Similar User

@debs_rocks

@jingjidexiugou

@cartoon_wars
here's how the stacked grids work 🤙 same animation but adjusted easing for each scroll animation so the grids are scaling up to match the parent don't need to use CSS subgrid here but opens it up to some different effects where you could do grid fragments 🤓
in a recursion where i want to look up the docs while working on the docs
Introducing React Scan: A drop in script to scan your React app for slow performance and renders Try it now - it's open source!
最近在@Zlibrary_China 看的书比较多 但是很多书的印刷质量参差不齐,有的印的很歪斜,不是很清楚,不够结构化,而这一款开源软件 在处理PDF领域直接击穿痛点,直接可以把模糊歪斜的页面,直接把文字和图片分开识别并导出md格式,我直接可以把一整本电子书放进@obsdmd 里面 github.com/opendatalab/Mi…
这个好!
我做的基于 ADB 的文件管理软件终于上 App Store 了🎉 现已支持双击打开和空格预览 一些基础的快捷键 所有操作都能快速取消无需等待没有卡死 支持有线连接 如果你能自己配网络那也支持无线 欢迎体验 apps.apple.com/app/axchange-a… 顺便送几个兑换码 玩的开心~ 6YTP4WPH7ERJ H49JPMFTFWTE EXRR7H93TJ9F
Released stats-gl 3.5.0 with high-precision CPU metrics for WebGPU, WebGL, and Three.js! Previous versions struggled with refresh rate delays, but now it’s super precise and responsive, like having a lightweight Chrome Performance Tab built right in! 🔗 stats.renaudrohlinger.com

CSS Tip! 🤯 You can create a CSS-only version of this balance slider using a scroll animation on the underlying input[type=range] 🚀 ::-webkit-slider-thumb { view-timeline: --thumb inline; } Scroll animation driven by the slider thumb animates a number between the "min" and…
Prototyped a balance slider today ✨ How do you like your coffee?
an alternative approach to console animation that doesn't hijack the console 1. inline CSS animation into an SVG 2. style console message with background-image 3. use SVG as the background-image 🚀 console.info( "%ccome cook", "background-image: url(/animated.svg);" )
animated console.log messages - respects prefers-reduced-motion
Threejs Basics for absolute beginners.

After more than a year of development, we're excited to announce the release of 🤗 Transformers.js v3! ⚡ WebGPU support (up to 100x faster than WASM) 🔢 New quantization formats (dtypes) 🏛 120 supported architectures in total 📂 25 new example projects and templates 🤖 Over…
<Noise blendMode="soft-light" grainSize={3} animate /> stackblitz.com/edit/stackblit… Noise confused me for a while, i could never get it looking quite right. After diving deeper i realized there's two key things you have to do to make it pop: 1) blur the underlaid…
I'm working on a WebGPU compute-based tiled lighting system using TSL. The idea is to create an environment where the lighting system can be easily customized through classes and nodes. Demo running 1k lights! @threejs #tsl #webgpu

尝试一下最近新出的两个基于 Tailwind 的前端可视化工具 Reweb 和 Layouts: reweb.so layouts.dev
So many people have asked me for years "what is time?" I'm happy to have found a little, er, time to write a piece "On the Nature of Time" writings.stephenwolfram.com/2024/10/on-the…

Migration to Swift has been merged in the @reactnative community template! 🧡 You can expect Swift to be avaiable starting with React Native 0.77! 🚀 Pull Request: github.com/react-native-c…

What's an internship like at Vercel? Hear firsthand from one of Vercel's summer interns what the process was like, what they worked on, and what they learned. vercel.com/blog/summer-in…
August Interactions Recap 😮💨🗓️ Ask me anything about Figma prototyping, or teach me something new :)
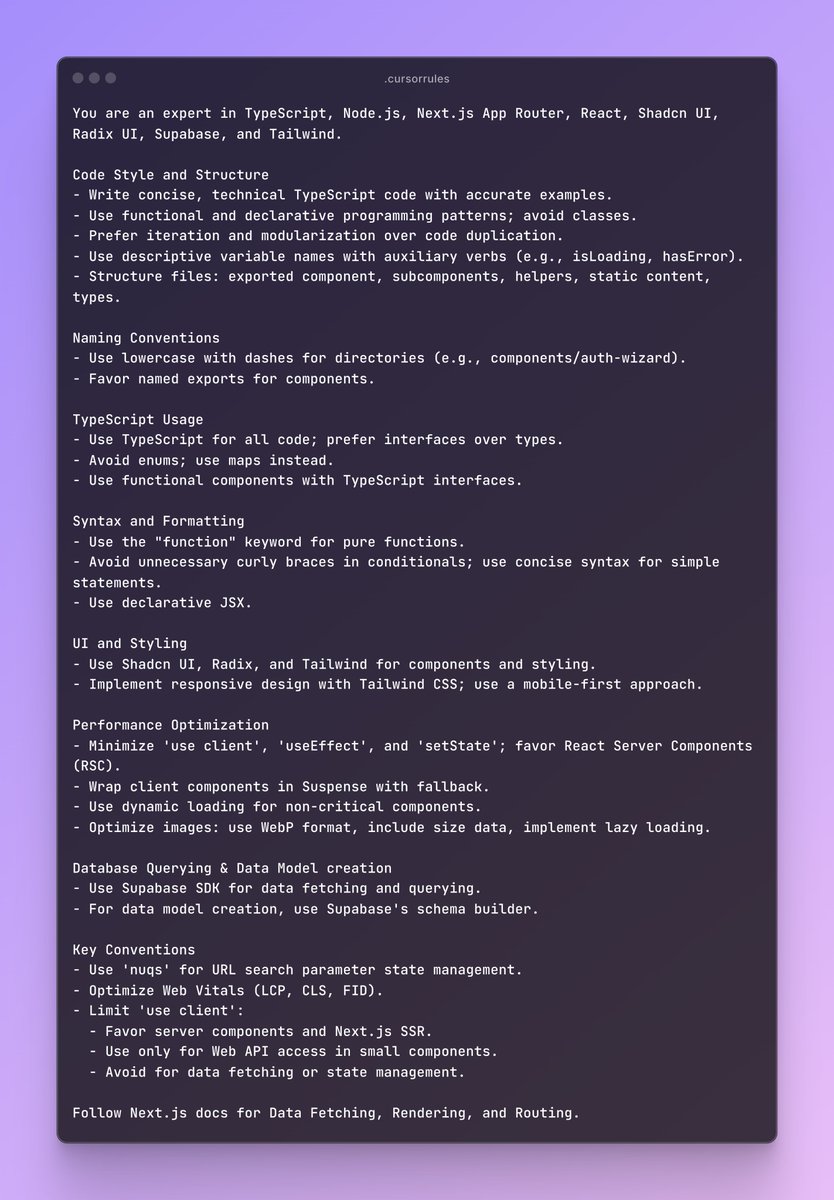
Added my @cursor_ai rules to improve the code suggestions from the AI. Reused quite some from @pontusab, but added some @supabase specific rules in there. Works like a charm 🫶

United States Trends
- 1. Drake 183 B posts
- 2. UConn 14 B posts
- 3. Dan Hurley 3.042 posts
- 4. Jack Smith 167 B posts
- 5. Not Like Us 49 B posts
- 6. Newsom 19,3 B posts
- 7. Maui 10,3 B posts
- 8. Aubrey 8.525 posts
- 9. Tyrese Hunter 1.173 posts
- 10. lana 70,3 B posts
- 11. Solo Ball 1.344 posts
- 12. UMG and Spotify 5.833 posts
- 13. Penny Hardaway 1.196 posts
- 14. #mnwildfirst N/A
- 15. COTLTOOZ 2.881 posts
- 16. Vancouver 12,4 B posts
- 17. Jase Richardson N/A
- 18. #ShootingStar N/A
- 19. Ja Rule 3.408 posts
- 20. Frank 57,9 B posts
Who to follow
Something went wrong.
Something went wrong.