L.A
@TheBigLaoSoftware Engineer | MERN Stack Developer | Passionate about coding and problem-solving | Transitioned from Chemical Engineering to Tech | Lifelong learner 💻
Similar User

@ks_mukete

@919News_

@alvarobartt

@LaureenBertin

@FopossiJoel

@SeekTruthin2020

@4nalyst_

@ancientbein

@n_llh_man

@ekei_kei

@mari0martinez

@Rikkising

@Lanreajayi24

@nsowiyf
🤦♂️🤦♂️🤦♂️ Just did a technical interview. Had this question to solve. I couldn't get it to work as intended. Less than 5 minutes after submission, I figured out what I needed to do, and it works perfectly. This is crazy!!
I've had a hard time saving product images to mongoDB Atlas and retrieving them for the front-end It just worked now. 😇😇😇😇
#ALXSE specialization project taking shape. Can't believe I'll be done in a few days! The journey took longer than I planned for but I made up my mind from day 1 that I will see it to the end #ALXSE #Specialization
#fullstackopen part6 d Re-implementing the #anecdotes app using #ReactQuery library. This library though not a complete replacement for #redux, greatly simplifies app communication with the server- data retrieval and synchronization.

Post a picture you took . Just a pic. No description

#fullstackopen part6 b Extended the #anecdotes app to make use of, redux toolkit for state management: voting and creating new anecdotes #rtk greatly simplifies state management and with less code to be written.
I just deployed this my first #chrome extension; The idea is to quickly save up job postings that I am interested in, that way I can later on give them a proper look., and why not apply 🤸🏽♂️. PS:

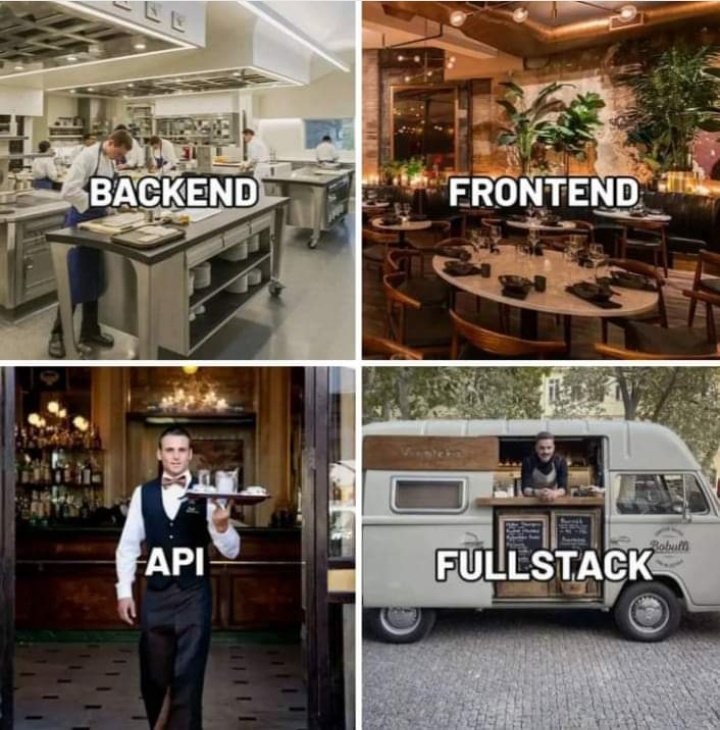
The day i understood what #API is and its role in applications is the day someone used the analogy of a restaurant and explained #APIs

Starlink is particularly great for remote locations. It works whether you’re at the top of a mountain in the Arctic or in a crater in Madagascar!
NEWS: @Starlink installed yesterday in the Hebrides, Scotland🏴 ⬇️ 190Mbps ⬆️ 45 Mbps 🤩

Still on this full stack journey with #fullstackopen course. I must say #Redux has been a game changer in handling state management between #React components. #part6a #fullstackopen #fullstackdev #mern
Starting #part6 of the #fullstackopen course. This part introduces me to #Redux; a library that facilitates state management especially for globally available states within an application. In this case, I'm using it to manage states in #React applications.

#fullstackopen #part5d This morning, I'm leaving and implementing end-to-end #E2E tests with #Playwrite. These are tests that are closest in mimic end-user experience of the said application. #fullstackopen #fullstackdev #mern
#React component names are to be capitalized, so, card should be #Card. PS: I'm more comfortable arrow functions
#fullstackopen part5 Testing React Applications. Since i started this course, I've spent the most time per part on this one, part5.
Congratulations guys!!!!
🚨BREAKING NEWS!🚨 Cohort 18 where are you at🤔? I can't hear you, I said where are you at👂? A big hearty Congratulations to the 632 of you set to graduate today💃🏾. The long nights, sweat and tears have not been in vain💪! Keep teching up space and fly the #ALX_SE flag high🚀

United States Trends
- 1. Browns 99 B posts
- 2. Lakers 51,6 B posts
- 3. Jameis 50,2 B posts
- 4. Franz 17,6 B posts
- 5. Bron 15 B posts
- 6. #ThePinkPrintAnniversary 23,5 B posts
- 7. Tomlin 20,6 B posts
- 8. Reaves 7.470 posts
- 9. Pickens 16,3 B posts
- 10. Pam Bondi 243 B posts
- 11. Chris Brown 19,1 B posts
- 12. Anthony Davis 3.823 posts
- 13. #PinkprintNIKA 10,2 B posts
- 14. #PITvsCLE 11,7 B posts
- 15. #TNFonPrime 5.996 posts
- 16. Russ 37,1 B posts
- 17. Arctic Tundra 15,2 B posts
- 18. #2024MAMAAWARDS 198 B posts
- 19. Fields 50,6 B posts
- 20. Myles Garrett 9.834 posts
Who to follow
-
 K-S Mukete🇨🇲
K-S Mukete🇨🇲
@ks_mukete -
 919News
919News
@919News_ -
 Alvaro Bartolome
Alvaro Bartolome
@alvarobartt -
 BeTheChange
BeTheChange
@LaureenBertin -
 DOKTTEERRR👨⚕️🇨🇲
DOKTTEERRR👨⚕️🇨🇲
@FopossiJoel -
 H.Heavens
H.Heavens
@SeekTruthin2020 -
 4nalyst⚜️
4nalyst⚜️
@4nalyst_ -
 3rdworldRoyal
3rdworldRoyal
@ancientbein -
 Strychnin3
Strychnin3
@n_llh_man -
 P
P
@ekei_kei -
 SuperMario
SuperMario
@mari0martinez -
 Ricky Singh
Ricky Singh
@Rikkising -
 Dr Ajayi Olanrewaju
Dr Ajayi Olanrewaju
@Lanreajayi24 -
 Fabrice
Fabrice
@nsowiyf
Something went wrong.
Something went wrong.