Alex Yakir
@alexyakirBuilding https://t.co/n6etUA4phE. Growing @Easy_Sizes. Sharing what I know about design systems. Stick around!
Similar User

@chen_ed5557

@vincentmvdm

@bernaferrari

@priyanshudesign

@john_rodrigues_

@shubhamrangaa

@thevedpathak

@cobradave

@philip_ruffini

@figmarchitect

@plugisto

@Farikat47
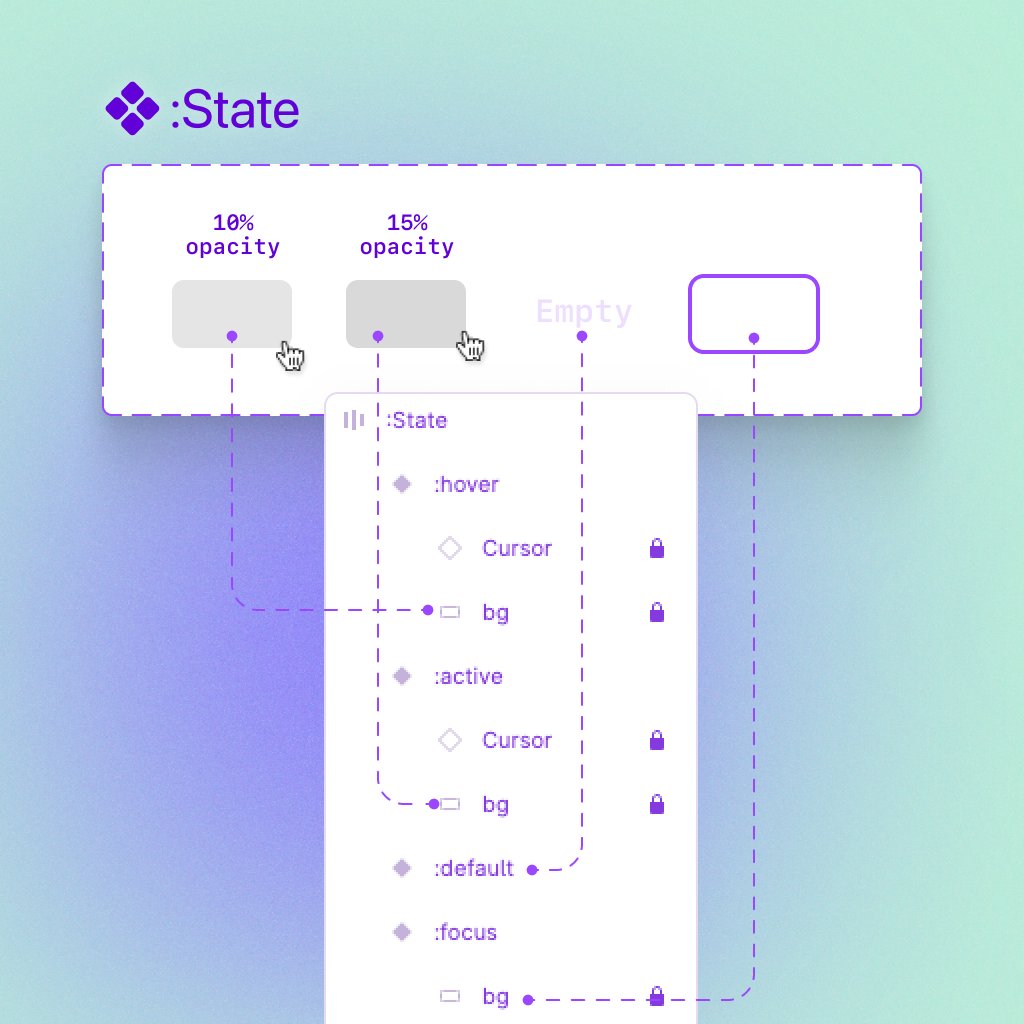
💡@figma tip that saved me a ton of Variants. Create a State comp with 4 variants: ":default", ":hover", ":active", "focus". For the focus state - make sure to follow @molly_hellmuth's tip: 🙌 1/4

..For example, add a focus ring to a button without changing its size 1. Nest a rectangle with a 2px stroke in the button frame 2. Turn clip contents OFF 3. Set the rectangle to “absolute position” and use left/right + top/bottom constraints

🫰Added support for Typography Variables to the Functional UI Kit, so you can do stuff like this: P.S @figma – You’re probably on it, but adding percentage support for line-height (e.g., 100%, 120%, 1.3...) would be 🔥 Get it here for free: figma.com/community/file…
We are thrilled to introduce Frontier, by Anima, the first AI code-assistant tailored for frontend! Blog👉 link.animaapp.com/3wFIiex Request access👉 link.animaapp.com/4alnR4l #vscode #genai #codegen #codeassistant #figma #react
I saw @rauchg's tweet just when I was trying to decide if Flyde needs a playground or not. Tons of things to improve, but I'm super proud of the current version. Check it out ⏩️ play.flyde.dev/apps/bec05712-… PS: It runs on @vercel ▲⚡️
Underrated growth tool: playgrounds. Examples: ◆ Tailwind (play.tailwindcss.com) ◆ GraphiQL (e.g.: graphql.github.com) ◆ TypeScript (typescriptlang.org/play) ◆ Rust play.rust-lang.org Bonus for URL sharability. Inspired by @ClickHouseDB's til.simonwillison.net/clickhouse/git…
Launching github.com/flydelabs/flyde on HN is something I've been planning for a long long time. Can't believe it finally happened 🙀 Building mostly in the dark is a huge long-shot, and I'm happy to see positive engagement and true interest from the developer community 🚀

Today @figma is launching Multi-edit!!! I put together some thoughts about freeform design and why I am excited about it! Check the thread for more resources to get started! Let us know what you think. Happy multi-editing!
Thanks for the shoutout @figmanewsletter!
Issue #153 • The WCAG Explained by @getstarkco • Figma checklists • Brand colors with established semantic uses • Functional UI Kit by @alexyakir • Figicon (@figicon) • Supervision game figmalion.com/issue/153
So happy to announce the release of my side project: Functional UI Kit. 8 months ago I got the fantastic news from @figma that I bagged a grant from their creators fund🎉. The mission was clear: to build a design system that makes both sides happy. Now it's ready →

Stacking up annotations in @figma 🥞 Pretty cool since I can associate token values with a visual representations that don't require manual updates, ensuring continuity without any gaps. @disco_lu an idea for your next tutorial...🤩

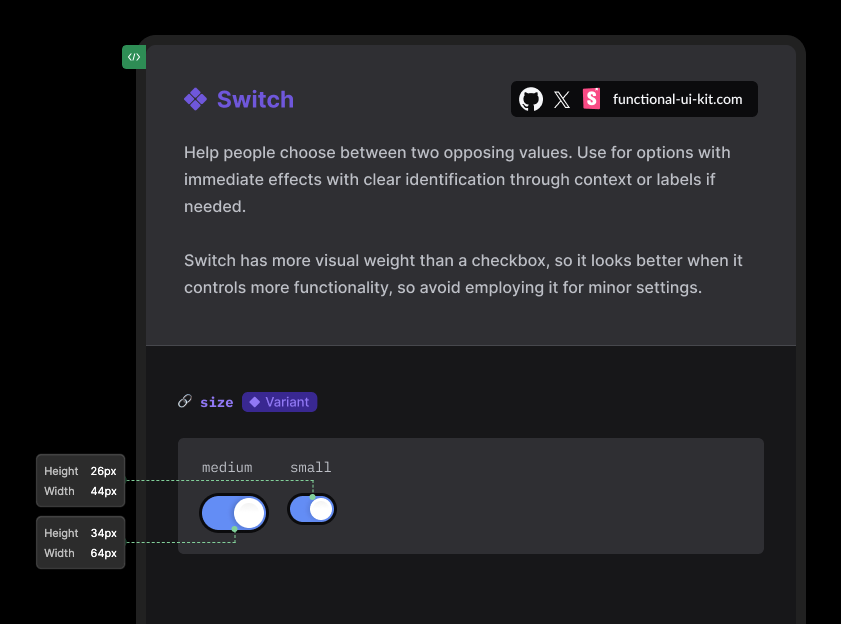
📏 Having a blast with @figma Annotations. Came just in time for functional-ui-kit.com! Very much appreciated 🙌

Hey @figma, any chance I can set default zoom level for pages to 100% (actual size)? Pretty please feature request 😺
United States Trends
- 1. Greg Kelly 2.370 posts
- 2. $REIKO 4.797 posts
- 3. #WhyIChime 4.296 posts
- 4. Tsunami 140 B posts
- 5. Jamahal 4.818 posts
- 6. Ange 22,3 B posts
- 7. #earthquake 36,8 B posts
- 8. Luke Richardson 2.019 posts
- 9. Ernst 356 B posts
- 10. Bill Belichick 3.987 posts
- 11. Newsmax 23,8 B posts
- 12. #drwfirstgoal N/A
- 13. #PrizePicks1000x 9.350 posts
- 14. Iowa 134 B posts
- 15. Marvel 67,4 B posts
- 16. Dec31 Bitcoin Price 1.955 posts
- 17. Crockett 10,9 B posts
- 18. Hawk Tuah 97,2 B posts
- 19. Bournemouth 20,7 B posts
- 20. #RAUWENLACHOZA 12,3 B posts
Who to follow
-
 Chen Chen
Chen Chen
@chen_ed5557 -
 Vincent van der Meulen
Vincent van der Meulen
@vincentmvdm -
 Bernardo Ferrari
Bernardo Ferrari
@bernaferrari -
 Priyanshu Verma
Priyanshu Verma
@priyanshudesign -
 John Rodrigues
John Rodrigues
@john_rodrigues_ -
 Shubham Ranga
Shubham Ranga
@shubhamrangaa -
 Ved Pathak
Ved Pathak
@thevedpathak -
 davy fung
davy fung
@cobradave -
 Philip Ruffini
Philip Ruffini
@philip_ruffini -
 ティージェー
ティージェー
@figmarchitect -
 Eugen Pflüger 🦋
Eugen Pflüger 🦋
@plugisto -
 Faruk Aydın
Faruk Aydın
@Farikat47
Something went wrong.
Something went wrong.