Emmet.io
@emmetioEmmet — the essential toolkit for web-developers
Similar User

@angular

@paul_irish

@emberjs

@csswg

@twholman

@fontawesome

@strapijs

@LeaVerou

@mdo

@csswizardry

@codepo8

@buildWithLit

@necolas

@attasi

@SaraSoueidan
So @code has @emmetio built-in. Nice! As it should! Love me some Emmet. But did you know there is zero communication between the two? Wouldn't it be nice to see collaboration? See improvements to how Emmet works in VS Code? There is new stuff! Anyone at Microsoft I can connect?
The @emmetio upgrade we rolled out on @CodePen is pretty sweet. The most noticeable feature is probably the HTML previews. But it also now works in the Vue SFC editor, JSX, and has a handful of other new features. blog.codepen.io/2020/06/29/an-…
#Emmet Tips: snippets and supercharged shortcuts for generating HTML/markup and even CSS: bit.ly/2Ty18N4 @emmetio @chrisoncode #html #css #codesnippets #efficientcoding #codingshortcuts #webdeveloper #webdesigner #FrontEnd #js #javascript #ux #uxprototyping

One of our most requested features has made its way back into CodeSandbox! 🥳 @emmetio abbreviations now work in JSX and CSS, and they are implemented the same way as @code: as autocompletions!
Do you know @emmetio? It's your secret weapon to help you code campaigns from scratch faster, all while avoiding mistakes. Here's how: litmus.com/blog/what-is-e…

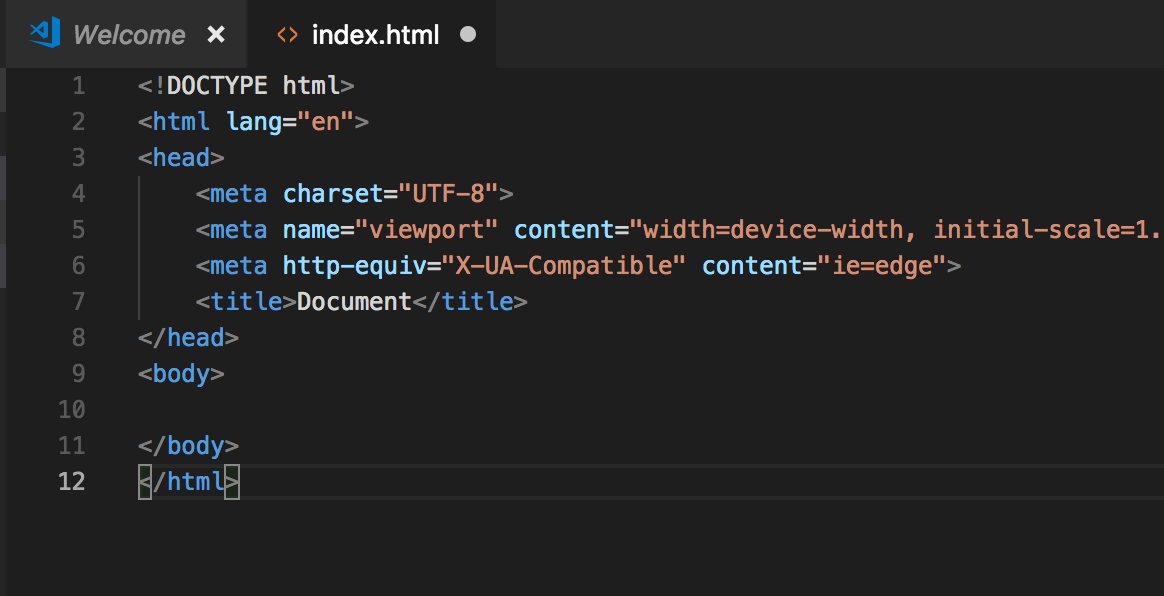
WOAH! FUN FACT! DID NOT KNOW! You can open any blank file, set it to HTML syntax and do this ✨
Did you know that if you -open an empty index.html file on VSCode - type ! - press enter It gives you a quick HTML boiler plate! 💫

Current version 1.22.1 of @code now supports @emmetio's wrap with abbreviation preview! #niceFeature #fasterMarkupCreation #assignAShortcut #emmet #vscode #productivity #webdev
Not sure how I missed but @emmetio has a “Lorem Ipsum” generator! buff.ly/2F7LcJH Just type lorem. That's it! For real fun, try ul.generic-list>lorem10.item*4 #webdev #frontenddev
Thanks to @gushuro, vendor prefixes are now included when you start your css @emmetio abbreviations with - in @code Use the "emmet.preferences" setting to control which vendor prefixes get added to which css properties. code.visualstudio.com/docs/editor/em…
Amazing how quickly @john_papa on his twitch stream was able to create html elements using the @emmetio shortcuts in @code . Decided it was time to learn to use them as well. Check out the great cheat sheet with all the various shortcuts+examples at docs.emmet.io/cheat-sheet/
Read my blog below on the why's and how's of latest #emmet improvements in @code Huge thanks to @chikuyonok for his work on @emmetio
Coming in the July release: Emmet expansions included in auto-complete lists! Read more on the VS Code blog: buff.ly/2wuy7FP
You can have the same Emmet abbreviation previews in new @AtomEditor plugin (still in beta): github.com/emmetio/atom-p…
Just downloaded the Re:view tool for #chrome from @emmetio It's awesome! 🤯 I can see it really helping my #mobile development. #webdev
UPDATE: @emmetio usage amongst email developers continues to grow - from 6.4% in 2015 to 8.9% in 2017. Full report: litmus.com/lp/state-of-em…

United States Trends
- 1. Thanksgiving 2,29 Mn posts
- 2. Lions 68 B posts
- 3. #IDEGEN N/A
- 4. Thankful 436 B posts
- 5. Eberflus 4.923 posts
- 6. Turkey 288 B posts
- 7. Gibbs 11,7 B posts
- 8. #CHIvsDET 4.218 posts
- 9. Ben Johnson 2.238 posts
- 10. Penei Sewell 2.177 posts
- 11. #OnePride 7.954 posts
- 12. #DaBears 2.522 posts
- 13. $CUTO 6.665 posts
- 14. DJ Moore 1.772 posts
- 15. #NationalDogShow N/A
- 16. Tyrique Stevenson N/A
- 17. Laporta 5.071 posts
- 18. Tony Romo N/A
- 19. Grateful 275 B posts
- 20. T-Pain 4.544 posts
Who to follow
-
 Angular
Angular
@angular -
 Paul Irish
Paul Irish
@paul_irish -
 EmberJS
EmberJS
@emberjs -
 CSS Working Group
CSS Working Group
@csswg -
 Tim Holman
Tim Holman
@twholman -
 Font Awesome
Font Awesome
@fontawesome -
 Strapi
Strapi
@strapijs -
 Dr Lea Verou
Dr Lea Verou
@LeaVerou -
 Mark Otto
Mark Otto
@mdo -
 Harry Roberts
Harry Roberts
@csswizardry -
 Chris Heilmann [email protected]
Chris Heilmann [email protected]
@codepo8 -
 Lit
Lit
@buildWithLit -
 Nicolas
Nicolas
@necolas -
 Tom Giannattasio
Tom Giannattasio
@attasi -
 Sara Soueidan
Sara Soueidan
@SaraSoueidan
Something went wrong.
Something went wrong.