Saeed Habibi
@Saeed22_yFull stack web developer. HTML, CSS, Bootstrap, JavaScript, PHP, Laravel, ReactJs. #100daysofcode . #FreeCodeCamp
Similar User

@RoniHussain9

@TheTomRoelofs

@AbhiSaraswat12

@DarrGuru

@Dan_ielcurt01

@glopzel

@UDivs4

@carlosira_dev

@Tachipenx
completed my first project with a freelancer in the best possible way, and the client was very satisfied with my work, giving me a five-star rating and a beautiful comment. My profile link. freelancer.com/u/ghulamsaeed5…


با آرتا دیوار اجناس خود را سریع، راحت و بدون واسطه در سراسر کشور به فروش برسانید. لینک دانلود برنامه: play.google.com/store/apps/det… ☎️📞 0798282008 - 0791526826 📧 arta.afghan.official@gmail.com 📍 هرات، خیابان دانشجو، روبروی جاده گلستان، جنب شرکت برشنا

Day 12 of #100daysofcoding I studied about box model in CSS , completely Know what is margin, padding, border and etc. #100DaysOfCode #100daysofcoding
Day 11 of #100DaysOfCode I studied about some other property like color, backgeound-color, width, height and etc. #100daysofcodechallenge #100DaysOfCode #100daysofcoding
Day 10 of #100DaysOfCode I studied about complete font, colors, and all of these property like font-size, Font-family,and etc. #100daysofcodechallenge #100DaysOfCode #100daysofcoding
Day 9 Of #100daysofcoding I started to learn CSS, and I studied about types of links to CSS,CSS selectors,some property of CSS. I want start to create some beautiful projects with HTML and CSS. #100DaysOfCode #100daysofcoding
Day 8 of #100DaysOfCode I completed HTML mission. So I want to start CSS . I will put lots of beautiful styles shapes with CSS. Just follow me. #100daysofcoding #100DaysOfCode
Day 7 of #100daysofcoding I have studied about some remaining input element form like fieldset, legend, radio type, check box type, textarea, and reset button and push their notes to github. Github.com/SaeedHabibi23/… #100DaysOfCode #100daysofcoding
Day 6 of #100daysofcoding I have studied about table,tr,td,th, tags and some sementic tags for table like thead, tbody, tfoot. Also about form and complete input types and their attrbutes amd push their notes into github. Github.com/SaeedHabibi23/… #100DaysOfCode #100daysofcoding
Day 5 of #100daysofcoding I have studied about semantic tags elements and note from theirs and push them into github. They are like section,main,header,footer,nav and etc Github.com/SaeedHabibi23/… #100DaysOfCode #100daysofcoding
Day four of #100daysofcoding I have studied all about image tag and all image attributes like width, height, loading,src,alt,and title, Also I studied about figure tag and figure caption tag. Notes: I pushed in to github Github.com/SaeedHabibi23/… #100daysofcoding #100DaysOfCode
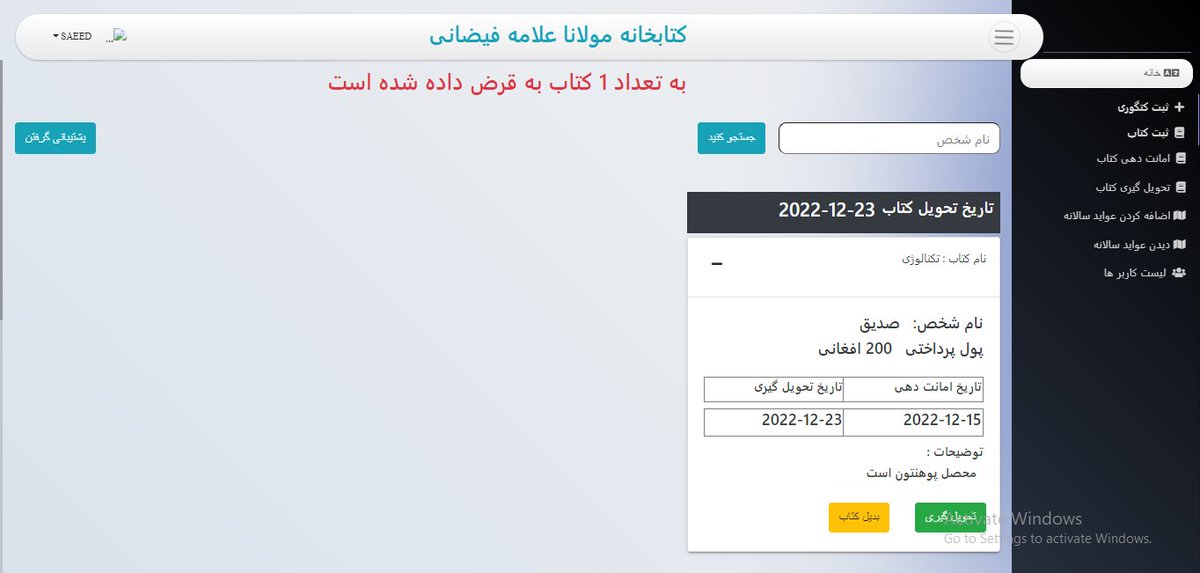
For the continue of my Persian library project with Laravel, I have implemented complete Lending books and delivery books section. github.com/SaeedHabibi23/… #100DaysOfCode #100daysofcoding




Also I shared my notes and push it to github for all this tree days Github.com/SaeedHabibi23/… Github.com/SaeedHabibi23/… Github.com/SaeedHabibi23/…
Day third. I have studied about links in HTML,type of links, Download attribute, target link, and some sementic tags like section tags, nav tags. #100daysofcoding #100DaysOfCode
Day two. I have studied about inline,block element. Type of list ul, ol, and about comment, address tag, headings,and paragraph. There is some note, I will push my notes on github.com #100DaysOfCode

Get FREE @Matchday Footballer Cards! Sign up here ➡️ matchday.com/join Build your squad, invite your friends, and compete. ⏰🚨 #FIFAWorldCup Edition cards are only available till Dec 31st 11:59PM PT!
Seventh session. I have implemented the book page here and you can add, delete,edit, and see the information of books here (Search for now dos'nt work) Github.com/SaeedHabibi23/… #LibraryManagementWithLaravel


United States Trends
- 1. #JinOnFallon 366 B posts
- 2. #RHOSLC 8.078 posts
- 3. #CMAawards 19,2 B posts
- 4. Diddy 92,3 B posts
- 5. Nikki 46,1 B posts
- 6. Adani 389 B posts
- 7. #My82Playlist N/A
- 8. Sixers 15,4 B posts
- 9. #82giveaway N/A
- 10. Happy Birthday Nerissa 5.089 posts
- 11. Suns 11,1 B posts
- 12. Paul George 8.798 posts
- 13. Coachella 573 B posts
- 14. Bitcoin 604 B posts
- 15. Jalen Brunson 3.269 posts
- 16. seokjin 141 B posts
- 17. Grayson Allen N/A
- 18. Dunn 4.693 posts
- 19. Mark Sears N/A
- 20. Beal 1.512 posts
Something went wrong.
Something went wrong.