Vlad Minaev
@Vlad_MinaevWork on @WebStormIDE at @jetbrains
Similar User

@Yuriy_Artamonov

@JmixPlatform

@JPABuddy

@AlekseyStukalov

@zlatoverov

@belyaev_andrey

@MarieBGT

@pashtet_qa

@ezaharchenko

@Metju90
Hey devs! We’re improving WebStorm’s remote dev experience and need your input: 1️⃣ How critical is remote development in your workflow? 2️⃣ If you’ve used it in WebStorm, what are your biggest pain points? Comment or DM us – the most valuable insights will get a special thank-you!
Courtesy of modern age: being able to get information in its most concise form.
ICYMI: WebStorm 2024.3 supports symlinks in WSL! We’ve also switched to Hyper-V sockets, boosting the performance of IDE interactions with WSL 🚀 #NewInWebStorm
WebStorm’s got a little extra now: built-in database tools and SQL support, perfect for backend and full-stack devs. Run queries, create, and manage databases - all inside the IDE. Ready to give it a spin? 😎 #NewInWebStorm
🎉 Just announced! WebStorm is now free for non-commercial use! Whether you’re learning #JavaScript, working on open-source projects, creating content, or coding as a hobby, you can now do so for free 🥳 🔗 jb.gg/WS-non-commerc…

Can you imagine asking AI for the JS/TS code you need (even changes), directly in the editor - without any shortcuts? ✨Try the latest @WebStormIDE EAPs! jetbrains.com/webstorm/nextv…
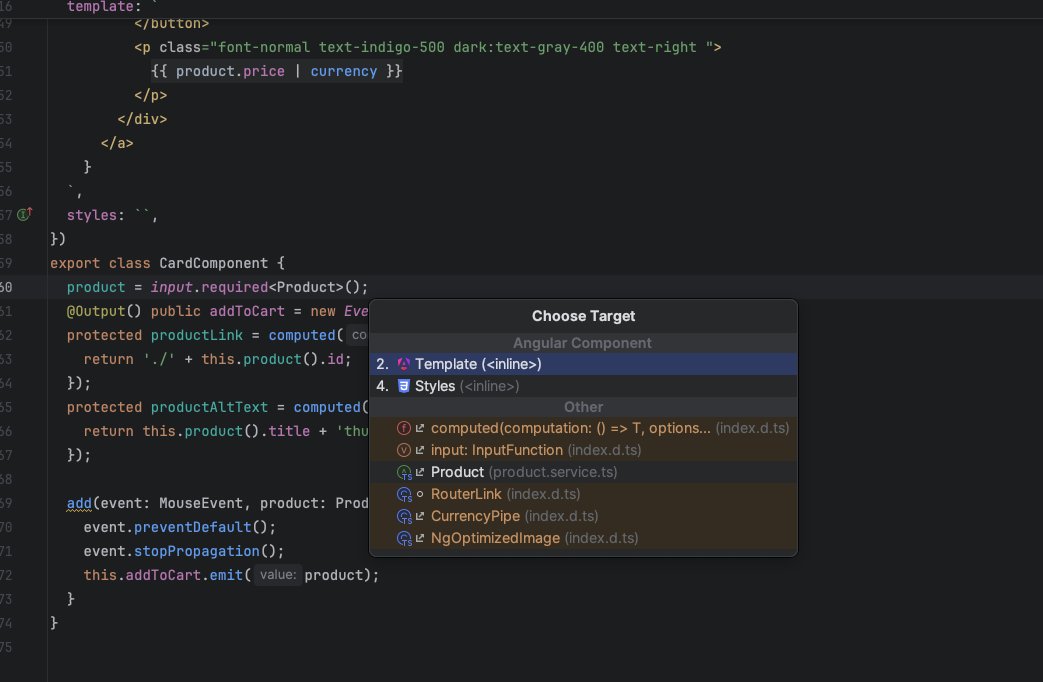
I am never going back to separate HTML and CSS files for Angular, now that I know that jump to related file (Ctrl - Command - Arrow up) also works for inline components 😍

Introducing JetBrains #JavaScriptDay2024 speakers and talks! 🎙 Vite and the Future of JavaScript Tooling, by @youyuxi 🗓 October 24, 09:20 EST/EDT Get the full details and register today 👉 jb.gg/JavaScriptDay2…

🚀 JetBrains #JavaScriptDay2024 is coming, and it promises to be the best one yet! Our speakers: @youyuxi, @KevinJPowell, @DThompsonDev, @shrutikapoor08, @JoshuaKGoldberg, @BekahHW, @Nartc1410, and Jeremy Elbourn. 🗓️ October 24 💵 Free Register today 👇 jb.gg/JavaScriptDay2…

TypeScript scratches are on board in @WebStormIDE 2024.2! 🚀 - Works with Node.js 18 or higher - Supports enums and namespaces - No additional loaders required We’re using the bundled @tsx_is Thanks to @privatenumbr!
WebStorm 2024.2 is out now! Here are the highlights: 🔹Improved file-system-based routing support 🔹@bunjavascript debugging support 🔹The ability to run and debug #TypeScript files directly See what else is new 👉 bit.ly/3TSmcN3

Amazing news! It's incredible to see one of my dreams come true 🤩 Back in 2019, when one committee member asked me which companies I'd suggest joining @TC39, @jetbrains was the first in my mind because they have greatly supported web technologies in IDEs since 2005…
JetBrains is now an associate member of @EcmaIntl! 🎉 We’ve teamed up with @TC39 and will be working together to make #JavaScript better, hoping to improve our IDEs along the way 🚀 🔗 bit.ly/4f1sFzl

Alright folks we hear you, @vuejs Language Server 2.0.22 TS 5.5 Edition is coming to @WebStormIDE EAP in the coming days
Gave a talk, made some demos, and had interesting conversations with @WebStormIDE users in Beijing!

Fresh @bunjavascript debugger straight from the oven in the next @WebStormIDE EAP!
Catch us at @ReactSummit today! Swing by our booth to chat with @niklas_wortmann, @ryababukha, and @DmitryMakhnev about all things JavaScript, WebStorm, and JetBrains.

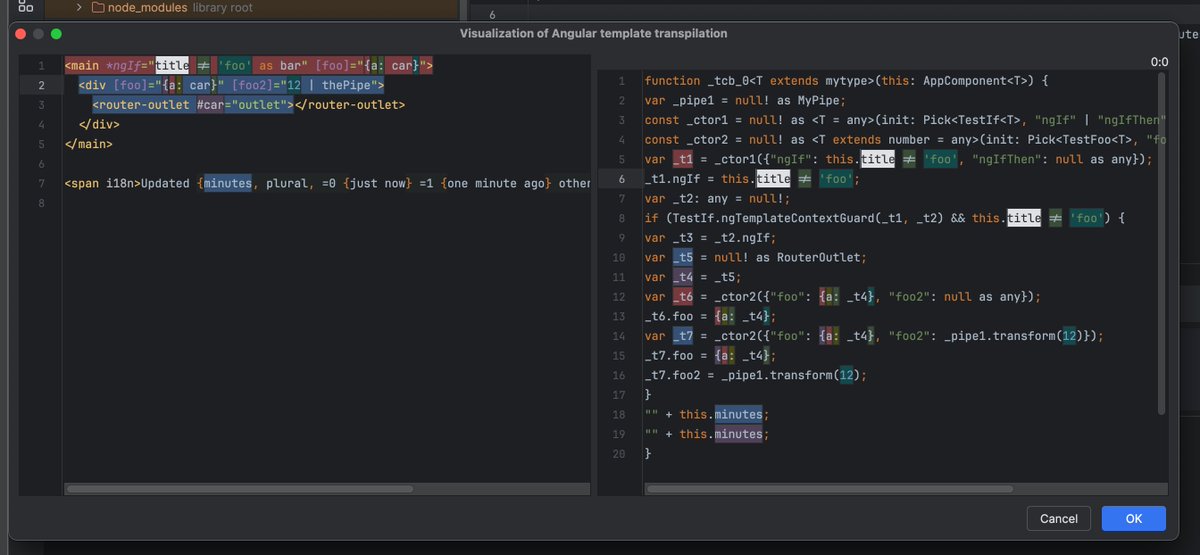
I've been recently working on improving type checking in @angular templates in @WebStormIDE I've ported Angular template transpilation (aka Type Checking Blocks) logic to Kotlin and the results are fetched to our ng-Volar plugin to evaluate types on TypeScript language server.

Have you heard the news?👂 SolidStart 1.0 is now officially out! But what exactly is SolidStart, and how does it compare to other meta-frameworks? We invited none other than @RyanCarniato to give us the scoop in the new episode of #JSRoundup. youtu.be/CuE8jbTzJzk?fe…
United States Trends
- 1. Colby 29,1 B posts
- 2. #UFCTampa 57,9 B posts
- 3. $ENVOY 1.005 posts
- 4. Buckley 18,8 B posts
- 5. Jeanty 74 B posts
- 6. Heisman 162 B posts
- 7. Cub Swanson 6.321 posts
- 8. Munguia 8.462 posts
- 9. Travis Hunter 129 B posts
- 10. #SNME 181 B posts
- 11. Canelo 2.887 posts
- 12. Kape 8.134 posts
- 13. Hulk Hogan 3.969 posts
- 14. #INDvsAUS 46,7 B posts
- 15. Usman 16 B posts
- 16. #UFCFightNight 1.401 posts
- 17. Deion 15,1 B posts
- 18. #Toonami 2.909 posts
- 19. Billy Q N/A
- 20. Chris Rock 3.785 posts
Something went wrong.
Something went wrong.