Toss Frontend | 토스 프론트엔드
@TossFrontend금융의 모든 것, 토스에서 간편하게. 토스 프론트엔드 챕터의 소식을 전해드려요. #tossFEletter
Similar User

@gaeraecom

@JbeeLjyhanll

@yozm_it

@jangkeehyo

@jojoldu

@techcrontab

@TossPaymentsDev

@__Junep

@FeConf

@leetrue16

@daangnteam

@hiddnest

@velopert

@hajoeun_

@hmmhmm_hm
🏕️ 토스에서 코드 리뷰를 해드려요 토스 프론트엔드 개발자들이 전하는 개발 이야기, 모닥불. 10화는 시청자 분들과 함께하는 캠프파이어 특집을 준비했어요. 궁금한 프론트엔드 질문, 함께 고민하고 싶은 코드를 알려주세요. 선정된 사례에 꼼꼼하게 답변해 드릴게요. forms.gle/gDGa3RFXuqyDpn…
Hello from the Toss Design Chapter! With our nine areas of expertise, we’re dedicated to crafting a fluent financial app. Want to see what we create together? Follow us and stay tuned for our upcoming posts!
🏕️ 개발 리더로 어떻게 성장할 수 있을까? 커리어를 쌓아 나가다 보면 자연스럽게 리더십에 대한 고민이 생겨요. 토스의 프론트엔드 리더들은 어떻게 리더십 역량을 키우고 있을까요? 토스의 프론트엔드 엔지니어링 헤드와 리더들이 솔직한 이야기를 들려드릴게요. toss.tech/article/firesi…
🔌 N개의 탭, 단 하나의 WebSocket 여러 브라우저 탭 사이에서 리소스를 공유하려면 어떻게 해야 할까요? 토스증권이 브라우저에서 주식을 거래하는 서비스를 만들면서, WebSocket을 탭 사이에 똑똑하게 공유하게 만든 경험을 소개드려요. youtu.be/SVt1-Opp3Wo
⚙️ 프론트엔드 개발에서 Next.js, 꼭 써야 할까? - 토스에서는 어떻게 Next.js, Remix, Astro 같은 프레임워크를 사용할지를 결정할까요? - 토스가 정의하는 프레임워크와 라이브러리의 차이는 무엇일까요? - RSC 도입과 같은 결정, 어떻게 더 똑똑하게 내릴 수 있을까요? toss.tech/article/firesi…
🏕️ 모닥불 EP5: 토스 개발자는 개발만 잘하면 될까? - 토스에서 개발 실력은 제1 우선순위가 아니다? - 요구사항을 성실하고 완벽하게 구현하려고 하지 마라? 토스증권에서 일 잘하는 개발자 이정연님과 최지민님이 경험을 들려드릴게요. toss.tech/article/firesi…
🏕️모닥불 EP.4: 오픈소스 기여하고 토스 합격한.ssul - 오픈소스 기여, 실제로 성장에 도움이 될까요? - 해보려니 막막한데, 어떻게 시작할까요? - 토스는 왜 오픈소스를 운영할까요? 토스 개발자들이 생생한 이야기를 들려드릴게요. youtu.be/SdBL-p597Dw?si…
A powerful and safe step-by-step state management library, use-funnel 🛠️ If you're building a UX that requires collecting inputs across multiple steps, use-funnel is definitely your go-to solution. use-funnel.slash.page #opensource
🎉 복잡한 퍼널을 가장 안전하고 편리하게 다룰 수 있는 방법, use-funnel 토스 프론트엔드 챕터가 가장 많이 사용하는 패키지인 use-funnel을 오픈소스로 공개합니다! 토스팀이 가장 잘하는 슬릭한 UX, 이제 여러분도 쉽고 빠르게 구현해보세요. use-funnel.slash.page/ko
Using Bootstrap? Check out overlay-kit! 🚀 It integrates smoothly with Bootstrap modals, tooltips, and popovers. No more hassle with modal state management—overlay-kit takes care of it. @getbootstrap #opensource #webdev overlay-kit.slash.page


🌿토스 Frontend Developer Lead (Growth) 채용 *오늘 마감* 토스를 국민 앱으로 만드는 Growth 사업부에서, 리더십을 차근차근 배워 가면서, 개발문화를 설계해 나가는 프론트엔드 리더십 채용이 오늘 마감돼요. 열정 있는 프론트엔드 개발자들과 함께 리더십을 키워 나가는 경험을 놓치지 마세요 😃
🌿 Frontend Developer Lead (Growth) 채용 (~7/15) 토스 첫 프론트엔드 리더십 포지션이 열렸어요! 사용자들이 토스를 계속 쓰는 이유가 되는 "함께 토스 켜고 포인트 받기" 같은 제품을 만드는 사업부에서, 동료들에게 리더십을 발휘하며, 개발문화를 설계하실 분을 찾아요. toss.im/career/job-det…
🏕️ 모닥불 EP3: 프론트엔드 개발에서 테스트 자동화, 꼭 해야 할까? 여러 곳에서 강조하는 테스트 코드, 토스에서는 쓰고 있을까요? 토스에서 테스트를 언제 쓰고 쓰지 않는지에 대한 생생한 이야기를 들려드릴게요. youtube.com/watch?v=Y7hQqB…
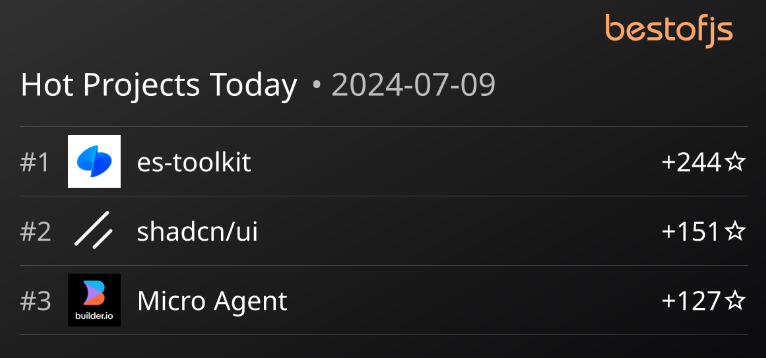
es-toolkit, with 2-3 times faster runtime performance and up to 97% smaller bundle size compared to lodash, has surpassed 1,000 stars on GitHub and achieved the #1 Hot Project ranking on bestofjs.com. 🌟 Huge thanks to the 31 contributors who have contributed!

Check out the new "es-toolkit" by Toss! This modern utility library is a big upgrade over the 10+ year old lodash. It's 2-3 times faster, has a bundle size up to 97% smaller, and includes robust types. 📚✨ Learn more: github.com/toss/es-toolkit
lodash보다 2-3배 빠른 런타임 성능과 최대 97% 작은 번들 크기를 가지는 es-toolkit이 GitHub 스타 1,000개를 넘고, bestofjs.com 에서 Hot Project 1등을 달성했어요.🌟 es-toolkit에 기여해주신 31명의 기여자분들께 감사드려요!

📚 작고 빠른 유틸리티 라이브러리, es-toolkit 10살이 넘은 lodash, 더 개선할 지점은 없을까요? 토스에서 현대적인 구현의 es-toolkit을 공개했어요. - 2~3배 빠른 런타임 성능을 제공해요. - 최대 97% 작은 번들 사이즈를 가져요. - 견고하고 정확한 타입을 내장해요. github.com/toss/es-toolkit
United States Trends
- 1. Ravens 72,2 B posts
- 2. Steelers 95,8 B posts
- 3. Bears 107 B posts
- 4. Packers 65,7 B posts
- 5. Lamar 28,5 B posts
- 6. Jets 52,1 B posts
- 7. #HereWeGo 17,3 B posts
- 8. #GoPackGo 8.648 posts
- 9. Lions 84,6 B posts
- 10. Justin Tucker 18,7 B posts
- 11. Caleb 30,4 B posts
- 12. Taysom Hill 8.564 posts
- 13. Russ 14,1 B posts
- 14. Browns 28,8 B posts
- 15. Colts 29,7 B posts
- 16. Eberflus 7.726 posts
- 17. Bills 95,7 B posts
- 18. WWIII 27,9 B posts
- 19. #OnePride 15,4 B posts
- 20. Boswell 4.894 posts
Something went wrong.
Something went wrong.