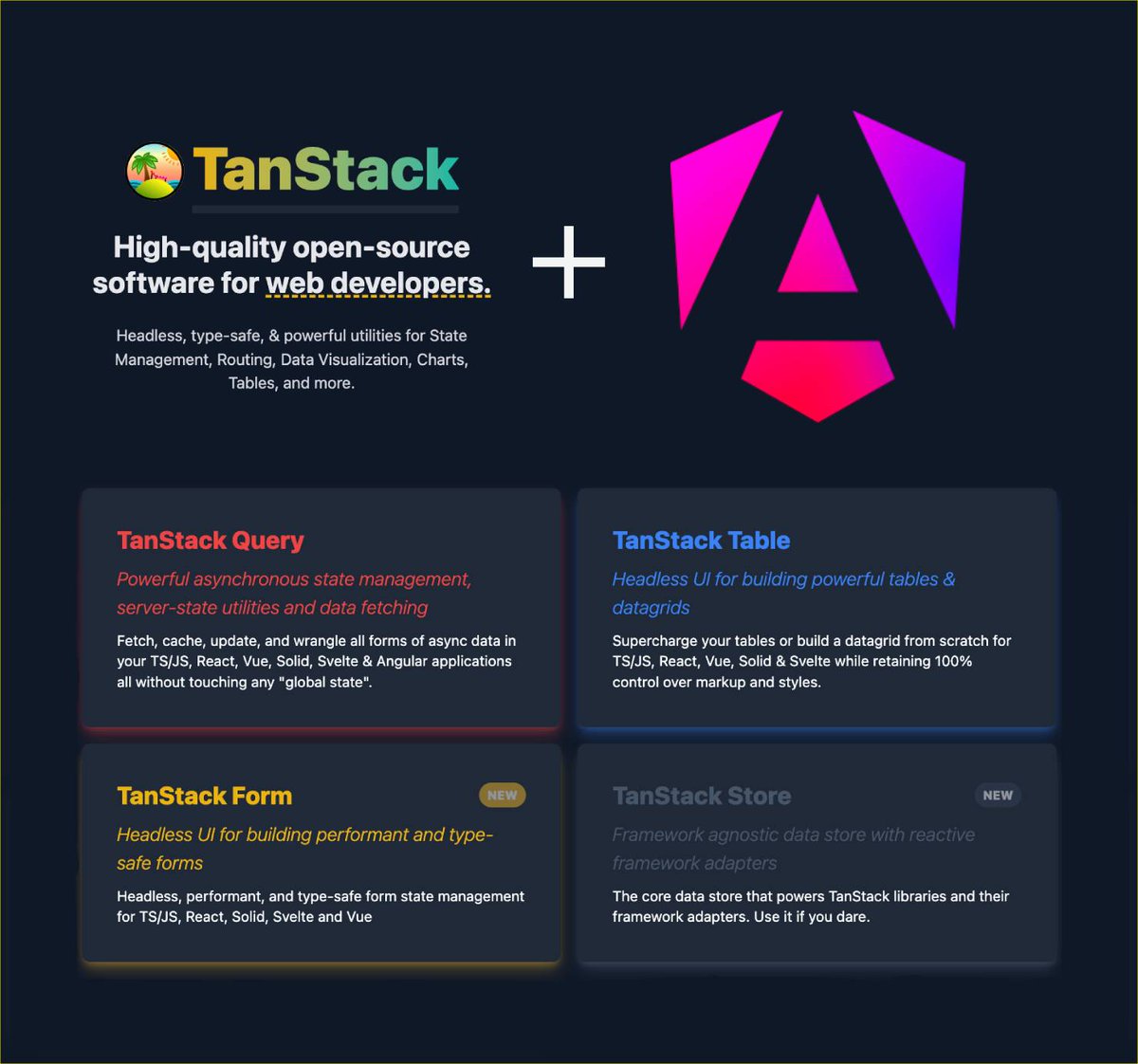
🌴 Adapters in works for #Angular 🔴 TanStack Query 🔵 TanStack Table 🟡 TanStack Form ⚫️ TanStack Store TanStack is rapidly merging with #Angular ecosystem! Why should you be excited? Key characteristics of each 👇 🔴 TanStack Query 🔴 - Backend agnostic - Dedicated…

Medium Digest in my inbox today … 🤦 … there is potential for improvement in the recommendation engine …

Once again I will repeat: The value of tailwind is not inherently the inline utility classes (though, I am a huge fan), it's the underlying design system and API to access that design system in a common sense and predictable way. It makes doing the right thing easy.
Using kubernetes to deploy your 3 page static website

State-management is the footgun of React Server Components: github.com/pmndrs/zustand… I wonder how many inexperienced frontend developers have already loaded that gun ... I have said it before:
I just realized that React Server Components exposes server-side programming to a huge amount of programmers that have no idea about server-side programming ... 🤯 ... programming RSC without concepts like session-scope and request-scope is going to be challenging ...
United States Trends
- 1. ICBM 91,1 B posts
- 2. Dnipro 29,1 B posts
- 3. Good Thursday 20,5 B posts
- 4. #ThursdayMotivation 3.816 posts
- 5. #21Nov 1.770 posts
- 6. #thursdayvibes 2.506 posts
- 7. Nikki Haley 26,8 B posts
- 8. Adani 623 B posts
- 9. #Wordle1251 N/A
- 10. Bitcoin 628 B posts
- 11. Juice WRLD 22,6 B posts
- 12. #JinOnFallon 457 B posts
- 13. Happy Birthday Nerissa 7.152 posts
- 14. Ellen DeGeneres 66,2 B posts
- 15. Thomas Sowell 9.470 posts
- 16. SWARM 7.317 posts
- 17. Paul George 9.429 posts
- 18. Jasmine Crockett 37,6 B posts
- 19. Jimmy Fallon 104 B posts
- 20. Jalen Brunson 3.577 posts
Something went wrong.
Something went wrong.