Ana Hübner
@dev_anahubmeta content = “nature 🍃- coffee ☕️- cookie 🤳🏼- coding 👩🏼💻
Similar User

@AbdelPerez11

@Davidosky2

@AlixKamwa

@kbcaglayan

@mece_ka

@davidmrtz_dev

@Srjnnnn

@RicardoValtie15

@cranriquez
My impostor syndrome every time there’s a bug in the released feature I worked on 🤡:
The bigger the product the more lines of code used?

After transitioning careers from Law to Software development, this week I’m starting my first job as a developer 👩🏼💻. Thanks, @microverseinc for making this possible in less than one year (but a very intense and struggling one). As we say in Portuguese: gratidão 🙏🏼💜.

Highlights the question “how StackOverflow was built without StackOverflow?”
Proudly an a<dev>ocate & <div>eloper 👩🏼⚖️👩🏼💻
We missed a great opportunity to call frontend devs "<div>elopers"
Saw some posts about GitHub activity involving commitment and took the time to look at mine. Seems good though 😳

Been asking myself what other devs prefer, so why not asking here? I could add “it depends”, but let’s go with one or another 📝.
Finally in love with JS 😇🌸💜✨💶 🎆 (and this tweet is 15 minutes ahead the code be broken for any random thing 👿🤬🔥💸👹).
Amazing tourists come to Brazil for its 24/7 tropical weather VS me living in its southern area 🥶. Question: did you know it snows in Brazil?

Pretty sure I’d try this VS Code theme if it still was the 00s beginning 😂 Source: linkedin.com/posts/javascri…

6 HTML Attributes you may not be using. A Thread 👇
Everyone loves console.log but console.table is the real hero of JavaScript.
Have been struggling with JS... Does React make life easier (after finishing vanilla JS itself, of course) or is it just an illusion? 😶
Am I the only one whose brain tries hard to link absolutely different programming languages? E.g from RoR to JS I’m seeing webpack.config as routes and package.json as Gemfile and maybe I'm going crazy #sendhelp #jsbeginner
Nothing but the truth. And keeping on learning every day. Thanks @microverseinc 💜
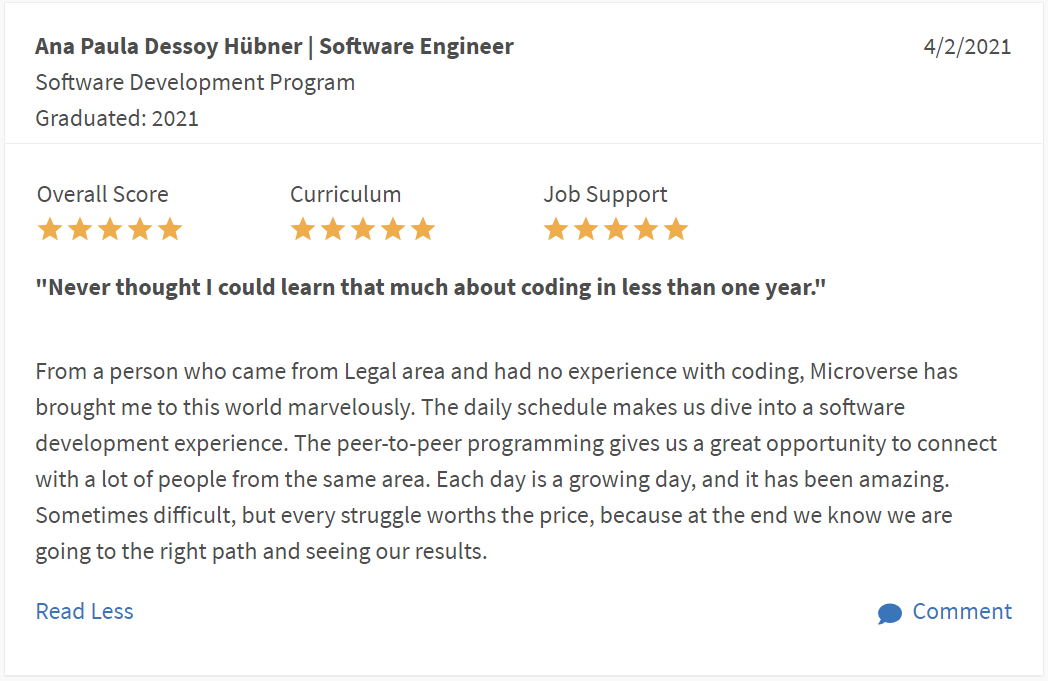
"Never thought I could learn that much about coding in less than one year." - Ana Hübner We love hearing about our student's experiences at Microverse. Here's what Microverse student Ana had to say about the program👇 #learnwithmicroverse #learntocode

Just opened a biscuit pack and found a space-between representation 🤦🏼♀️

That feeling that you don’t know anymore if you are progressing on your project or just fixing other things you only realize when progressing on the project (and this loop for each progress) 🤡
United States Trends
- 1. Carti 41,6 B posts
- 2. Sam Howell 5.962 posts
- 3. Geno 17,7 B posts
- 4. Packers 55,5 B posts
- 5. #BaddiesMidwest 13 B posts
- 6. Seahawks 34,5 B posts
- 7. #GoPackGo 9.618 posts
- 8. Klay 12,6 B posts
- 9. Mona Lisa 32,6 B posts
- 10. Acheron 5.555 posts
- 11. Alex Bruesewitz 7.955 posts
- 12. Hazuki 9.447 posts
- 13. #YellowstoneTV 8.028 posts
- 14. Seattle 21,2 B posts
- 15. Weeknd 14,9 B posts
- 16. Pred 9.481 posts
- 17. #njSSE 12,5 B posts
- 18. Doubs 5.789 posts
- 19. Trump 2028 5.838 posts
- 20. Allen 139 B posts
Something went wrong.
Something went wrong.