ふう@WEB制作勉強中
@htmlcssbenkyotホームページ制作を勉強している鹿児島の19歳専門学生🔰今はHTML&css&jsを勉強中/目標はホームページ制作でお金を稼ぐこと&起業することです🧑🦯個人的に有益な情報をRTしてます🎶近々起業します。ご興味ある方はDMまでお願いします!
Similar User

@highdraw__

@YujiN991031

@takehana_time__

@junnnn1528

@Ryo_web_cording

@LinksPEARL

@yuuuntya

@awa_30s

@nao_naoweb

@WEB18619508

@niigata2022

@chiho_design_

@Nukichiengineer

@donguri_py
案件が増えてきた時のために一緒に協力してくれるパートナーを募集します! Webコーダー、Webデザイナーの方いれば是非DMください! 実務経験は問いません! 駆け出しの方も是非! #Web制作 #Webコーダー #Webデザイナー #Webデザイナーと繋がりたい
プログラミングとは全然違う事なんですけど、高画質でコスパ最強の動画撮影できるカメラを教えてください! ネット上では情報が多すぎて…皆さんの思うコスパ最強カメラ教えてください🙏 #カメラ
これすごい…
HTML・CSS・JavaScriptがコピペで終わるパーツ集をまとめました。どれも神サイトすぎます。 中ボリュームのランディングページなら、これらを使うだけで『コーディングの時間を1時間は短縮』できますね。 実案件でよく見るデザインも揃ってるので、ブクマ登録しないと損です。 👇URLはリプ欄にあります




Webデザイナーなら知っておきたいLPデザインの代表的な心理効果まとめ

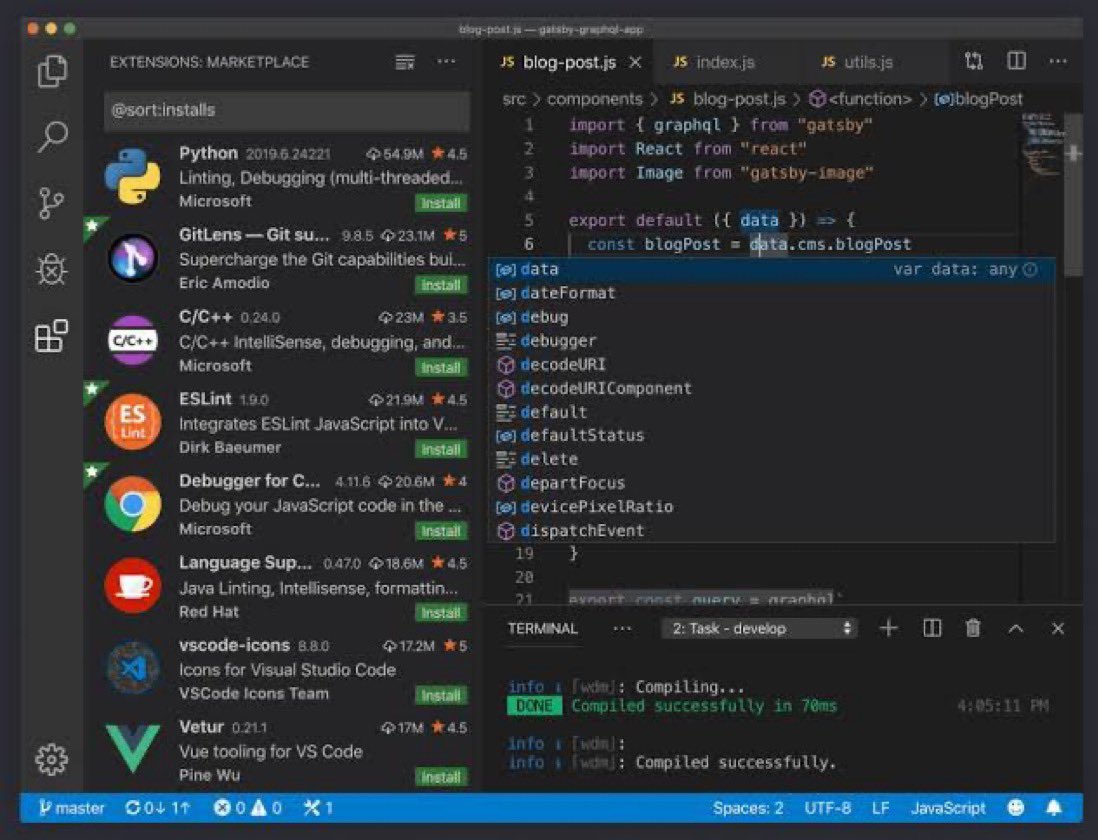
VSCodeで作業している方へアンケートです!📊 あなたが最も便利だと感じる拡張機能は何ですか?🔍 是非教えてほしいです!! ️ #プログラミング初心者と繋がりたい #web制作 #webデザイン #駆け出しエンジニアと繋がりたい

HTML/CSSを学んで簡単なデザインがコーディングできるようになったら、csslayout․ioで色んなパターンのレイアウトの実装を練習しましょう。 100以上のレイアウト、UIパーツのコードが載っているおすすめサイト。 これを覚えれば案件も余裕ですね。 #Web制作 itokoba.com/archives/5826
コンサルタントのとき、『言い方』について教わったこと ・提案するときは、褒めてから ・課題について聞くときには、うまくいっていることをまず聞く ・枕詞に「間違っているかもしれませんが」とつける ・「Yes、but(はい、ですが……)」を使うな ・「ちがう」は禁句 ・質問には極力、即答しない
LP制作の現場でChatGPTを活用するアイディア集




ネストされたコードブロックを強調表示するVSCodeの拡張機能「Blackman」 設定画面から強調表示する色なども変えられます。 #Web制作 #プログラミング初心者 #駆け出しエンジニアと繋がりたい
皆さんが使ってるPCはWindowsですか?それともMac? PCを新調する際に参考にしたいのでよかったら教えてください🙏 #駆け出しエンジニアと繋がりたい #プログラミング初心者 #Web制作 #Progate #デイトラ #プログラミング初学者 #デザイナー #webデザイナー
CSS小技✨ 複雑な境界線backgroundが透過同期🎶 <親> border-radius: 10px 40px 30px 20px; transform: translate(0); transform-style: preserve-3d;... <子> mask: linear-gradient(#000 0 0) content-box, linear-gradient(#000 0 0);... #Codestep #Web制作 #デイトラ
【超おすすめ】 VSCodeでコーディングの精度を3倍にするおすすめの拡張機能を紹介。コーディング速度を上げたい時こそ精度にも気を使いましょう。




CSS小技✨ 右スライドから縦スライド🎶 ::-webkit-scrollbar { display: none; } transform: rotate(-90deg) translateX(-100vh); transform-origin: top left; overflow-y: scroll; overflow-x: hidden; position: absolute; scrollbar-width: none;... #Codestep #Web制作 #デイトラ
👿Devils Giveaway😈 ミントしたてホヤホヤ! リビ前 #Devils を #Giveaway🔥 🎁#Devils × 1 ✅フォロー @shibacryptojp @rungun_itinari @beniiro_mkd ✅❤️ & RT 引リツで当選確率UP!👆 ⏰4/14
第8弾は豊臣秀吉の赤 抽選で5名様にフリーミント☺〇条件 〇フォロー @rits0428 @drincyan 〇RT+♡ 〇チャンネル登録 youtube.com/@user-rh1yr7qe… (登録済みの人は動画に高評価とコメント※nftに関するコメントNG) リプ欄にアドレス貼り付け #Giveaway #フリーミント #nft #TwitFi #NFTGiveaways

CSS小技✨ hasで親要素animation🎶 <親> <img src="画像">... 1️⃣img:hover { filter: contrast(200%) widthとheight: calc(150px*1.5) 2️⃣親:has(img:hover) img:not(:hover) { filter: grayscale(100%) blur(5px) 3️⃣body:has(親:hover) { background: url() #Codestep #Web制作 #デイトラ
🦖 #MightyDinoz 🦖恐竜繋がり配布🦖 大人気ピクセル #NFT‼️ 負けなしの #フリミン #freemint 🔥 220種以上の手描きパーツで バリエーションとこだわりのPFP👾 👑 WL× 5️⃣ (#Freemint) ✅Follow @MightyDinoz @Ee6Pea @YrYn5p ✅RT&❤️ ✅引用RTで確率⤴️⤴️ ⏰48h #Giveaway #NFT

やさしい背景色はすぐ使えるようにストックしています




United States Trends
- 1. Kendrick 715 B posts
- 2. #AskShadow 25,9 B posts
- 3. MSNBC 228 B posts
- 4. Scott Bessent 7.512 posts
- 5. $LEAFS N/A
- 6. Drake 91,7 B posts
- 7. The Warm Up 15 B posts
- 8. Luther 52,6 B posts
- 9. Brandon Allen 2.338 posts
- 10. Wayne 62,4 B posts
- 11. LinkedIn 43,2 B posts
- 12. Kdot 14 B posts
- 13. TV Off 44,6 B posts
- 14. Daniel Jones 48,6 B posts
- 15. NASA 72,2 B posts
- 16. Dobbs 2.029 posts
- 17. Purdy 7.522 posts
- 18. Snoop 22 B posts
- 19. Friday Night Lights 1.078 posts
- 20. Maddow 37,4 B posts
Who to follow
-
 チアキ | 動画編集/WEBコーダー
チアキ | 動画編集/WEBコーダー
@highdraw__ -
 ゆうじ| コーダー@結のデザイン事務所
ゆうじ| コーダー@結のデザイン事務所
@YujiN991031 -
 竹花貴騎@公認切り取り動画
竹花貴騎@公認切り取り動画
@takehana_time__ -
 🌟じゅんや🌟猫型web制作コーダー
🌟じゅんや🌟猫型web制作コーダー
@junnnn1528 -
 りょー|WEB制作
りょー|WEB制作
@Ryo_web_cording -
 ぱる|プログラミング×デザイン×ディレクション
ぱる|プログラミング×デザイン×ディレクション
@LinksPEARL -
 ゅん🧸💖
ゅん🧸💖
@yuuuntya -
 あわ/Webコーダー
あわ/Webコーダー
@awa_30s -
 畑中なおみ🐹Niny Design
畑中なおみ🐹Niny Design
@nao_naoweb -
 ずっとWEB勉強中
ずっとWEB勉強中
@WEB18619508 -
 新潟応援
新潟応援
@niigata2022 -
 ちほ | 在宅でデザインするシンママ
ちほ | 在宅でデザインするシンママ
@chiho_design_ -
 おーぬき │ コーダー
おーぬき │ コーダー
@Nukichiengineer -
 # donguri.py@しがない_SE_PG, 無謀にも40代でIT完全未経験状態で転職しました。
# donguri.py@しがない_SE_PG, 無謀にも40代でIT完全未経験状態で転職しました。
@donguri_py
Something went wrong.
Something went wrong.