Bernhard Gschwantner
@bernharduwunserwein – dein persönlicher Weinbegleiter
Similar User

@frankseiffarth

@karlhorky

@stiebitzhofer
@Kollwentz

@thecurlydev

@deutscheweine

@thomasf
We're currently running a lifetime promotion! Current members get their current subscription discounted. Check it out 👇egghead.io/forever
Did you know that a <picture> tag lets you choose a different image source for dark mode?
Can you please upvote this feature request on GitHub so I don't have to create 10 spam accounts? Thank you. github.com/microsoft/vsco…
August is probably my last month at Fogbender, does anyone want to hire me? I'm very good, but also extremely cheap. DM me for resume
I have some sad news to share: In July Netlify laid off a lot of amazing people and I was one of them. Thus I'm actively looking for my next role as a full stack engineer. Please share with your networks and reach out to me! Thanks 😊 lekoarts.de/garden/5-reaso…
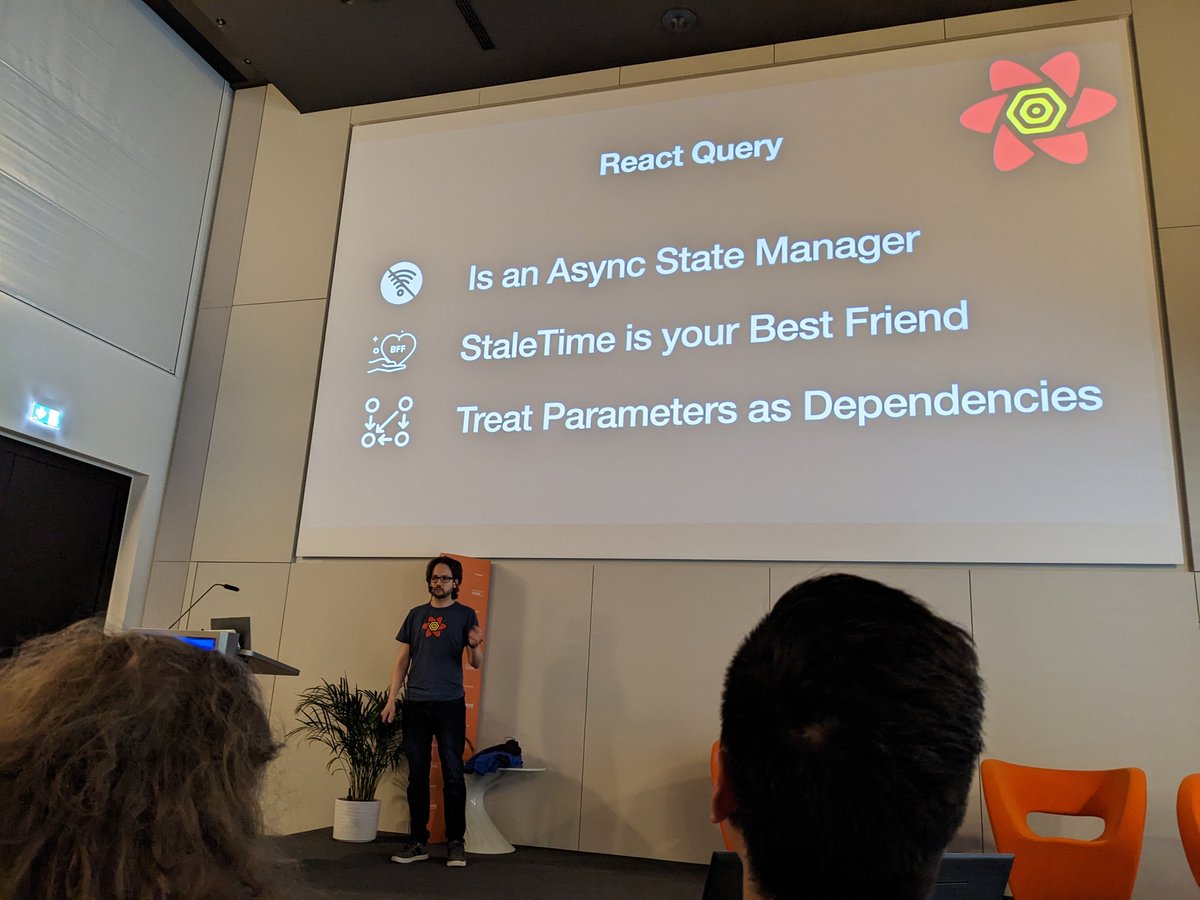
Awesome @ReactVienna talk by @TkDodo on thinking in React Query! We even learned how to tie our shoes correctly.

hot take: git bisect is underrated for bugfixing.
If I'd ever create a dating app for developers, I'd probably call it Date.now().
If you find yourself wishing that Date.now() returned a cached value and not, you know, the current timestamp, it's time to take a step back and introspect whether you're building the right thing.
Wir haben jüngst eine Woche Urlaub in den Niederlanden gemacht. Ich war jeden Tag mit dem Fahrrad unterwegs und habe in Sachen #FahrradInfrastruktur einige Dinge gesehen, die mir gut gefallen haben. Hier eine lose Sammlung davon: 🧵 1/
I'm super excited to announce @GraphCDN!!! ⚡️🎉🔥 @TimSuchanek and I co-founded & built the GraphQL CDN we always wanted. - Scale: Edge caching & smart invalidation - Inspect: GraphQL analytics & error tracking - Protect: Query depth limiting graphcdn.io/blog/announcin… 👈
winemaker.com is a pretty impressive site - nice design, enormous content depth and great technical execution. Congrats @podlebar! Was actually looking for best practices for localization with @sanity_io and discovered that gem. Kudos to you and the team!
Sharing new work: Solar Protocol is a website hosted across network of solar-powered servers, stewarded by volunteers across the world. The website is served from whichever server is enjoying the most sunshine. Collab w/ @benedetoula & @solar4artists solarprotocol.net

Yeah - I've been waiting for this! Immediately purchased it. Can only recommend @JoshWComeau's content – whether it's the awesome articles on his website, or this excellent course. 💯
If you find yourself wishing that Date.now() returned a cached value and not, you know, the current timestamp, it's time to take a step back and introspect whether you're building the right thing.
Excited to publish my blog, NotANumber! For the first post, I talk about the sliding window pattern — a method to make your array algorithms a little faster. Check it out! nan.fyi
TIL you can use the `inset` CSS property as a shortcut for top/bottom/left/right. Found this when inspecting how dev.theme-ui.com/components/asp… is implemented. More on MDN: developer.mozilla.org/en-US/docs/Web…
🔥 As of this month, all you need to write a Serverless Function with Netlify are these lines of code!! Netlify automatically detects your directory now Seriously, that’s it! Here’s a thread of some other great things you may not know about Netlify Functions 🧵

AKA Ambilight-web 😉
#CSS tip (5): Using a blur filter you can create a very nice backlight (or a "smart shadow") effect for your images. In a pseudo-element: 1⃣ `inherit` a background 2⃣ blur it 3⃣ put it behind the main element using z-index 💻 Play with the code: stackblitz.com/edit/backlight…
"The useSpring hook can be thought of as one of those industrial machines that squirts the strawberry filling into pop-tarts" 😁 joshwcomeau.com/react/boop fantastic tutorial about subtle micro animations by @JoshWComeau
United States Trends
- 1. Jake Paul 1,03 Mn posts
- 2. #Arcane 204 B posts
- 3. Jayce 41,4 B posts
- 4. Serrano 245 B posts
- 5. #SaturdayVibes 2.446 posts
- 6. Vander 13 B posts
- 7. #HappySpecialStage 77,2 B posts
- 8. Good Saturday 21,7 B posts
- 9. maddie 17,7 B posts
- 10. Jinx 97,5 B posts
- 11. #saturdaymorning 1.778 posts
- 12. Isha 30,7 B posts
- 13. #SaturdayMood 1.172 posts
- 14. Canelo 17,5 B posts
- 15. Rizwan 7.449 posts
- 16. Father Time 10,6 B posts
- 17. The Astronaut 27,9 B posts
- 18. Super Tuna 20,6 B posts
- 19. Babar 10,8 B posts
- 20. Logan 78,8 B posts
Something went wrong.
Something went wrong.