{ Angelo Zambrano }
@angelozdevFrontend Developer at @ubidots | Student at @platzi master | Reactjs | TypeScript - JavaScript | Musician
Similar User

@QuiaromDev

@GiftedLane

@soyjuansac

@djkde

@sebas_zg9

@AbrahamAlexis1

@lilanxiety00

@chaudharyadnan6

@jemc300x

@sergio_ruiz36

@adriangr_co

@levelwitme
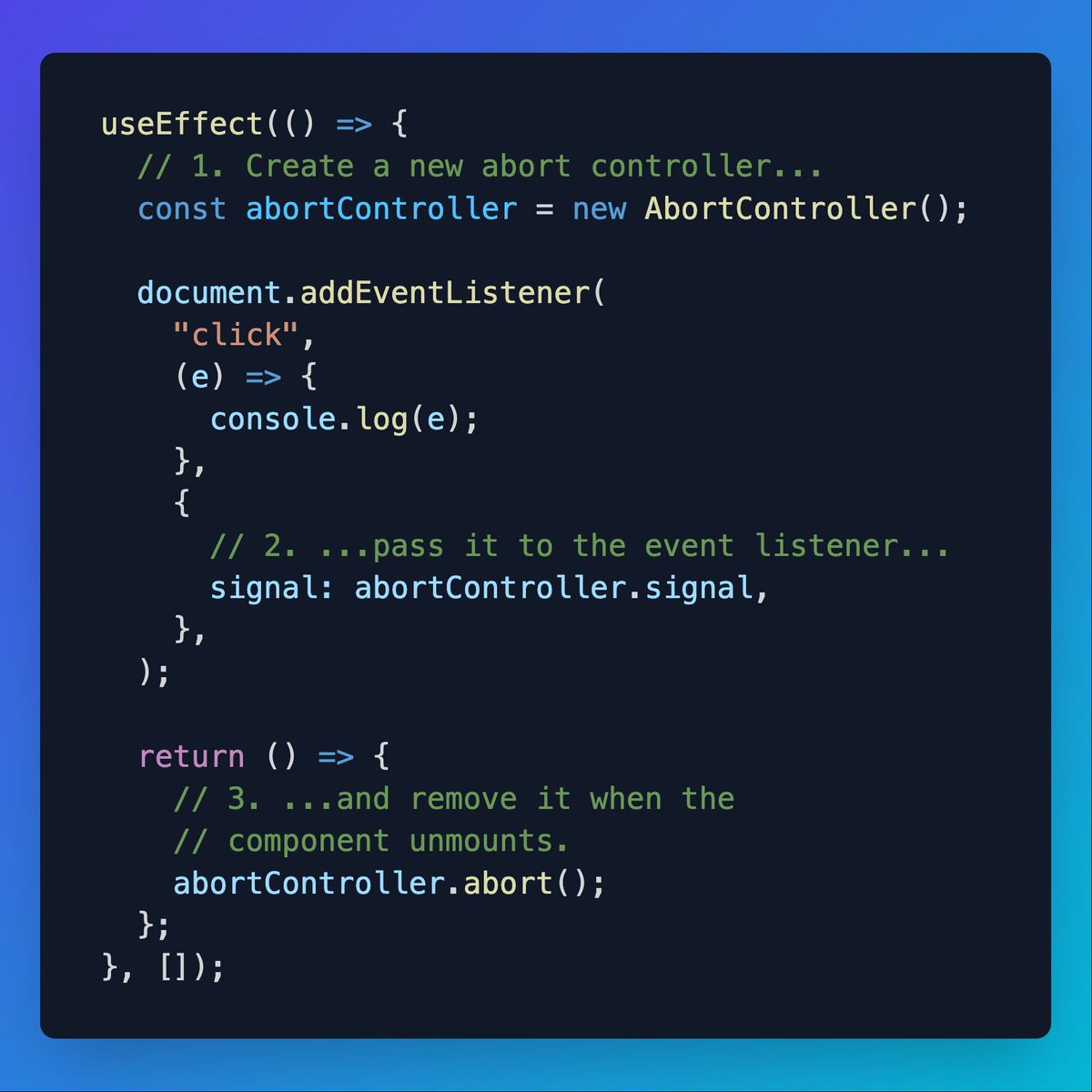
How did I not know you could pass an abort signal to .addEventListener?!

Make your tooltips and menus stay in view with 3 lines of CSS 🤙 .menu { top: anchor(top); left: anchor(right); position-try-fallbacks: flip-block, flip-inline; } Property updated 📝 Responds to scroll, layout change, etc. Watch 👇 Anchor Positioning is coming 🚀
Blink: Intent to Ship: Rename position-try-options to position-try-fallbacks groups.google.com/a/chromium.org…
A guide to CLEANING your HOUSE 🏡🏠

uv is a Python package installer and resolver that uses Rust under the hood. I'm able to install a large requirements.txt file fast.
Si estás en un momento de tu vida donde crees que necesitas un cambio o sientes que no avanzas: 📚 10 libros para cambiar de rumbo 👇🏼 // HILO // 1. Deja de ser tú.

24 Books To Read In 2024

Feels like you could start being productive in @EffectTS_ with only 10-15 functions, but I have no idea yet which of the 500 or so of them I should choose. Still, my investigations continue.
Te presento "Coding Interview University", un repo de GitHub con 238.000 valoraciones 😱😱😱 Versión en español: 🔗 github.com/jwasham/coding… En él encontrarás un plan de estudios completo para aprender de forma autodidacta todo lo necesario para ser inteniero/a de software.
48 Books To Read In 2024

🔎 ¿Dónde está Wally? Seguro que puedes encontrarlo en este divertido ejemplo, te dejo el link a @CodePen 👇
💡React tip: Use a custom hook to handle array states in your components ↓
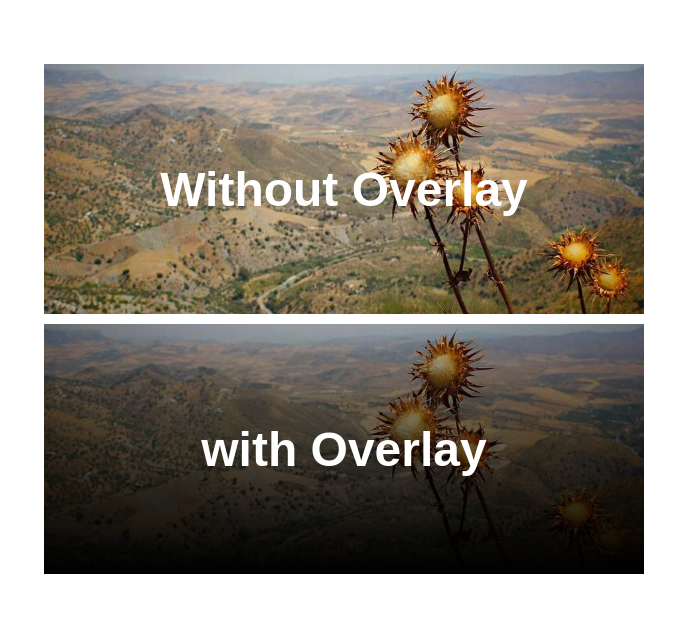
💡 CSS Tip! Add a gradient overlay above an existing background using one line of code ✅ No extra element & No pseudo-element ✅ No need to update the background property Demo: codepen.io/t_afif/full/vY… via @CodePen #CSS


The skill to create the illusion of levitation
5 books for Software Engineers 1. Clean Architecture (Martin) 2. Building Microservices (Newman) 3. Unit Testing (Khorikov) 4. Domain Driven Design (Evans) 5. Head First Design Patterns (Freeman & Robson) What is your favourite? Comment bellow. Image creds @julioc 👍🏿…

Best YouTube Playlists for Data Science: ❯ Python youtube.com/playlist?list=… ❯ SQL youtube.com/playlist?list=… ❯ Excel youtube.com/playlist?list=… ❯ PowerBI youtube.com/playlist?list=… ❯ Tableau youtube.com/playlist?list=… ❯ R youtube.com/playlist?list=… ❯ Data Analysis…
All you need is a piece of paper to craft this mobile phone stand📱
5 Sitios para Aprender SQL de forma interactiva: 1. sqlzoo․net 2. sqlbolt․com 3. sql-easy․com 4. mystery․knightlab․com 5. sqlinteractivo.desafiolatam․com
United States Trends
- 1. #Cutoshi 6.852 posts
- 2. $PONCH 2.668 posts
- 3. Good Friday 51 B posts
- 4. #FridayVibes 5.257 posts
- 5. #FridayMotivation 3.910 posts
- 6. HAPPY FRIYAY 1.503 posts
- 7. Blazing Saddles N/A
- 8. Tania Fernandes Anderson 2.507 posts
- 9. #BandcampFriday 1.762 posts
- 10. #6Dic 2.644 posts
- 11. Finally Friday 2.360 posts
- 12. Fetterman 36,2 B posts
- 13. Social Security 100 B posts
- 14. $AMC 10,7 B posts
- 15. CHARLOTTE SOLO STAGE TALK 307 B posts
- 16. St. Nicholas 5.781 posts
- 17. Projection 11,4 B posts
- 18. Greg Kelly 9.231 posts
- 19. Animal House N/A
- 20. JISOO AT DIOR GOLD HOUSE 147 B posts
Who to follow
-
 Quiarom
Quiarom
@QuiaromDev -
 GIFTED LANE® on Twitch & YouTube 👾
GIFTED LANE® on Twitch & YouTube 👾
@GiftedLane -
 Juanse Agudelo ☁️
Juanse Agudelo ☁️
@soyjuansac -
 Sergio Estrella
Sergio Estrella
@djkde -
 Sebastian
Sebastian
@sebas_zg9 -
 Abraham G
Abraham G
@AbrahamAlexis1 -
 AnValentina
AnValentina
@lilanxiety00 -
 chaudhary adnan afzal
chaudhary adnan afzal
@chaudharyadnan6 -
 Enrique Moreno
Enrique Moreno
@jemc300x -
 Sergio {{inserte_verficación}}
Sergio {{inserte_verficación}}
@sergio_ruiz36 -
 Adrián Gutiérrez Ramírez
Adrián Gutiérrez Ramírez
@adriangr_co -
 levelwitme
levelwitme
@levelwitme
Something went wrong.
Something went wrong.