Day 36⚡ of #100DaysOfCode ☑️I learnt to refactor functions to make them more dynamic and reusable by using parameters, including multiple parameters, to handle various inputs, and adding default values to seamlessly manage missing inputs. #javascript #100daysofcoding
Day 35⚡ of #100DaysOfCode ☑️Practiced converting data between strings and arrays, modifying the data, and then saving the formatted data to local storage, using JSON.stringify() to ensure it was stored as a string. #javascript #100daysofcoding #learningeveryday
Day 34⚡ of #100DaysOfCode ☑️DOM manipulation with innerHTML. ☑️Learnt how to render elements like <a> dynamically using innerHTML. ☑️Template literals-Combining strings with ${variables}. #javascript #100daysofcoding
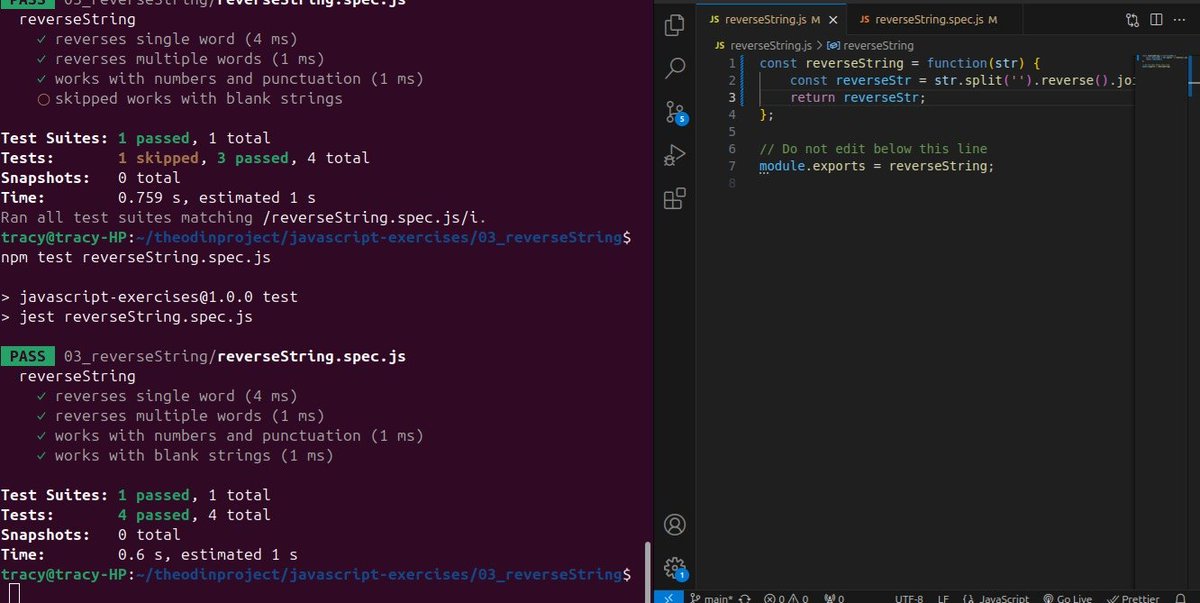
Day 33⚡ of #100DaysOfCode ☑I learnt how to reverse a string in Javascript using different methods(Using spread operator, using split().reverse().join(), using Recursion, for loop and using stack that I'm yet to revisit). #javascript #100daysofcoding #theodinproject

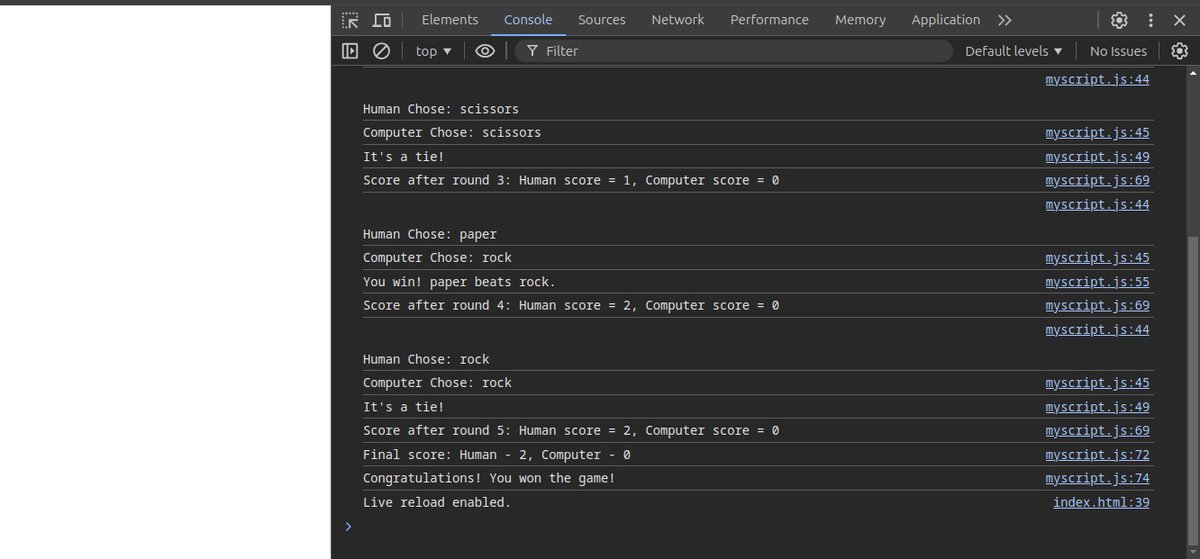
Day 32⚡ of #100DaysOfCode ☑Today was all about persistence! I've been working on the rock paper scissors challenge and, after a bit of struggle, I finally got it done!🎉 Great practice pushing my JavaScript skills. On to the next challenge!💪 #javascript #100daysofcoding

Day 31⚡ of #100DaysOfCode I started a project on rock, paper, scissors from TOP but I got stuck right away🙃. Then I discovered Javascript learning path on @scrimba, which has been a game changer for me in every part of my journey in learning JS. #javascript #scrimba

Day 30⚡ of #100DaysOfCode I personalized one of the scrimba projects to practice more on the things that I've been learning. (Still a work in progress) #javascript #100daysofcoding
Day 29⚡ of #100DaysOfCode ☑Recursion (an addition to what I had covered on stack) and also a little bit of factorial in relation to recursion. #javascript #100daysofcoding #learningeveryday
Day 28⚡ of #100DaysOfCode ☑An introduction to Map and Set (and the methods for example has(), get(), add() and set() ). #JavaScript #100daysofcoding #learningeveryday
Day 27⚡ of #100DaysOfCode ☑The onclick event listener(DOM). I learnt this as I was working on a side mini project that requires me to know how it works. #JavaScript #100daysofcoding #learningeveryday
Day 26⚡ of #100DaysOfCode I did more practice on loops but now getting to know the difference in post-increment and pre-increment on while loops and for loops. #JavaScript #100daysofcoding #learningeveryday
Day 25⚡ of #100DaysOfCode I did some practice on loops. I have been having a problem with for and while loops and also differentiating between for..in and for..of. #100daysofcoding #JavaScript
AI tools may narrow down our thinking or broaden it. So a good approach is to think yourself, brainstorm with AI, then think yourself again!
Do you sometimes like to think of a solution before jumping to chatGPT or other AI tools? 💭
Day 24⚡of #100DaysOfCode ☑Set and Map in Javascript. ☑Did some more Js practice. #100daysofcoding
Day 23⚡ of #100DaysOfCode I tried to finish working on the odin project rock paper scissors.(😭not yet done) #JavaScript #100daysofcoding #learningeverday
Day 22⚡ of #100DaysOfCode ☑Array forEach method. ☑Array method filter, map and reduce. #JavaScript #100daysofcoding #learningeveryday
Day 21⚡ of #100DaysOfCode ☑For of loop with an array. ☑Array Destructuring. #JavaScript #100daysofcoding #learningeveryday
Day 20⚡ of #100DaysOfCode ☑Different types of data in an array. ☑Array methods in Javascript. #JavaScript #100daysofcoding #learningeveryday
Day 19⚡ of #100DaysOfCode ☑Fetching elements in arrays.(also performing others operations like finding the sum and average of elements in an array) #JavaScript #100daysofcoding #learningeveryday
Day 18⚡ of #100DaysOfCode ☑Constructor function. ☑Creating arrays. #JavaScript #100daysofcoding #learningeveryday
United States Trends
- 1. #UFC309 315 B posts
- 2. Jon Jones 194 B posts
- 3. Jon Jones 194 B posts
- 4. Jon Jones 194 B posts
- 5. Chandler 89,8 B posts
- 6. Oliveira 74,2 B posts
- 7. Kansas 23,7 B posts
- 8. #discorddown 7.039 posts
- 9. Bo Nickal 9.253 posts
- 10. Do Bronx 11,5 B posts
- 11. ARod 2.211 posts
- 12. Dana 267 B posts
- 13. Pereira 11,8 B posts
- 14. #BYUFootball 1.425 posts
- 15. Mike Johnson 47,1 B posts
- 16. Rock Chalk 1.452 posts
- 17. Alec Baldwin 8.848 posts
- 18. #MissUniverse 453 B posts
- 19. #kufball 1.164 posts
- 20. Big 12 16,9 B posts
Something went wrong.
Something went wrong.