George Francis
@georgedoescode~ connecting design + engineering / exploring generative creative processes / sporadic printmaker / creator experience @sanity_io
Similar User

@pacocoursey

@swyx

@jh3yy

@argyleink

@cassiecodes

@bruno_simon

@Wattenberger

@mattgperry

@greensock

@akella

@winkerVSbecks

@Una

@mattdesl

@shadeed9

@ilithya_rocks
One fun thing to do with Claude is have it draw SVG self-portaits. I was curious – if I had it draw pictures of itself, ChatGPT, and Gemini, would another copy of Claude recognize itself? TLDR: Yes it totally recognizes itself, but that’s not the whole story...
My team at Sanity has a *very* interesting AI Engineer role open ✨ It's perfect for a creative, product-minded engineer with an interest in LLMs. We have lots of folk from non-traditional backgrounds, so don’t self-select out! Pop me a message 👀 sanity.io/careers/senior…
Some news: After 7 years, it's time for me to hand in my lanyards, ssh keys, and move on from @Netlify I'll be leaving in October I'm incredibly proud of the work done, the friends made, the lessons learned, and Netlify's ongoing mission to build the web Now.. where next?
First release of @texel/color—a minimal and modern color library for JavaScript. 🎨 Features: - extremely fast - extremely compact - oklab, p3, rec2020, a98rgb, prophoto, srgb + more - gamut mapping + wide gamut support Repo → github.com/texel-org/color

Introducing Public.Work, an immersive search engine for public domain content ✨
Hello, World! ❤️ 🐶 (this is fig, she’s a lil staffy)

Big news… I am joining @sanity_io! ✨ Sanity has been a core part of my workflow for years, and I am *so* excited to contribute to its future. Roll on August! 🚀

pretty cool technique to make tables more usable on mobile! #CSS4
Tired of boring table views on mobile? I discovered a new trick to transform table layouts into horizontal scrollable content using Scroll Snap & Container Query. Check it out! 👉 dev.to/subu_hunter/bu… #CSS #ScrollSnap #CSS4 #CSS5
My role at Netlify was part of a recent RIF and I am excited to be looking for a new position! I'm an experienced engineer, designer, and generative artist looking for roles in the front-end/design engineering space ✨ Reach me at hey@georgefrancis.dev :) Some recent work...
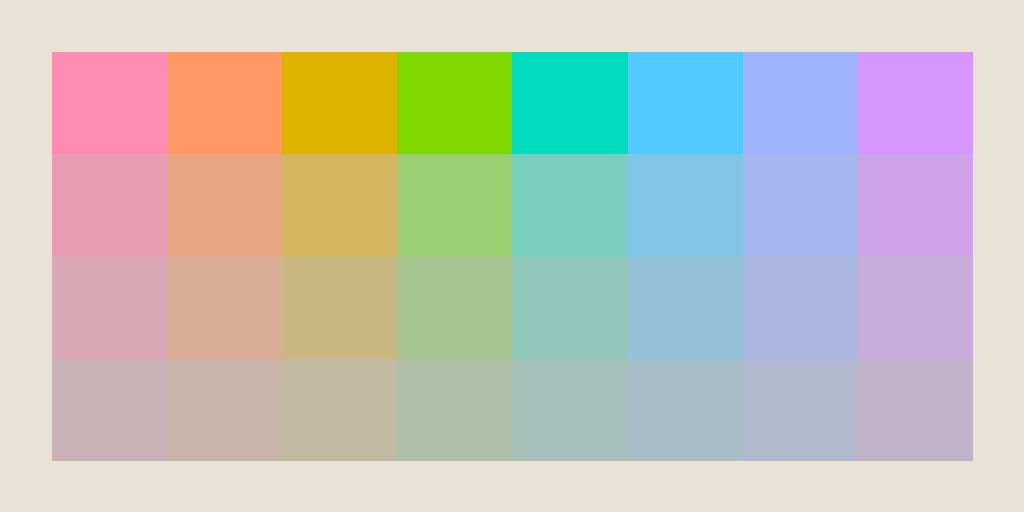
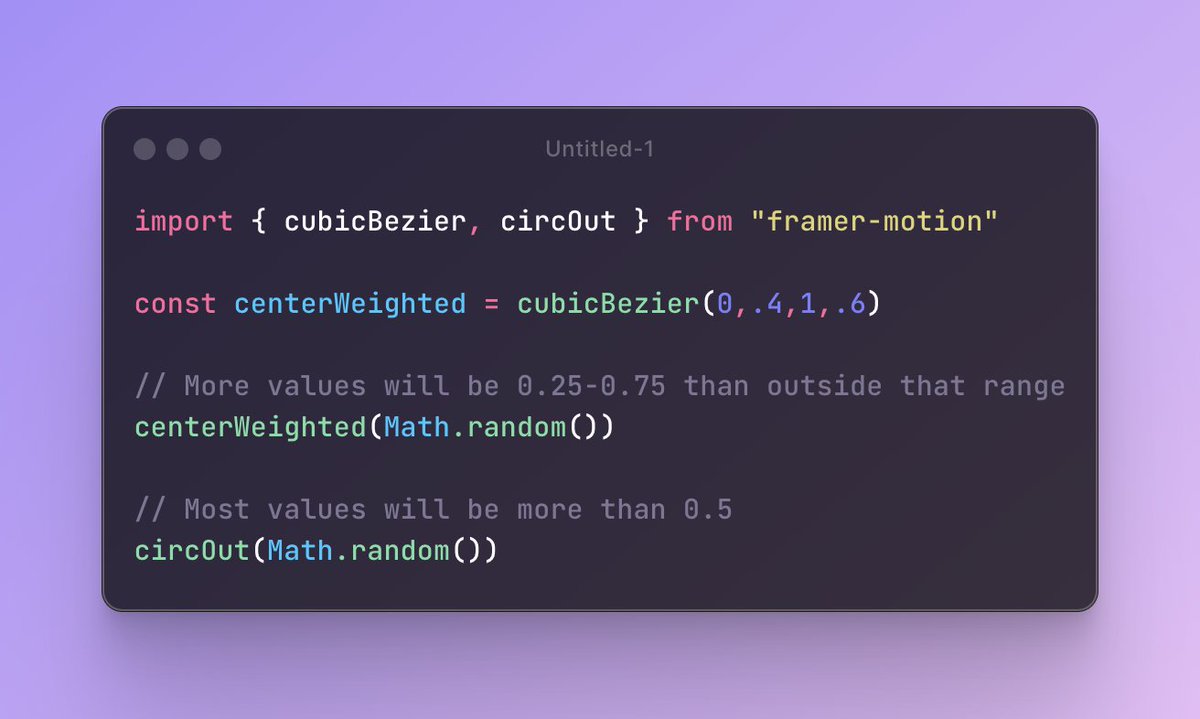
💡 You can use easing functions to change the distribution of Math.random() With an easing curve visualiser like cubic-bezier.com the majority of values will lie in the "flat" part of the curve.

We can hardly contain our excitement for Astro 4.9: Render Astro components to a string with the container API. Unit test, render RSS content, slap in a PHP app, and more! Plus, React 19 action support and stable CSRF protection astro.build/blog/astro-490/
After 2 years of research, two beta releases and countless hours of R&D, the @solid_js Team is proud to announce the release of SolidStart 1.0! 🚀🎉 SolidStart has already made an impact on the broader JS community. We’re excited to see what’s next. solidjs.com/blog/solid-sta…
This is very cool. “Time-based CSS Animations” from @yuanchuan23 yuanchuan.dev/time-based-css…
A small new post (*my first in a couple of years) — “Fluid Design with CSS Round” georgefrancis.dev/writing/fluid-…
United States Trends
- 1. ICBM 65,8 B posts
- 2. Dnipro 19,2 B posts
- 3. Adani 576 B posts
- 4. #ThursdayMotivation 3.248 posts
- 5. #JinOnFallon 438 B posts
- 6. Happy Birthday Nerissa 6.705 posts
- 7. Nikki 47,7 B posts
- 8. #RHOSLC 8.832 posts
- 9. Bitcoin 582 B posts
- 10. #thisisme 36,4 B posts
- 11. #My82Playlist N/A
- 12. Sixers 15,7 B posts
- 13. Coachella 624 B posts
- 14. Suns 11,4 B posts
- 15. Paul George 9.221 posts
- 16. Dunn 4.778 posts
- 17. Ellen DeGeneres 63,2 B posts
- 18. Thomas Sowell 8.954 posts
- 19. Jalen Brunson 3.484 posts
- 20. SWARM 7.242 posts
Who to follow
-
 Paco
Paco
@pacocoursey -
 swyx @ DevDay 🇸🇬
swyx @ DevDay 🇸🇬
@swyx -
 jhey ▲🐻🎈
jhey ▲🐻🎈
@jh3yy -
 Adam Argyle
Adam Argyle
@argyleink -
 Cassie Evans
Cassie Evans
@cassiecodes -
 Bruno Simon
Bruno Simon
@bruno_simon -
 Amelia Wattenberger 🪷
Amelia Wattenberger 🪷
@Wattenberger -
 Matt Perry
Matt Perry
@mattgperry -
 GSAP
GSAP
@greensock -
 akella
akella
@akella -
 Varun Vachhar
Varun Vachhar
@winkerVSbecks -
 Una 🇺🇦
Una 🇺🇦
@Una -
 Matt DesLauriers
Matt DesLauriers
@mattdesl -
 Ahmad Shadeed
Ahmad Shadeed
@shadeed9 -
 ilithya
ilithya
@ilithya_rocks
Something went wrong.
Something went wrong.