Aurora Scharff
@aurorascharff🇳🇴 Web Developer | React & Next.js | Microsoft MVP | International Conference Speaker | Consultant at https://t.co/hLiiBKmdzv
Similar User

@AngularAustria

@alouane_med

@CoreyRowlandJR

@vfcarida

@vue_js_de

@stevermeister

@rdehuyss

@hab_mic

@amandasopkin

@Matty0187

@LectureMeet

@MadamLeeJapan

@SeanLandsman

@dropoutcoder
My talk from #nextjsconf is now available on YouTube! youtube.com/watch?v=CvAySC…
If you live in Singapore & are working in Next.js or will in the future, I recommend attending a Nextjs workshop by RSC Queen 👸 @aurorascharff @rondagdag & I will also be there to give talks about genAI, Angular, bundlers, etc. See you next week in SG! javascript-conference.com/singapore
What's new in React? Get a warm-up before hearing lots of info at React Summit US next week. @aurorascharff is sharing her views in this video! See you soon? reactsummit.us
Won the JS hero of education award at the #jsPolandConf among the other amazing folks 🙌🏽 Received from the legend @ngKalbarczyk himself ❤️ @jsPolandConf @ngPolandConf

React 19 RC1 is out 🔥 Including Suspense siblings pre-rendering

Ep. 200 of @frontendfirstfm is live! We had a fun time riffing on useActionState: how thinking of the returned action like `enqueue()` helps clarify the behavior, and why you probably shouldn't just pass server actions in as the first arg. Enjoy! buildui.com/frontend-first…
I’ll be back at React Paris in 2025! Last years conf was one of my favorites - looking forward to another one!
🎉 Exciting news! We're thrilled to announce that @aurorascharff is joining the #ReactParis 2025 speaker lineup! 🚀🇫🇷 Aurora is a dynamic developer, educator, and advocate for building performant, scalable, and user-focused React applications. 🧑💻✨ #ReactJS #Paris

💻 Check out the React Day Berlin full lineup! Dive into React with 45+ speakers 🚀 and gain insights from such experts as @TejasKumar_, @NikkitaFTW, @TkDodo, @tapasadhikary, @ksjogo, @aurorascharff Don’t miss it!
Another excellent blog post on buildui 👏
✍️ New post: "Uncontrolled or controlled: A matter of perspective" buildui.com/posts/uncontro…
Thanks for highlighting my session as «if you only have time for one»… that’s awesome! 😊
🔥 Next.js Weekly #66 → Next-Forge by @haydenbleasel → Next.js Conf: All Sessions → Atomic CSS Devtools (@astahmer_dev) → next-ui-full-calendar → Next.js + Wordpress → Suspense Magic explained (@c_isambert) → Two Reacts (@bobaekang) (link in replies)
Differentiating PWA app icons by environment? I just published a blog post on dynamically generating the manifest.json in Next.js App Router with next-pwa. Check it out😁 #Nextjs #PWA aurorascharff.no/posts/dynamica…

Here’s a sneak peek of the action happening at #JSPolandConf! 🎉📸 Part 1




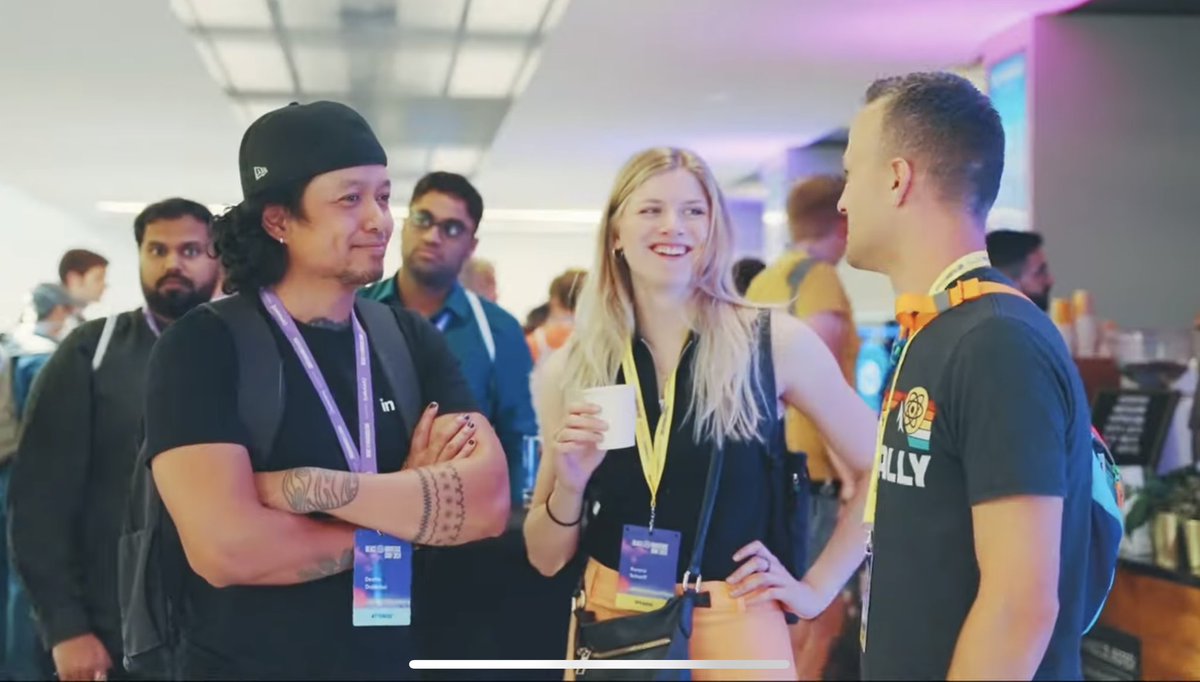
Amazing aftermovie! You really captured the vibe of the conf ❤️ This shot is great @kentcdodds @DevlinDuldulao

Fun content alert! 🤪 In September 2024, we pulled off the ultimate React & React Native gathering! Two days of mind-blowing talks, tech reveals, and nonstop networking. 💜 Watch the #ReactUniverseConf Aftermovie to relive the magic!
That means a lot Shivay🤗 Thank you. So happy you all are able to learn it.
React Server Components wouldnt have been cool without Aurora's contributions 👏👏 Having attended Aurora's RSC workshop at @ReactAlicante, I just want to appreciate her way of workshop delivery: making it super simple for anyone to grasp concepts.
Thank you for this award, what an honor 🤩
@aurorascharff Hero of the Community at the @jsPolandConf Awards! 🌟 Aurora was awarded the prestigious title of Hero of the Community for her outstanding contributions to the JavaScript ecosystem.

The RSC queen 👸 on the stage at @jsPolandConf , watching virtually from 🇮🇩 🕺🏻 @aurorascharff #react #javascript #jsconf

@aurorascharff “Enhancing Forms with React Server Components” #jsPolandConf 2024, Aurora Scharff presents a deep dive into React Server Components (RSC) with her session titled “Enhancing Forms with React Server Components.”

Thanks for the photos! This is such an honor!🤩❤️
Amazing @aurorascharff got #JavaScript hero of community award at #JSPoland ❤️ 24 talks in one year , what a feast




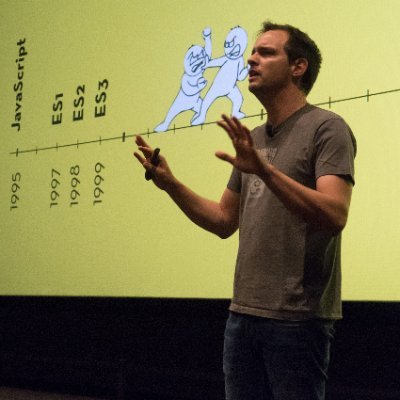
very nice talk from @aurorascharff #RSC youtu.be/FLnmdh4zJAs?si…
This is incredible!!!!! Thank you, Amélie! You told me if you would be able to make one of these for my live coding talk, you could do anything, so clearly, you can do anything 😂
One of the most amazing live coding at a conference I got to attend to was performed by @aurorascharff at #ReactBrussels 👏✨ It was all crystal clear, super smooth and product enhancement made sense to understand the concepts 💪 🎥 youtu.be/O3ZtlTwDnbk @BrusselsReact @BeJS_

United States Trends
- 1. #UFC309 74 B posts
- 2. #MissUniverse 223 B posts
- 3. Beck 15,2 B posts
- 4. Mac Miller N/A
- 5. Brian Kelly 9.884 posts
- 6. Dinamarca 14,7 B posts
- 7. Oregon 26,4 B posts
- 8. Jim Miller 8.831 posts
- 9. #AEWCollision 13,3 B posts
- 10. Wisconsin 44,9 B posts
- 11. Dalton Knecht 3.840 posts
- 12. Inside the NBA 5.299 posts
- 13. Martinez 70 B posts
- 14. Nigeria 224 B posts
- 15. Tennessee 41,4 B posts
- 16. #DevilWearsHope 6.699 posts
- 17. Feds 36,9 B posts
- 18. Chile 183 B posts
- 19. Tailandia 7.904 posts
- 20. Nebraska 12,7 B posts
Who to follow
-
 Angular Austria
Angular Austria
@AngularAustria -
 Ayoub Alouane 🇫🇷 | 🇲🇦
Ayoub Alouane 🇫🇷 | 🇲🇦
@alouane_med -
 Corey rowland jr
Corey rowland jr
@CoreyRowlandJR -
 Vinicius Caridá
Vinicius Caridá
@vfcarida -
 Vue Germany
Vue Germany
@vue_js_de -
 Stepan Suvorov 🇺🇦
Stepan Suvorov 🇺🇦
@stevermeister -
 Ronald Dehuysser
Ronald Dehuysser
@rdehuyss -
 Michael Haberman
Michael Haberman
@hab_mic -
 Amanda Sopkin
Amanda Sopkin
@amandasopkin -
 Matthew Harwood
Matthew Harwood
@Matty0187 -
 LectureMeet
LectureMeet
@LectureMeet -
 MadamLee🇯🇵
MadamLee🇯🇵
@MadamLeeJapan -
 Sean Landsman
Sean Landsman
@SeanLandsman -
 Petr Šrámek 👨💻
Petr Šrámek 👨💻
@dropoutcoder
Something went wrong.
Something went wrong.