Similar User

@icarusgkx

@KamCy_Ahaka

@blackevilgoblin

@unjsio

@productdevbook

@CoumauFerdinand

@_oikonomia

@MorkSamuel

@sisNdipho

@yogaxv

@prakashpie

@orjillooo1

@MalibouGeek

@Srav_Shark

@MattiSchmitt
Last year, @arash_sheyda was just an "attendee." This year, he's giving a talk. 🤩💚 Super proud of you, my friend. It's a shame I couldn't be there in person for your talk.
Lightning Talk ⚡️ with @arash_sheyda #Vuejs #nuxt #vue #Toronto #VueConfToronto2024 #VueToronto

Tiny tip to emulate @Cloudflare R2 "public" URL while working with @nuxt_js in dev mode (sans NuxtHub) Make sure you have the `nitro-cloudflare-dev` module installed. Original discussion from this issue: github.com/cloudflare/wor…

W 💪🏿
We've added more VueJS demos to the Tiptap docs. Previously available only for React, these examples now provide options for Vue developers as we stay committed to both, React and VueJS.
Well deserved! 👏🏿
Case study on bolt.new from @AnthropicAI: - Zero to $4m ARR in 4 wks - 100k+ of y'all using Bolt every wk - One of fastest growing AI tools globally Wild & surreal! Ty for all the support & patience as we scale y'all 🙇 Let's go! bolt.fyi/anthropic-4m-a…
🎉 After six incredible years at Framer, it’s time for my next step. Today, we’re spinning Framer Motion out into its own independent open-source project, to better serve the whole community. Introducing Motion. For React, and now, for everyone.
This is exciting... I know a bunch of folks who wouldn't use @vuejs because the ecosystem was "lacking a framer-motion library" (Yup, people actually said that) Looking forward to seeing what the vanilla API offers 🤩

🎉 After six incredible years at Framer, it’s time for my next step. Today, we’re spinning Framer Motion out into its own independent open-source project, to better serve the whole community. Introducing Motion. For React, and now, for everyone.
Hey @nuxt_js fam, Would you be interested in this? (I am!)
How interested would anyone be on a talk and/or write up on building a multi-tenant, customizable (by each tenant) @nuxt_js app without the need for the content living alongside the codebase?
The jalapeños and bell peppers took longer than expected, but now they are growing like wildfire! 🌿 #TouchGrass 🍃

After updating to the latest patch (πuxt) and switching from Bun to Node, the issue disappeared. I'm quoting this here in case someone is using Bun and faces a similar issue. I will investigate further and confirm if the issue lies solely with Bun. Cc @danielcroe
Nuxt v3.14 is out! ⚡️ faster starts with jiti v2 📂 shared folder for vue/nitro code 🦀 rspack builder ✨ new composables 🔧 module utilities 🚧 new v4 updates nuxt.com/blog/v3-14
Nitro 2.10 is out! - 🛠️ Major internal overhaul - 📅 Compatibility date - 🗂️ Environment-specific handlers - 📍 Route groups - 📜 production mode OpenAPI - 📦 Upgraded dependencies (crossws, db0, jiti) - 🎛️ Preset updates (cloudflare, netlify, vercel) github.com/nitrojs/nitro/…
If you must be vendor-locked in, it should be with @Cloudflare! (𝚠𝚑𝚒𝚕𝚎 𝚝𝚑𝚎𝚢'𝚛𝚎 𝚜𝚝𝚒𝚕𝚕 𝚐𝚘𝚘𝚍) - KV - R2 - D1 - DO - AI - Workers - Domain - Rate limiting Add an SES-like service, and you'll be golden 🙃 And if you use @nuxt_js, @nuxt_hub has got you covered!
Vue language tools 2.1.10 released 🌟 👉 New very useful completion feature in script setup (by @KazariEX_0929) 👉 The Vue VSCode extension now integrates with Reactive VSCode (by @KermanX) to greatly improve code structure github.com/vuejs/language…
How to configure typed routes in @nuxt_js: 1. Enable the experimental “typedPages” flag in nuxt config 2. Enjoy 💚


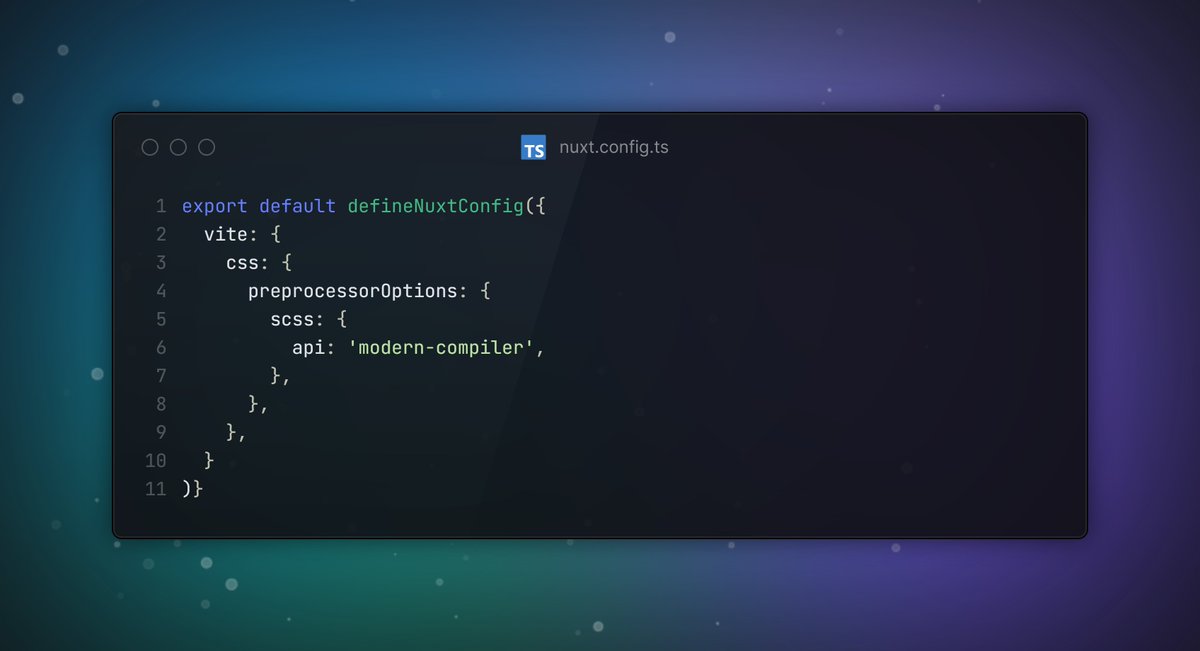
If anyone runs into any issue related to sass like deprecated [legacy-js-api] or missing sources files in nuxt. I solved it installing sass-embedded and adding this in my nuxt.config.ts 😁

United States Trends
- 1. ICBM 164 B posts
- 2. $EFR 2.037 posts
- 3. $CUTO 8.745 posts
- 4. The ICC 168 B posts
- 5. #KashOnly 30,9 B posts
- 6. #AcousticGuitarCollection 1.556 posts
- 7. Netanyahu 397 B posts
- 8. Katie Couric 1.379 posts
- 9. DeFi 125 B posts
- 10. #AtinySelcaDay 6.807 posts
- 11. #ATSD 6.934 posts
- 12. Gm Elon 1.700 posts
- 13. Bezos 35,2 B posts
- 14. chenle 91,1 B posts
- 15. #thursdayvibes 4.647 posts
- 16. Good Thursday 32,1 B posts
- 17. International Criminal Court 83,3 B posts
- 18. Dnipro 71 B posts
- 19. Unvaccinated 11,4 B posts
- 20. Vegito 3.758 posts
Who to follow
-
 :icarus.gk ⇏ ▿
:icarus.gk ⇏ ▿
@icarusgkx -
 IamKamCyAhaka
IamKamCyAhaka
@KamCy_Ahaka -
 codewithg on youtube 🎥
codewithg on youtube 🎥
@blackevilgoblin -
 UnJS
UnJS
@unjsio -
 Mehmet 🗺️🕊
Mehmet 🗺️🕊
@productdevbook -
 Ferdinand Coumau
Ferdinand Coumau
@CoumauFerdinand -
 SOM
SOM
@_oikonomia -
 Samuel M. Bednarz
Samuel M. Bednarz
@MorkSamuel -
 Nandipha Ndzimandze
Nandipha Ndzimandze
@sisNdipho -
 Yoga XV
Yoga XV
@yogaxv -
 Prakash Bharti
Prakash Bharti
@prakashpie -
 carta
carta
@orjillooo1 -
 Malibou
Malibou
@MalibouGeek -
 Srav
Srav
@Srav_Shark -
 Matthias Schmitt
Matthias Schmitt
@MattiSchmitt
Something went wrong.
Something went wrong.